V2.3Jの新機能
GcDateTime・GcComboBox・GcNumberドロップダウン機能の強化
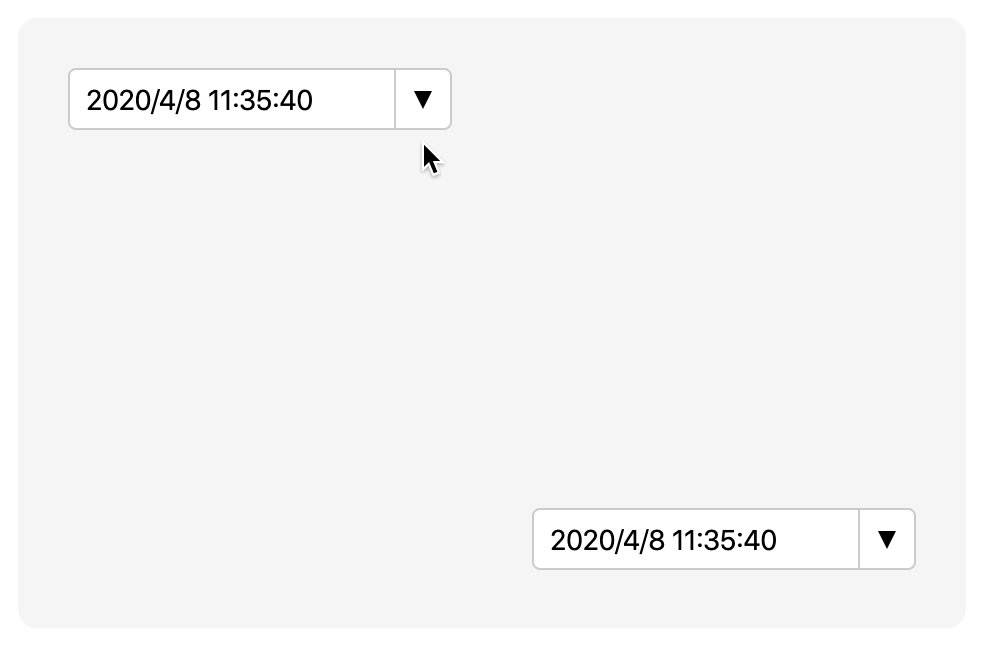
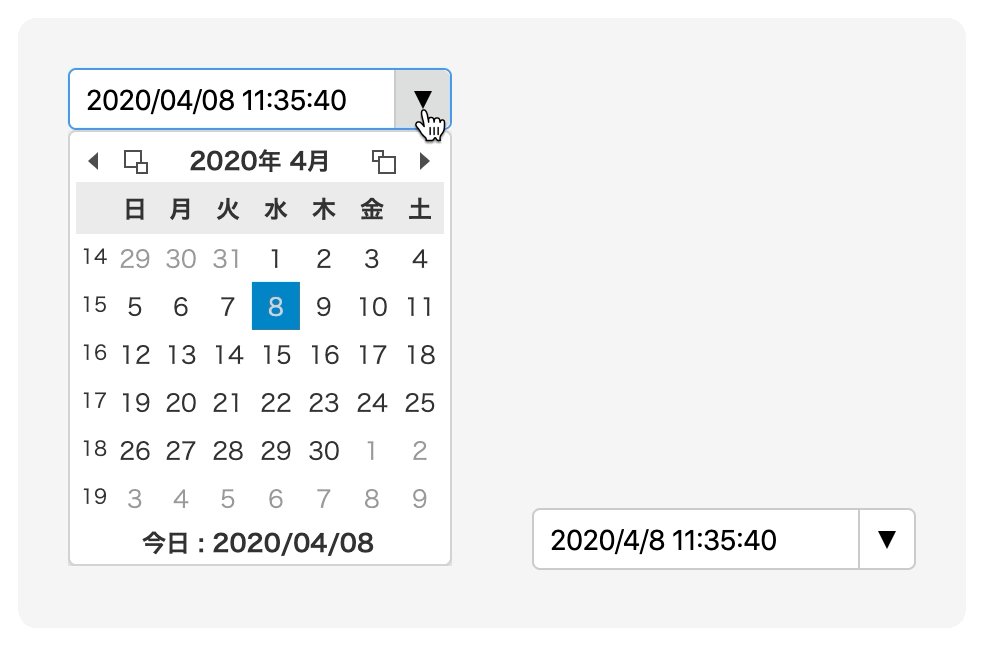
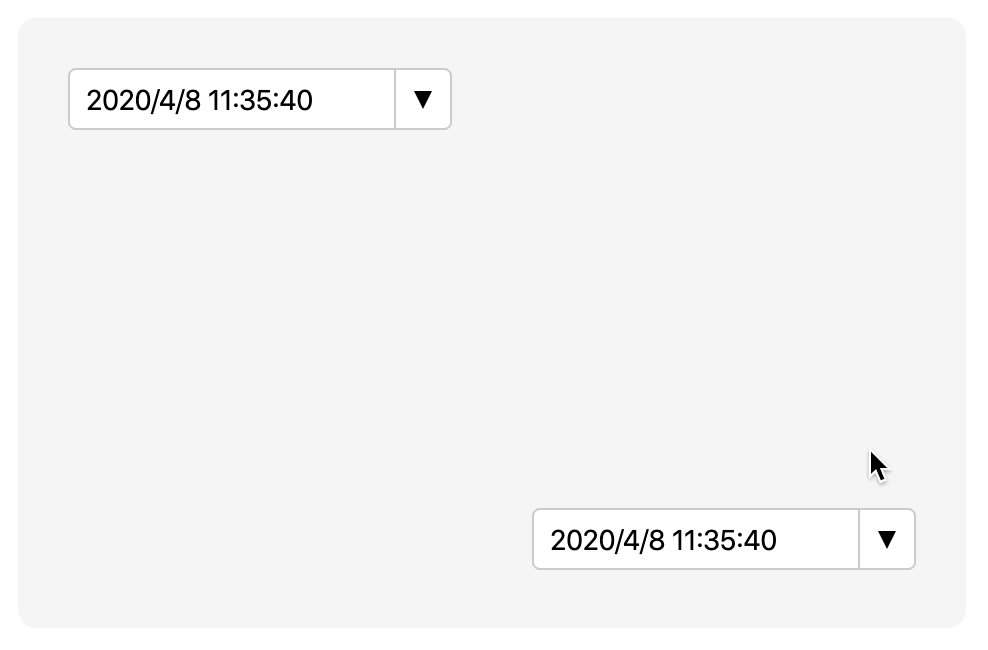
日付時刻、コンボ、数値コントロールのドロップダウン機能を強化しました。
新たに追加したAPIを活用することで、フォーカス取得時におけるドロップダウンの自動表示が可能になりました。また、任意のタイミングによるドロップダウンオブジェクトの展開、コントロール脇に配置されるドロップダウンボタンの表示/非表示なども設定可能です。

GcListBox・GcComboBoxリスト列幅の自動調整
