ComponentOne for ASP.NET Web Forms
ProgressBar for ASP.NET Web Forms
ゲージとインジケータの両方の役割を果たすグラフィカルユーザーインタフェース要素です。これによって、ユーザーは処理の進捗状況を確認でき、同時に、その処理がまだ実行中であることもわかります。
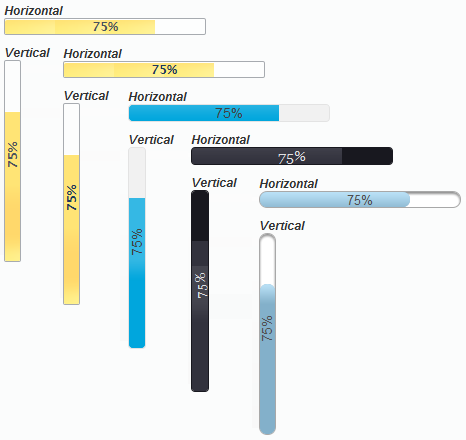
方向
デフォルトでは、進捗インジケータはコントロールの左側からトラックを進行します。進行方向は、FillDirectionプロパティを設定して、右、下、または上から進行するように変更できます。

アニメーション
30 種類以上の組み込みアニメーションから選択して、プログレスバーの進行時の効果を魅力的にします。各アニメーションの実行速度と頻度は選択可能です。
カスタマイズ可能なラベル
コントロール内の右、下、左、上、または中央に表示されるように、ラベルをカスタマイズできます。ラベルは、プログレスバーの進行に合わせてマーキー(流れる文字)として動作するように設定することも可能です。ラベルは、現在の進捗量、現在の進捗割合、残りの進捗量、残りの進捗割合、最小値、最大値という6つの進捗インジケータの1つから設定できます。
CSS対応
CSS(Cascading Style Sheet)のスタイルを使用して、カスタムスキンを定義できます。
テーマ設定
スマートタグをクリックするだけで、6種類のプレミアムテーマ(Arctic、Midnight、Aristo、Rocket、Cobalt、Sterling)のいずれかを選択して外観を変更できます。また、jQuery UI の ThemeRollerで作成したテーマも使用可能です。