ComponentOne for ASP.NET Web Forms
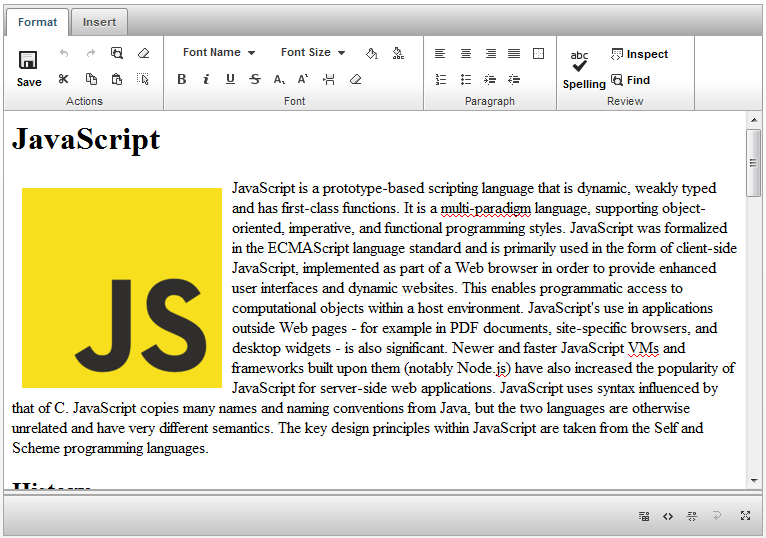
Editor for ASP.NET Web Forms
専門知識を持たないユーザーでも、Webページ上でHTMLコンテンツの書き込みや管理が可能になります。デザイン/ソースコード/分割ビューから好みのスタイルを選択して、Microsoft Wordのような直観的なエディタでHTMLコンテンツを編集できます。
Microsoft OfficeリボンスタイルUI
エディタは、Microsoft Officeスタイルのリボンインタフェースを実装しています。リボンでは一連のタブの下に関連するコマンドが整理されているため、ユーザーはメニューの階層を移動せずにエディタの機能を簡単に探すことができます。

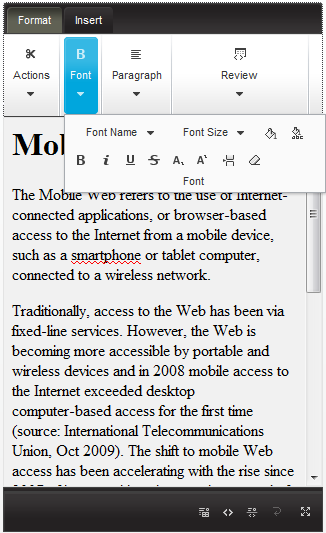
リボンの縮小表示
C1Editorは、リボンの縮小表示をサポートしています。全てのリボン項目が表示しきれない場合、リボンは自動的に縮小されます。

HTML編集モード
C1Editorは、下記の3つのHTML編集ビューをサポートしています。ユーザーは、エディタの下部にあるツールバーでビューを切り替えることができます。
- デザインビュー
- ソースビュー
- 分割ビュー
フルスクリーンモード
C1Editorは、ブラウザウィンドウ全体に合わせてサイズ変更されるフルスクリーン編集モードをサポートしています。
高度な書式設定
C1Editorは、標準のTextBoxコントロールよりも高度な書式設定機能を提供します。サイズ、色、スタイル、太字、斜体などの他、配置、インデント、箇条書きなどの書式を設定できます。
BBCodeのサポート
BBCodeコードの入力をサポートします。例えば太字テキストの書式を設定する場合、[b]や[/ b] のキーワードを入力することができます。この機能は、フォーラムやブログなどのアプリケーションにC1Editorを使用する場合に便利です。
組み込みスペルチェッカー
組み込みのスペルチェッカーにより、エンドユーザーは、Microsoft Word と同様の入力に応じたスペルチェック(コンテキストメニューに赤い波線の下線とスペル候補を表示)を利用できます。
カスタマイズ可能な辞書ファイル
辞書ファイル(.DCT)を管理して、単語の追加や新規辞書を作成できます。
デザイン時のカスタマイズ
プロパティビルダーを使用して、デザイン時にC1Editorの外観と動作を簡単に変更することができます。
コンテキストメニュー
右クリックでコンテキストメニューを表示して、テキストの切り取り/コピー/貼り付けを実行できます。テーブル内をクリックし、行の挿入や列の削除、セルの分割などを実現するコンテキストメニューもサポートします。
クリップボードのサポート
テキスト編集を容易にするキーボードショートカットを提供します。例えば、テキストのコピーには、[Ctrl]+[C]キーの組み合わせを利用できます。
DOMノードを選択するパスセレクタ
パスセレクタは、現在のカーソル位置に HTML タグ階層を表示します。パスセレクタ内のタグを選択して、選択範囲を変更します。例えば、エディタ内の全ノードを選択するには、パスセレクタ内の
要素をクリックします。クロスブラウザ対応
Editor for ASP.NET Web FormsはIE、Firefox、Safari、Chrome、Operaなどの主要なブラウザをサポートしています。
CSS対応
CSS(Cascading Style Sheet)のスタイルを使用して、カスタムスキンを定義できます。