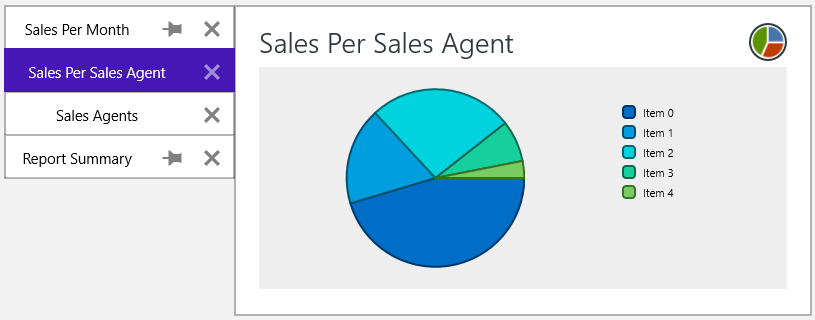
TabControl for UWPは、タブを使用してコンテンツを組織化して見やすくします。タブは、空きスペースを有効利用して、選択可能な項目をすべてユーザーに表示するために役立ちます。タブはページの上下左右に配置でき、数種類の形状と組み込み機能をサポートします。
モダンなタブスタイル
タブヘッダーの形状を、角丸、四角、リボン、傾斜の組み込みの4種類の形状のいずれかに変更できます。また、輪郭の形状を使用せずに、すっきりしたモダンな外観にすることもできます。
任意の端へのタブの配置
TabStripPlacementプロパティを設定するだけで、タブを上下左右のいずれかに配置できます。

タブの重なり
TabStripOverlapプロパティを設定するだけで、タブ項目ヘッダー間の重なりをカスタマイズして、Visual Studioのドキュメントタブのような階段状のタブを表示できます。TabStripOverlapDirectionプロパティを使用して、タブ項目を背面の最右端または背面の最左端で重ねるかどうかを定義します。選択された項目は常に最前面に表示されます。
閉じることが可能なタブ
「閉じる」ボタンを表示して、ユーザーがタブを閉じることができます。「閉じる」ボタンは、各タブの内部に表示したり、Visual Studioのドキュメントタブのようにタブの外部にひとつだけ表示することができます。
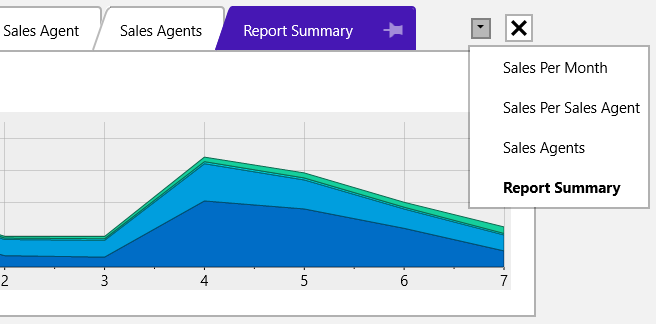
メニュータブ
Visual Studioのドキュメントタブのように、メニューにタブ項目の一覧を表示することができます。これはタブを表示する十分なスペースがない場合に役に立ち、エンドユーザーはすべての要素に素早くアクセスできます。

要素のスクロール
すべてのタブを表示する十分なスペースがない場合には、 C1TabControlはInternet Explorerのように次へ/前へスクロールするためのボタンを表示します。