JavaScript入力ライブラリ
InputManJS
リッチテキスト、テキスト、マスク、日付時刻、数値、コンボなど用途別に最適化された日本仕様の入力用JavaScriptコントロールセットです。エンドユーザーに快適で正確な操作を促す入力フォームを実現します。

Benefits
特長
InputManJSは、リッチテキスト、テキスト、マスク、日付時刻、数値、コンボなど用途別に最適化された入力用コントロールを収録したJavaScript製品です。Webアプリケーションにおけるストレスフリーのきめ細かい入力フォームを開発できます。
高速・軽量
すべてのコントロールがパフォーマンスとファイルサイズの観点から最適化されています。ページ上に多数のコントロールが存在しても、軽量かつ高速な操作性を提供します。
用途に応じた入力
テキスト、日付時刻、数値、マスク、コンボなど用途別に機能を最適化したコントロールを提供し、エンドユーザーに快適で正確な入力を促します。
日本仕様
日本生まれのInputManシリーズの機能を継承したInputManJSは、日本市場のあらゆる入力シーンを想定して設計され、和暦、漢数字、ふりがな取得など多くの日本固有の入力機能を備えます。
マルチブラウザ・マルチデバイス対応
クライアントサイドで動作するInputManJSは、WindowsやLinux、iOSのいずれのOSでも動作し、デバイスによらずHTML5に対応するほとんどのブラウザで使用可能です。
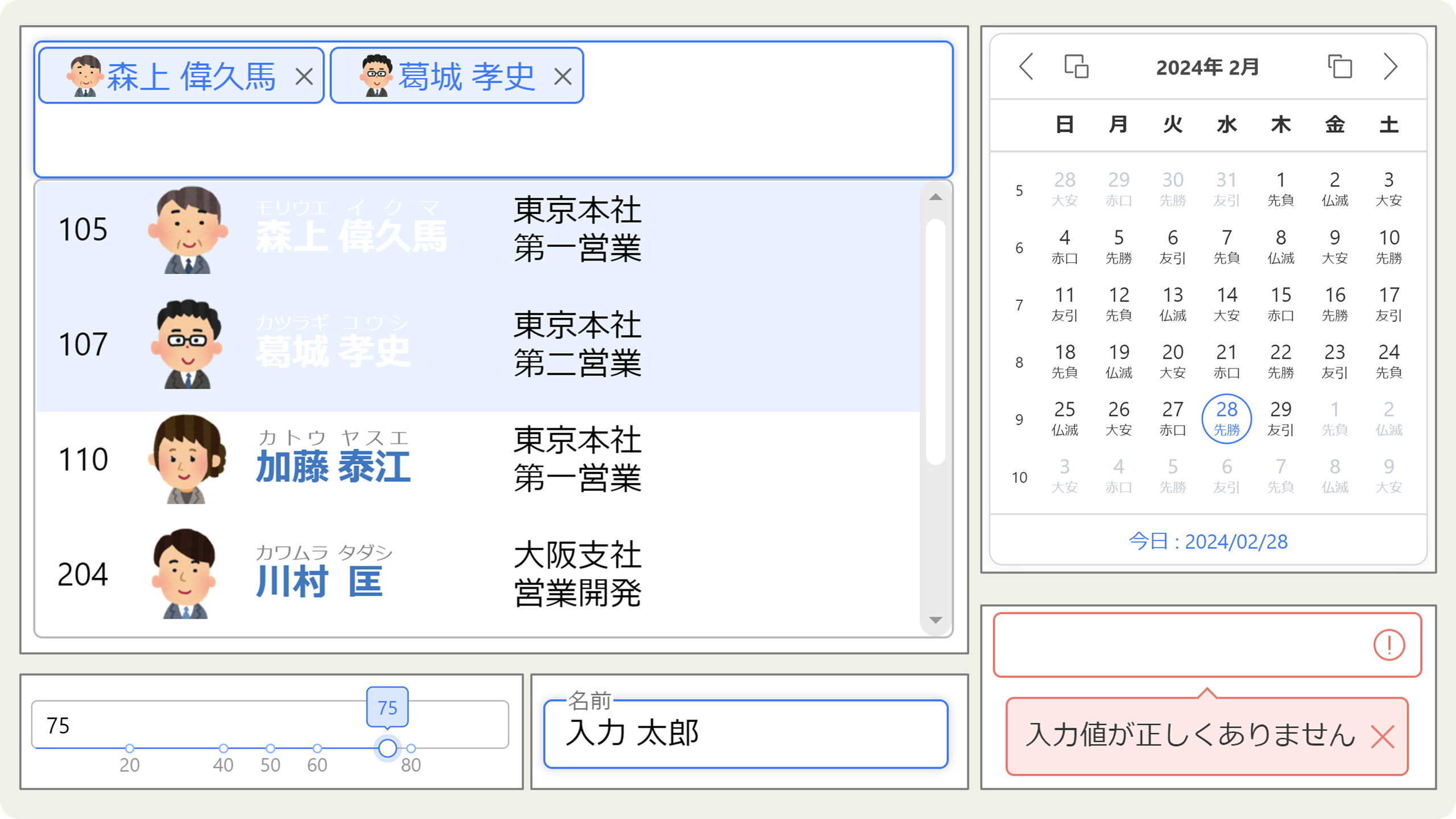
データ型や入力用途に合わせたコントロール

16種の高機能な入力コントロール
