ComponentOne for ASP.NET Web Forms
TreeView for ASP.NET Web Forms
階層ツリー構造で項目を表示することができます。C1TreeViewコントロールは、展開/縮小アニメーション、スタイリッシュなテーマ、ドラッグ&ドロップ機能に対応しています。
データ連結
C1TreeViewコントロールは、XMLDataSource、SiteMapDataSource、AccessDataSource に連結して、動的に階層構造を作成できます。
ノードのドラッグ&ドロップ
C1TreeViewのノードは、ノード間やツリー間でドラッグ&ドロップが可能です。灰色の線により、視覚的にノードがどこにドロップされるかを表示します。
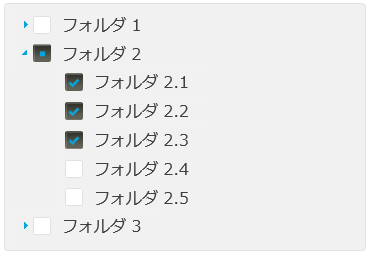
チェックボックス
ノード項目を通常のチェックボックスとして実装することができます。エンドユーザーは、チェックボックスのON/OFFにより、関連するノードの選択/選択解除を指定できます。

アニメーション
ノードの展開/縮小に適用できるアニメーション効果が組み込まれています。項目の縮小にはスクロールイン、フェードイン、フォールドイン、クローズ、ドロップインなど、また項目の展開にはスクロールアウト、フェードアウト、フォールドアウト、オープン、ドロップアウトなどの効果が使用できます。アニメーションの持続時間を指定することも可能です。
テンプレートサポート
組み込みのテンプレートエディタでツリービューの外観を変更することができます。ノードにはテキスト、画像、コントロールなど、独自の要素を追加することができます。
キーボードサポート
アクセスキーサポートを追加することで、特定のキーの組み合わせでC1TreeViewコントロールにフォーカスを移動することができます。エンドユーザーはキーボードの矢印キーを使用してノードの移動が可能です。
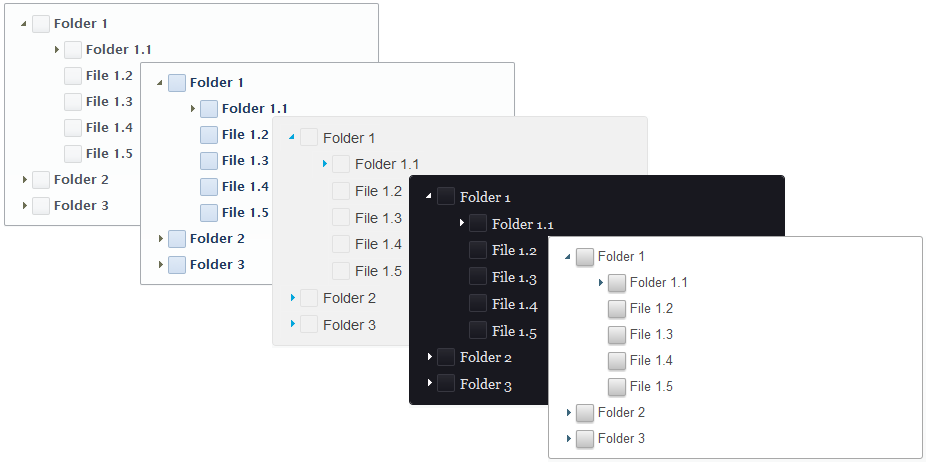
テーマ設定
スマートタグをクリックするだけで、6種類のプレミアムテーマ(Arctic、Midnight、Aristo、Rocket、Cobalt、Sterling)のいずれかを選択して外観を変更できます。また、jQuery UI の ThemeRollerで作成したテーマも使用可能です。

CSS対応
CSS(Cascading Style Sheet)のスタイルを使用して、カスタムスキンを定義できます。