ComponentOne for Silverlight
Gauges for Silverlight
収録コントロール
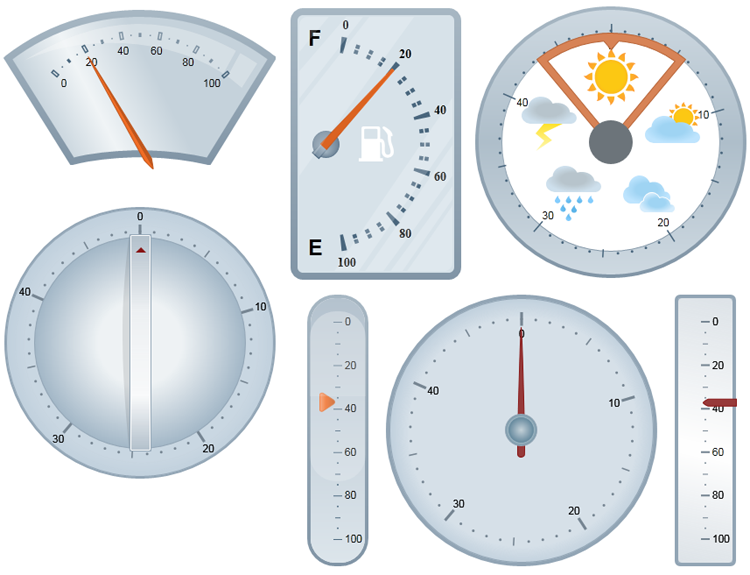
- C1LinearGauge
- C1RadialGauge
- C1Knob
- C1SpeedometerGauge
- C1RulerGauge
- C1VolumeGauge
- C1RegionKnob
7つのゲージコントロール
円形、直線型、ノブ型、範囲型、定規、速度計、ボリュームの7種類のゲージコントロールから選択できます。

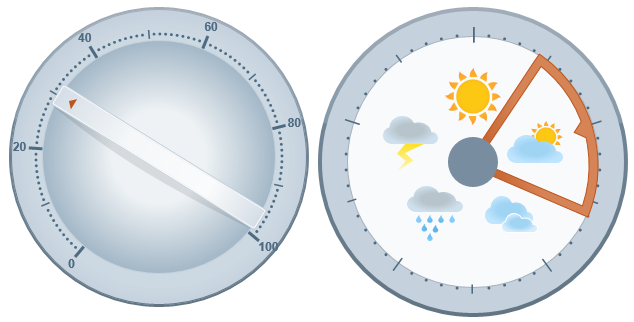
円形ゲージ
一般的な円形ゲージとして、文字盤やスピードメーターがあります。単純なプロパティを使用して、開始/移動角度、目盛りマーク、範囲、およびポインタをカスタマイズできます。

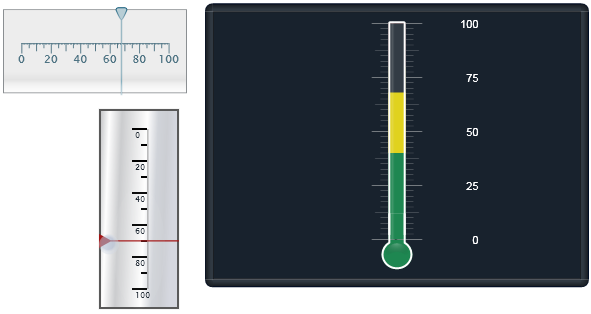
直線型ゲージ
一般的な直線型ゲージとして、定規や温度計があります。単純なプロパティを使用して、スケール、目盛りマーク、範囲、およびポインタをカスタマイズできます。

目盛りマークとラベル
マークとラベルの間隔、位置、および外観をカスタマイズします。また、ゲージのラベルに書式設定を適用して、通貨やパーセンテージなどの書式をラベルに指定します。
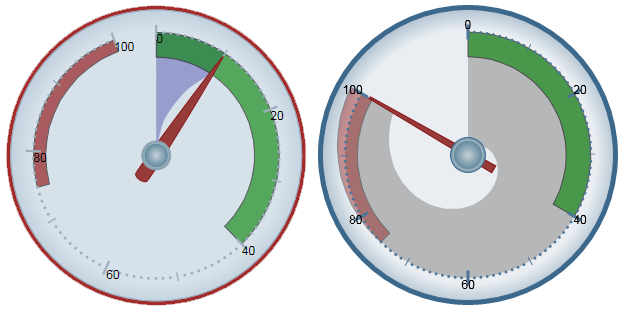
さまざまな範囲タイプ
非直線型または直線型の範囲を作成します。非直線型を使用して、値の変化を表したり、見やすいゲージを作成することができます。

オフモードのサポート
値がない場合は、オフの位置を範囲外に設定できます。
ノブ型ゲージ
C1Knobコントロールを使用すると、エンドユーザーがポインタを特定の値にドラッグすることができます。また、カスタマイズ可能な領域を持つユニークなC1RegionKnobコントロールも収録されます。ノブ型ゲージはテキスト形式のエディタやスライダの代替手段を提供します。

スケールのカスタマイズ
単純なプロパティを使用して、ゲージスケールの開始角度と移動角度を設定します。Gauges for Windows Phone は、対数スケールもサポートします。
ClearStyleにより簡単に色を変更
C1GaugesはClearStyle技術をサポートしており、テンプレートを変更しなくても、コントロールのブラシを用意に変更できます。Visual Studioでいくつかのブラシプロパティを設定するだけで、素早くコントロールの各パーツのスタイルを設定できます。
Silverlight Toolkitテーマのサポート
Microsoft Silverlight ToolkitのExpressionDark、ExpressionLight、WhistlerBlue、RainerOrange、ShinyBlue、BureauBlackなど多くの組み込みテーマを使用して、UIスタイルを拡張できます。