リスト、コンボコントロールで、マウス操作によるリスト列幅の自動調整ができるようになりました。
リストにある列の境界線をダブルクリックすることで表示データのサイズに合わせた列幅が自動で設定されるようになります。

GcDateTime・GcComboBox・GcNumberドロップダウン表示方向の自動判別
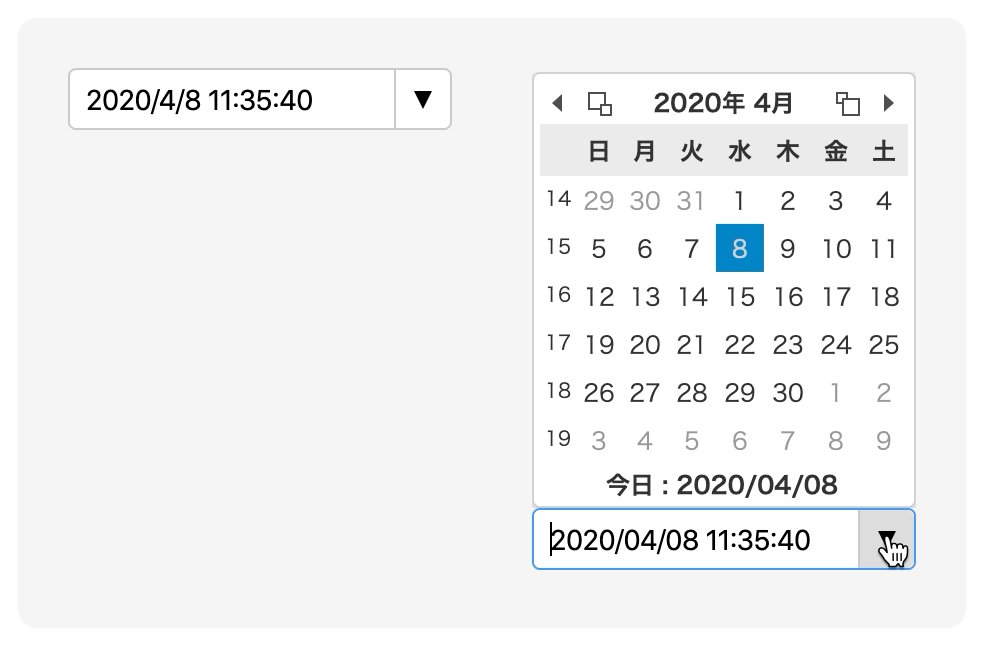
日付時刻、コンボ、数値コントロールのドロップダウン表示機能を強化しました。
コントロール上下の空き領域を自動で判別し、最適な方向にドロップダウンが表示されます。

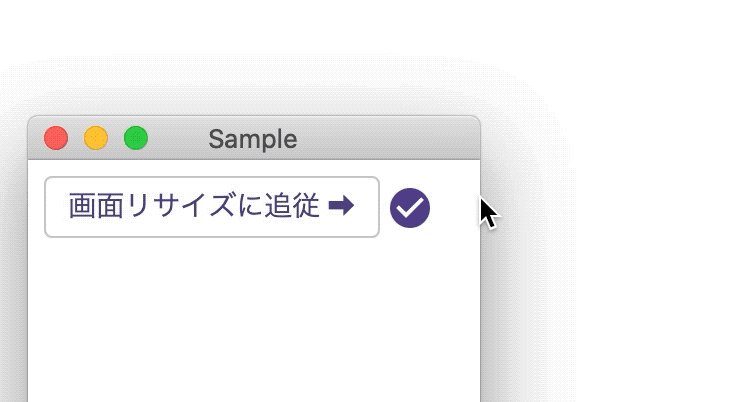
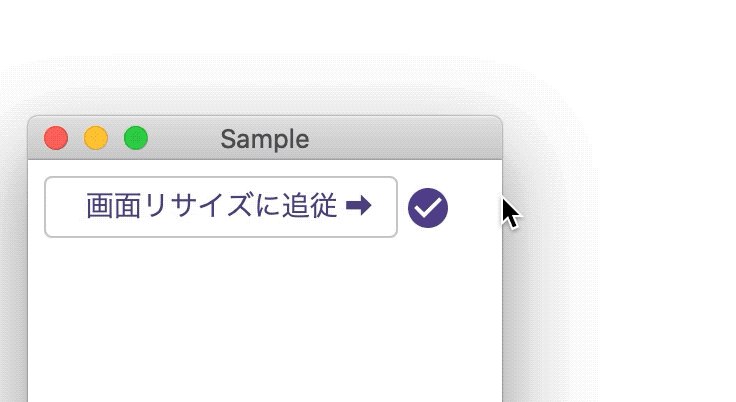
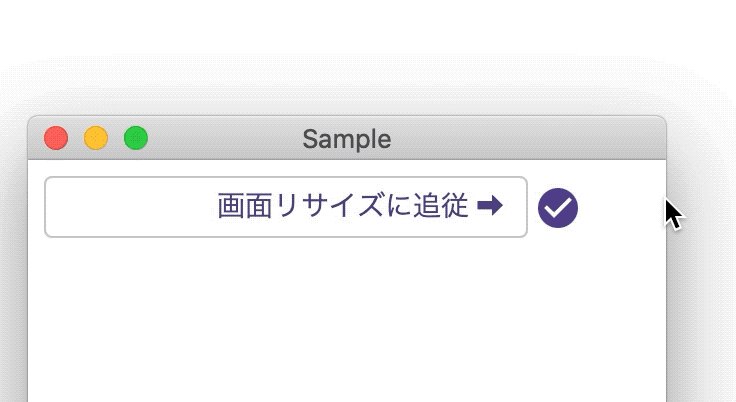