InputManJSは特定文字種、日付、数値、定型書式などの、さまざまな入力用途に適したコントロールを備えます。テキストやマスク、リッチテキスト、日付時刻、数値、コンボといった入力コントロールと、和暦、祝日表示に対応したカレンダーコントロールや、複数列や画像も表示できるリストコントロールなどを提供します。
エンドユーザーの入力を徹底支援
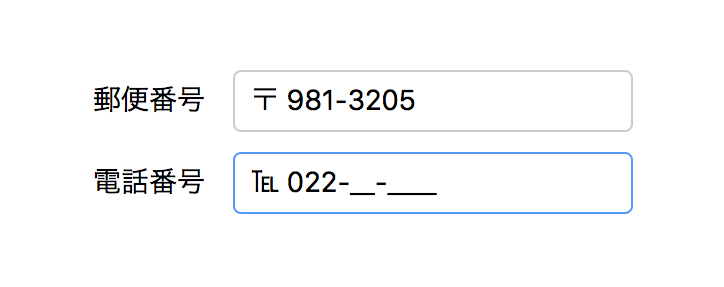
実行時にはエンドユーザーがわかりやすいように区切り文字や通貨記号などのリテラル文字を表示できますが、開発者はリテラル文字を除いたデータを簡単に取得できます。また、入力時と表示時で異なった書式を定義できるほか、書式に応じた文字種への自動変換などエンドユーザーの入力を手助けする数々の機能を用意しています。
