Benefits
特長
ComponentOneのうち、ASP.NET Web Formsアプリケーション開発用の機能に限定したコンポーネントセットです。
Ajax、jQuery、HTML5/CSS3、SVGなど最新のWeb技術に対応したASP.NETコンポーネントセットです。グリッド、チャート、帳票、スケジュール、ナビゲーション、入力支援、データ視覚化など、幅広いカテゴリの機能を備えたASP.NET Web Formsコントロールを収録しています。
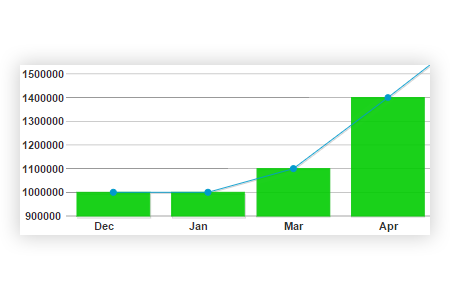
強力で魅力的なデータの視覚化
縦棒、横棒、折れ線、面、散布図などの一般的なグラフを組み合わせ、ダッシュボードのようなリッチでインタラクティブなWebアプリケーションを作成します。また、よりシンプルで軽く、小さなスペースに表示できるSparklineなど50種類以上のチャートも表示可能です。
ダッシュボード構築に適したUI
データグリッドだけでなくゲージ、スパークライン、ツリーマップなどデータ可視化コントロールも収録しダッシュボードを構築するコンポーネントをそろえています。
高機能FileExplorer
Windowsエクスプローラーのようにローカルフォルダにアクセスできます。
拡張コンポーネントで強化
バーコードやZipファイル生成、テーマ設定などWebアプリを強化するコンポーネントを収録しています。
最新の開発環境で利用
常に最新のOSや .NET Framework、Visual Studioに対応します。
主なコントロールの機能
その他の機能・特長
スマートタグ、エディタ、ウィザードによるデザイン
すべてのコンポーネントは、主要なプロパティにアクセスするためのスマートタグを設計時に表示します。
統一感のあるテーマ
CSSの知識が無くても、ThemeRollerを使用することで、機能的なだけではなく視覚的にも優れたアプリケーションを作成できます。30以上もある組み込みのjQueryテーマやオプションを使用し、統一感のあるデザインでアプリケーションを構築することができます。

ブラウザへの対応
ChromeやFirefox、Safari、Operaなど、主要なブラウザをサポートします。モダンブラウザではHTML5/CSS3、SVGチャートといった高度なWeb技術を取り入れた新機能をフルに活用できます。また、レガシーブラウザ上での表示にも配慮しており、幅広いユーザー環境に対応するWebアプリケーションを実現します。
各種標準Web技術であるHTML5、jQuery、CSS3、SVGに対応、準拠したコントロールは、エンドユーザーの操作性やデザイン性、対話性を格段に向上させます。
すべてのコントロールはブラウザ上のタッチ操作に対応しており、あらゆるデバイスにおいてインタラクティブなアプリケーションの構築を手助けします。
サンプルとドキュメント
ComponentOne for ASP.NET Web Forms には数多くのサンプルが収録されています。またWebサイトでも各種ドキュメントを公開しています。サンプルとドキュメントは各コンポーネントの主要機能を網羅しているため、学習時間の短縮に貢献し、初期導入コストを抑えて開発をスタートすることができます。

