現在値と値の状態を示す範囲を使用して、円形スケールを表示します。また、簡単な進捗状況インジケータや、入力コントロールとして使用することもできます。
オンラインデモ
LinearGauge、RadialGaugeをはじめ、ASP.NET MVC用コンポーネントのさまざまな機能をお試しいただけます。一覧からコンポーネントを選択して、各機能の動作やソースコードを確認できます。
デモを見る(ASP.NET 4版 |ASP.NET Core版)

Gauges入門
LinearGauge、RadialGaugeを初めて使用する際の参考にしていただけるよう、設定の手順やソースコードをご紹介しています。
デモを見る(ASP.NET 4版 |ASP.NET Core版)
値の表示
現在値、最小値、最大値を表示するかどうかを変更できます。

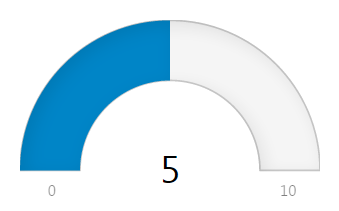
角度と自動スケール
円形ゲージの開始位置と回転角度を設定できます。また、自動スケールを有効にすると、表示範囲内に収まるようにゲージが自動的に拡大縮小して表示されます。

外観のカスタマイズ
CSSで外観をカスタマイズできます。また、テーマを適用すれば、簡単に統一感のある外観の実現が可能です。

範囲の表示
グラフに複数の範囲を設定して、値の状態を示す指標を可視化します。それぞれの範囲は任意の色で表示できます。範囲を非表示にすると、ゲージポインタが範囲の色で表示されます。
値の入力
ゲージを入力コントロールとして使用することもできます。ゲージをクリックまたはドラッグすると値が変更されます。