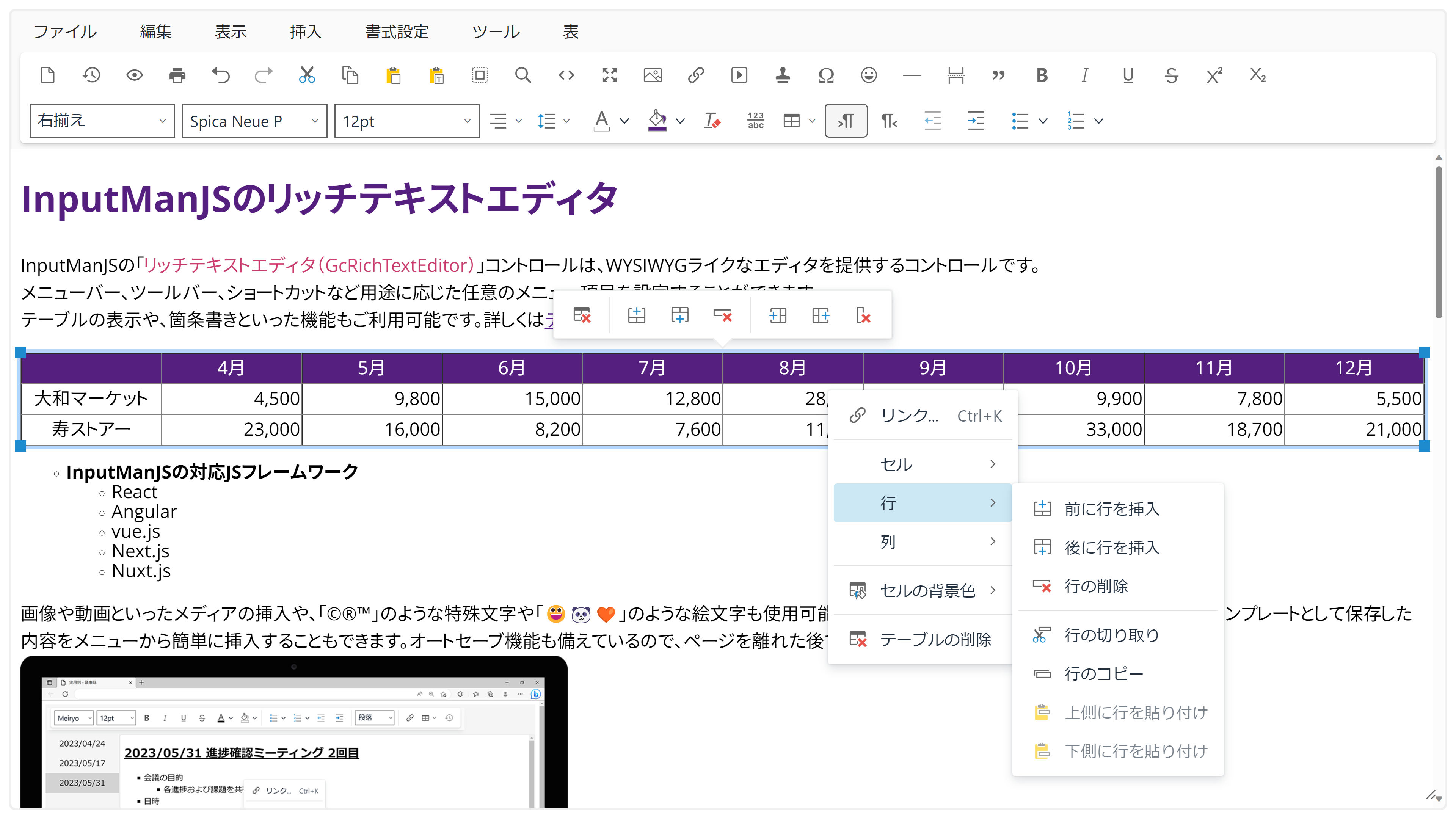
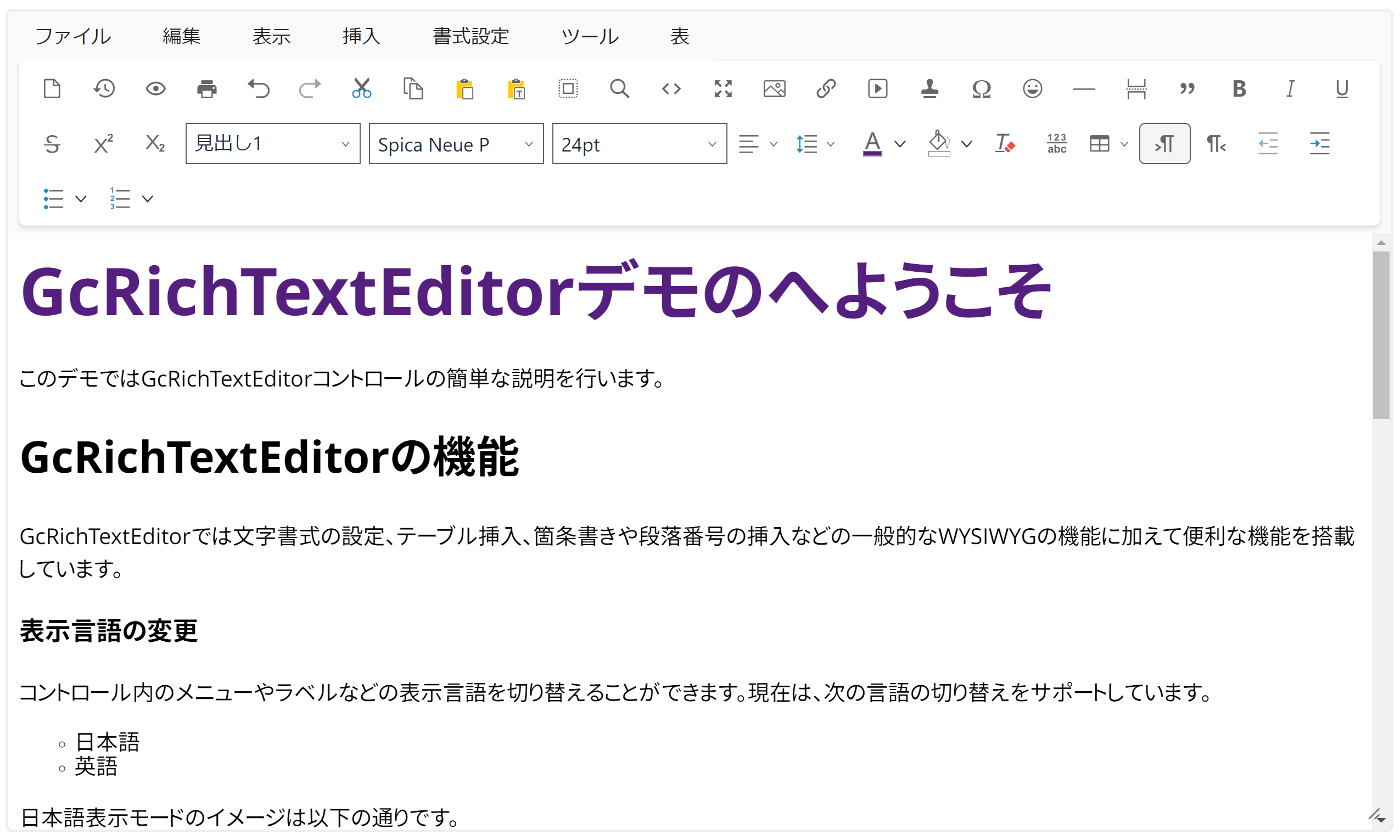
表現豊かな文書作成を実現するリッチテキストエディタ

豊富な機能でWebアプリに多彩な入力を
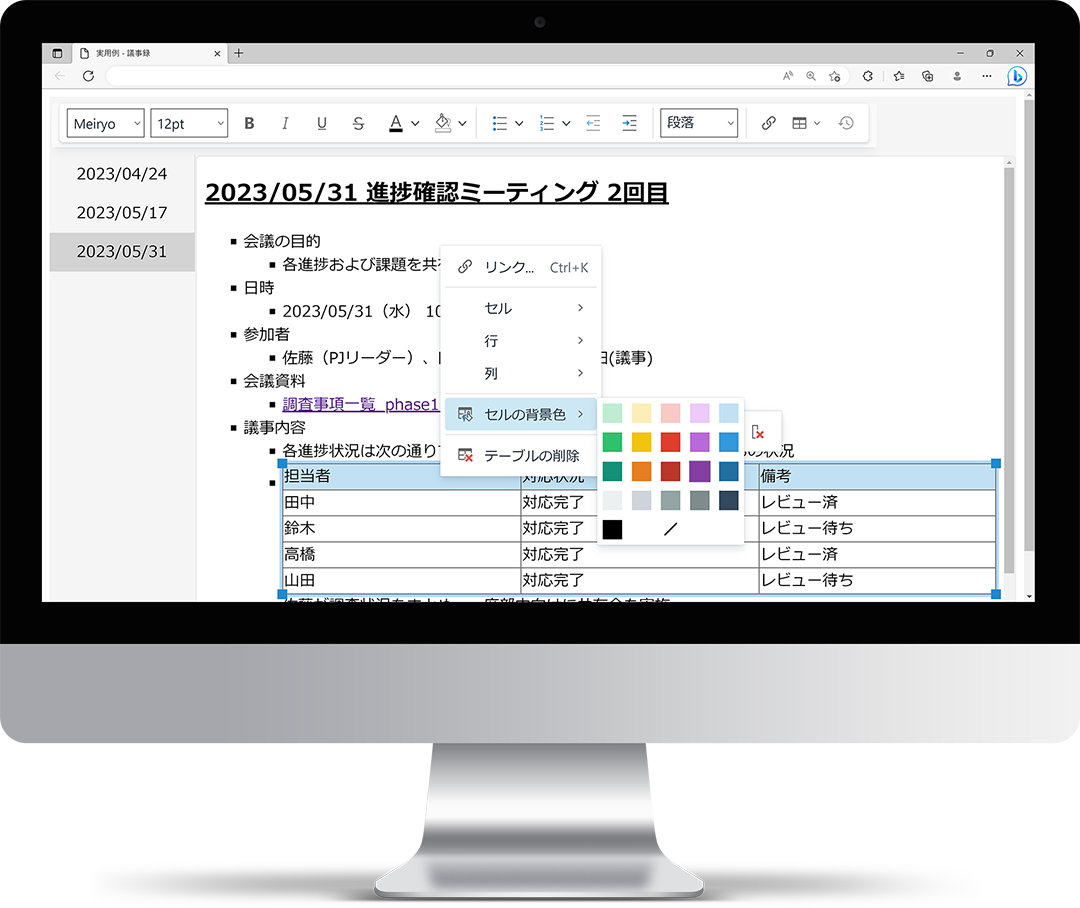
InputManJSのリッチテキストエディタを使用すれば、文字の装飾はもちろん、テーブルや箇条書き、画像や動画などのメディアの埋め込みなど、表現力の高い文書を作成することが可能です。仕様書や議事録の作成フォーム、ブログやフォーラムへの投稿フォーム、チャットのエディタなどに組み込むことによって、プレーンなテキストでは難しい、豊かな表現が可能な入力フォームが作成できます。
