ComponentOne for ASP.NET Web Forms
Tabs for ASP.NET Web Forms
Web コンテンツを簡単に整理および移動できます。各タブのコンテンツの全ページをホストします。
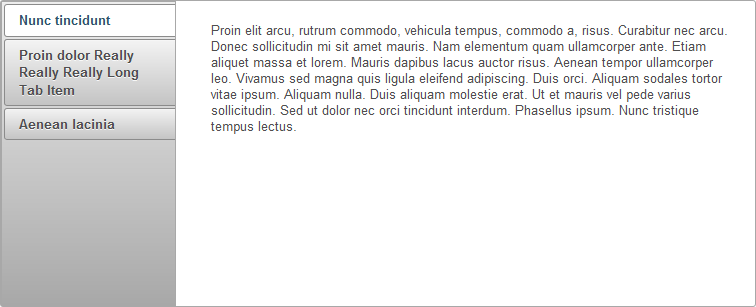
タブの方向
デフォルトで、C1Tabsは上部に水平方向で表示されます。表示位置は容易に右側、左側、下部に変更することができます。

外部コンテンツのホスト
外部コンテンツをページ内にホストします。プロジェクト内の別の Web ページのコンテンツや、プロジェクト外のWebサイトのコンテンツを表示できます。
スクロール
ScrollableプロパティをTrueに設定すると、多数のタブが幅に収まらないときに、タブを折り返さずスクロールして表示できます。
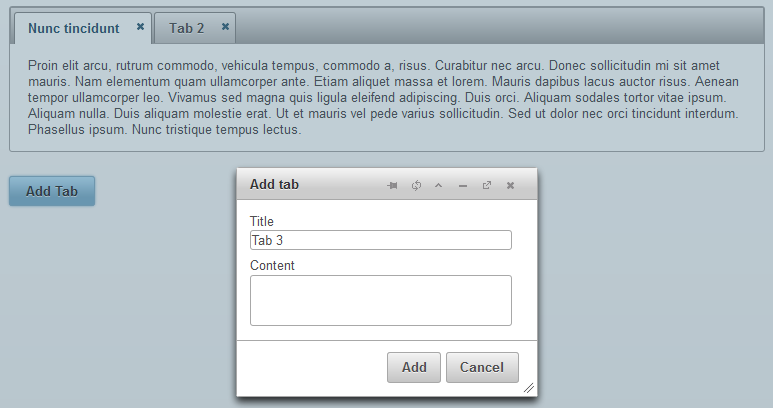
タブの追加/削除
タブは動的に追加可能です。また、タブ上の「×」ボタンをクリックして個々のタブを閉じることもできます。

アニメーション
エンドユーザーがタブページをナビゲートする場合の遷移効果を追加できます。組み込みアニメーションから選択するか、もしくは独自のカスタム効果を追加します。
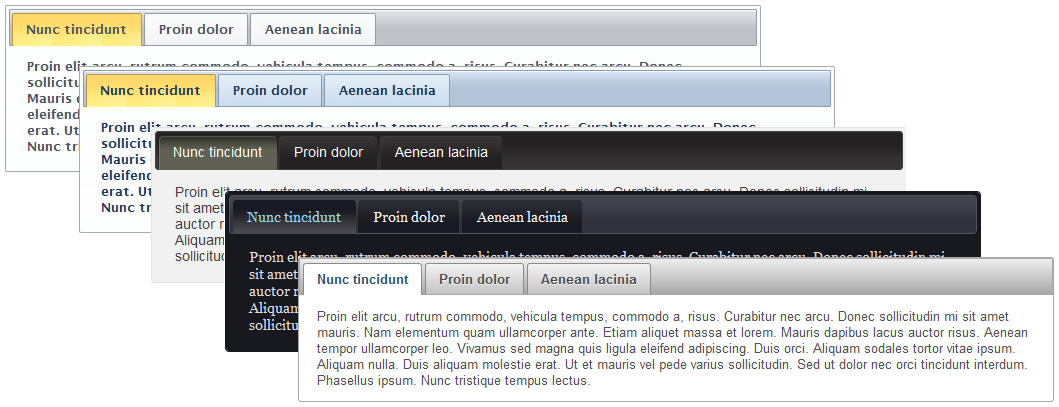
テーマ設定
スマートタグをクリックするだけで、6種類のプレミアムテーマ(Arctic、Midnight、Aristo、Rocket、Cobalt、Sterling)のいずれかを選択して外観を変更できます。また、jQuery UI の ThemeRollerで作成したテーマも使用可能です。

CSS対応
CSS(Cascading Style Sheet)のスタイルを使用して、カスタムスキンを定義できます。