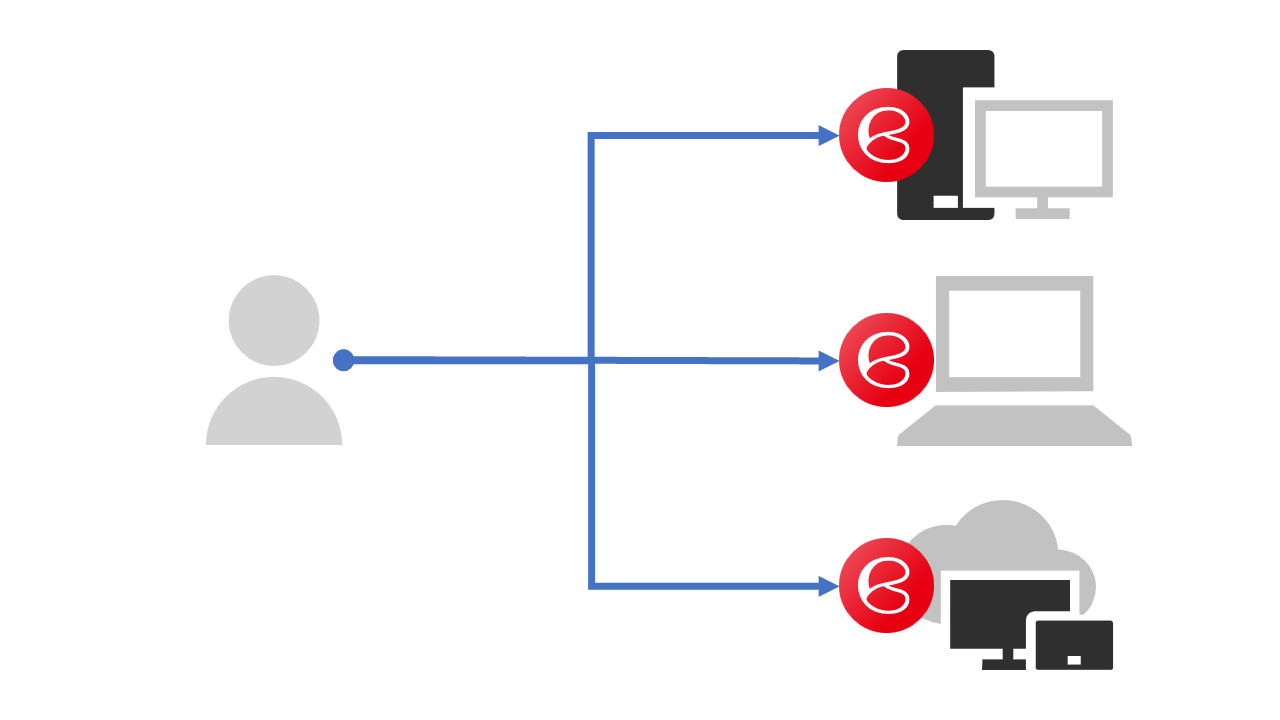
ユーザーライセンスで柔軟な開発環境を実現
ユーザーライセンス体系を採用しており、製品の使用は「ユーザー登録」を行った1人の開発者(製品の利用者)に限定されます。1ユーザーライセンスにつき上限3台のPCにインストールができるので、さまざまな環境での開発やメンテナンスが柔軟に行えます。

ASP.NET Web Formsで利用可能なコントロール
- グリッド&データ管理
- GridView
- Mobile ListView
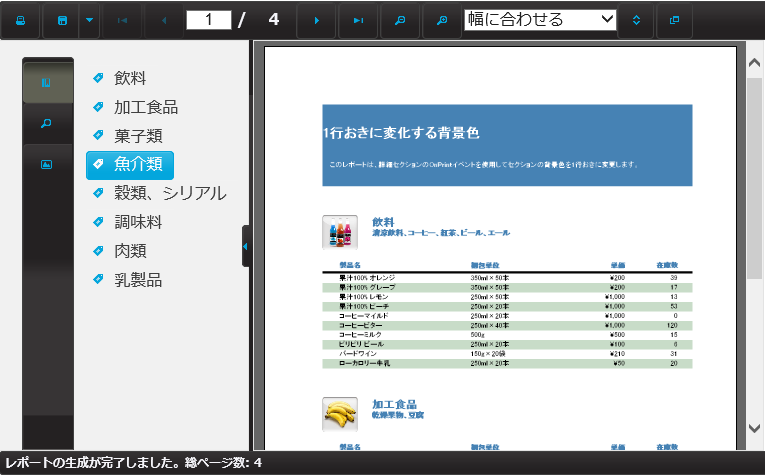
- 帳票・ドキュメント
- Excel
- ReportViewer
- ユーティリティー
- BarCode
- BinaryImage
- ThemeRoller
- Zip
- スケジュール
- Calendar
- EventsCalendar
C1ReportViewerでは、レポートの生成にReports for WinFormsのC1Reportコンポーネントを使用しておりますが、Reports for WinFormsは2018年12月末を以てメンテナンスモードが終了しており、C1Reportコンポーネントに対する各種サポートサービスの提供は行われておりません。そのため、C1ReportViewerのご利用にあたっては、以下の点にご注意ください。
- C1ReportViewerコンポーネントは引き続きご利用いただけますが、C1ReportViewerを使用しているプロジェクトのビルド時に、C1Reportが廃止されている旨の警告が表示されます(C1ReportViewerおよびアプリケーションの動作には影響はございません)。
- C1ReportViewerコンポーネントに対するテクニカルサポートにおいて、C1Reportコンポーネントの動作に起因する不具合が確認された場合、その修正対応は行われません。
※ 「ComponentOne Enterprise」サブスクリプションをご契約いただいただくと、他プラットフォームを含めすべてのコントロールをご利用いただけます。