エンドユーザーも直感的に使いやすい
プレビュー表示やテンプレートからの定型文の挿入など、エンドユーザーの文書作成を支援する機能も充実しており、WYSIWYGライクなエディタで直感的に入力できるほか、HTMLやマークダウンでの入力にも対応します。
日本特有の表現に対応
和暦や漢数字表記
西暦で入力した日付を和暦で表示ことが可能です。和暦は「元年」表示や年号をカスタマイズできるため、年号の改訂にも柔軟に対応できます。また、アラビア数字で入力した数値を漢数字で表示といった表現もできます。
日本語の入力制御
半角・全角、ひらがな・カタカナなど日本語にマッチしたフィルタ機能と文字種の自動変換機能を備えています。たとえば半角の英数字やカタカナを全角に自動変換したり、半角カタカナを入力禁止に設定したりすることが可能です。また、文字化けの可能性がある環境依存文字やサロゲートペアの入力規制、あるいはバイト単位での文字数制御など、文字種の多い日本語でのデータ入力を強力に支援します。
ふりがな取得
漢字交じりのテキストを入力した際に、そのふりがなを取得する機能を提供します。ふりがなの形式は、全角ひらがな、全角カタカナ、半角カタカナに対応。アルファベットのふりがなをひらがなやカタカナで取得することも可能です。

快適な入力操作
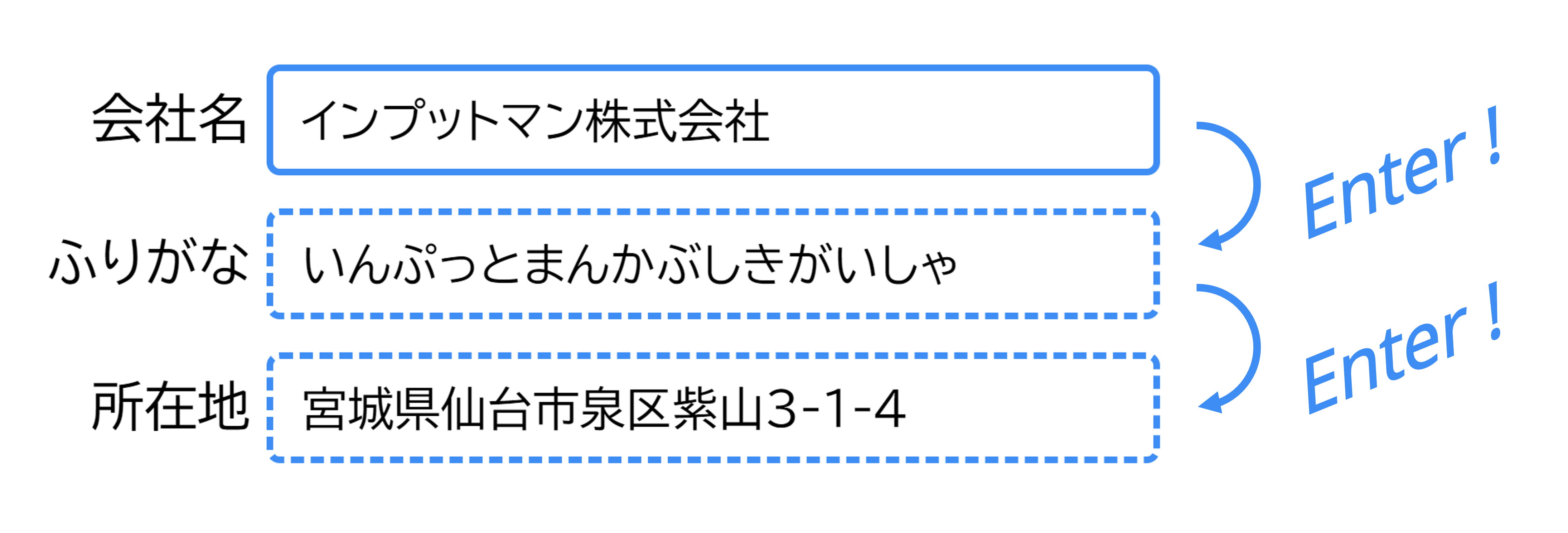
フォーカス遷移
矢印キーやEnterキーでコントロール間のフォーカスを移動したり、入力完了時に次のコントロールへ自動的にフォーカス遷移する機能を搭載します。これにより、エンドユーザーがフォーカス移動を行うための操作を削減し、ストレスフリーの入力を提供できます。