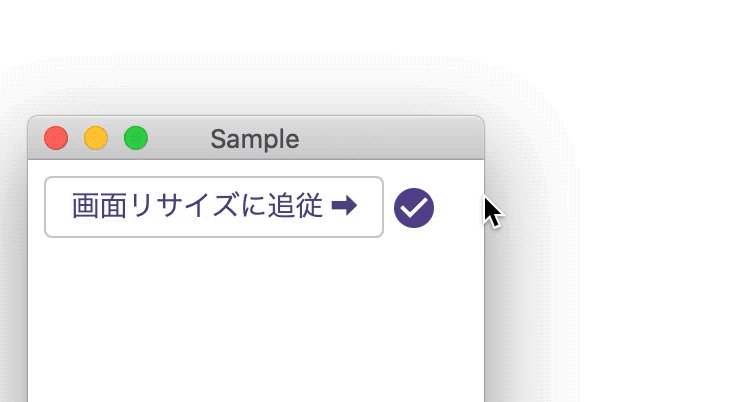
GcValidator動的なリサイズに対応
検証コントロールにrefreshメソッドを追加しました。
このメソッドを活用することで、コントロールを配置した画面サイズの動的な変更に応じて、検証アイコンを最適な位置に表示できるようになります。

GcListBox・GcComboBoxテキスト表示機能の強化
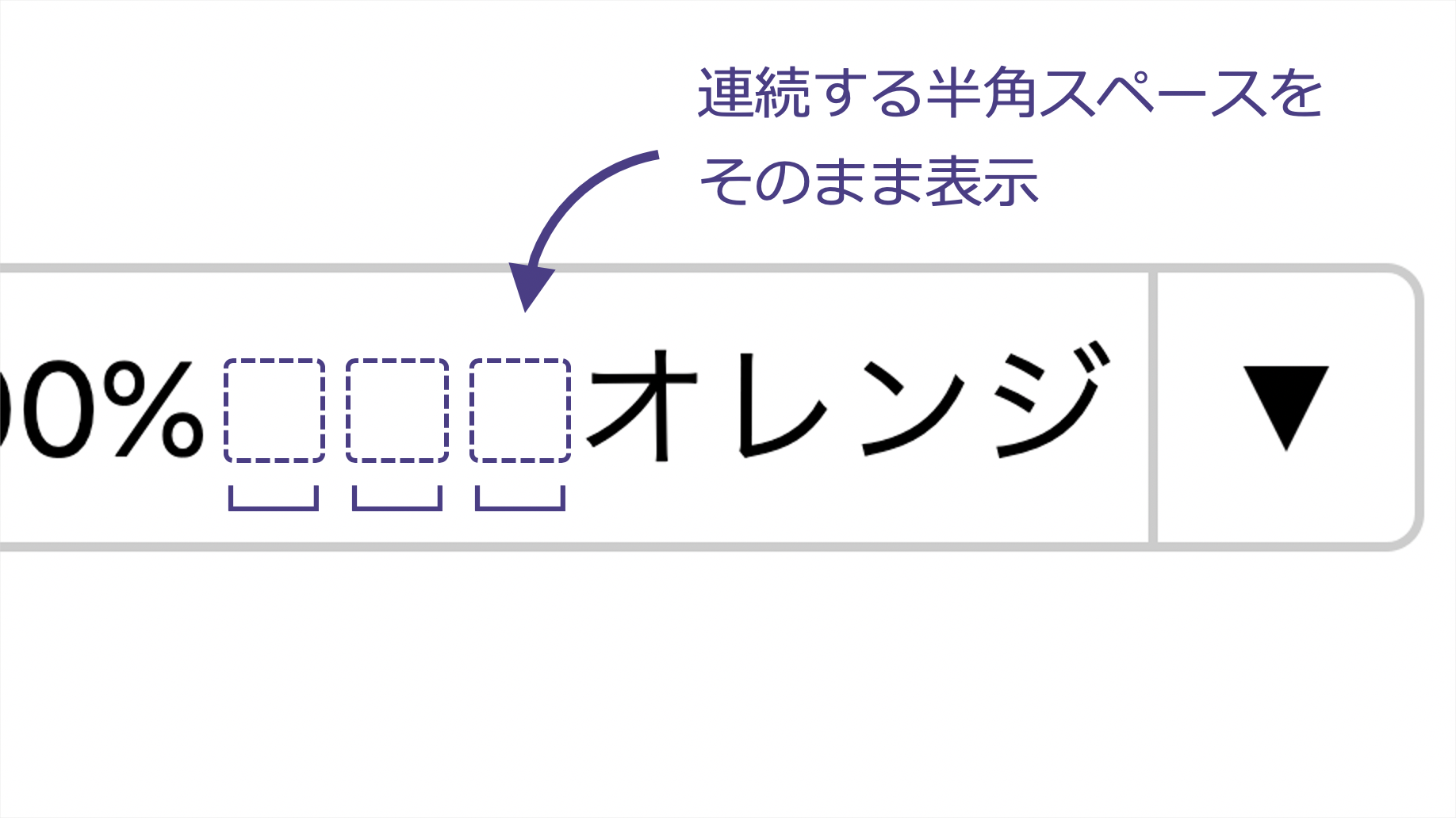
リスト、コンボコントロールで連続した半角スペースをそのまま表示できるようになりました。
HTML5標準のSELECT要素において、このように連続した半角スペースは省略され1文字のみの表示となります。InputManJSの使用により、こうした現象を回避してアプリケーションのデータを忠実に表示することが可能となります。

TypeScript型定義の厳密化
製品で提供しているTypeScript型定義の内容を厳密化しました。V2.3Jの型定義ファイルでは、従来any型となっていた箇所や、Function型における引数と戻り値の型などが、明確な型で定義されています。
この強化により製品とTypeScriptを使用した開発で、より保守性の高いコーディングができるようになりました。

JSフレームワークを使った開発をさらにサポート
製品のデモにJSフレームワークのAngular、React、Vue.jsを使用したサンプルを追加しました。このサンプルでは各種フレームワーク上における製品の使用方法がわかりやすく解説されています。
また、これらのフレームワーク利用時に必要となる製品の間接モジュールをnpmで公開しました。このほかAngularの利用においてはバージョン「V9」上での使用に対応しています。

新環境に対応
下記のWebブラウザ上での動作をサポートしました。
- Microsoft Edge(Chromiumベース版)
- Safari(iPadOS版)
- Google Chrome(iPadOS版)

その他の機能強化
数値コントロール(GcNumber)で以下の機能に対応しました
- setSpinOnKeysメソッドによる、上下キーでのスピン動作の有効/無効設定
- setSpinWrapメソッドによるスピン動作の有効範囲ループ設定
製品デモに以下のサンプルを追加しました
- マイナス値の文字色を設定するCSSサンプル
このほか、更新の詳細については製品ヘルプにあるInputManJS 更新履歴をご確認ください。