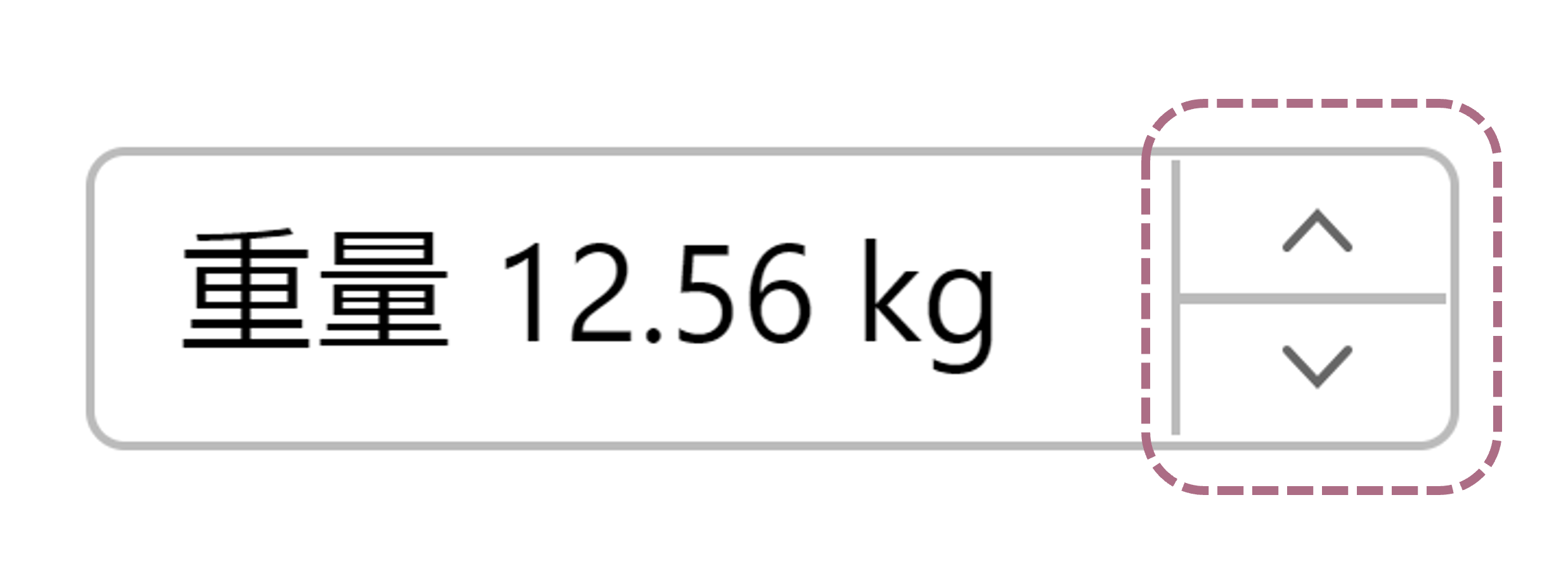
スピン機能
日付時刻、数値、マスク、コンボコントロールでは、値を増減するスピンボタンを表示することができます。上下矢印キーでのスピン動作の有効/無効やスピンボタンによる値の増減量を指定できます。

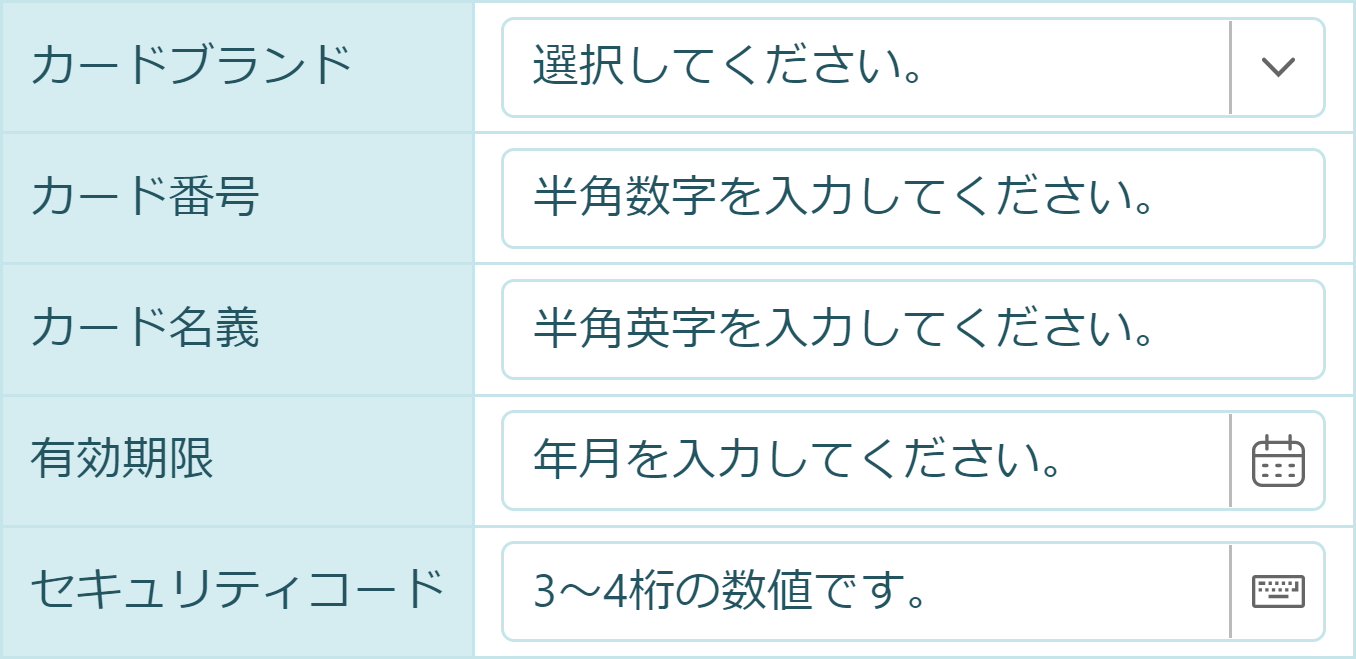
未入力時の代替テキスト
値が入力されてないとき、ウォーターマークを表示できます。数値コントロールでは、ゼロとNull値で異なるメッセージを表示することも可能。さらに日付時刻コントロールでは、和暦で表示できない日付が入力された際の代替テキストも表示できます。

入力検証とエラー通知
多様な検証条件に対応
検証コントロールを使って、InputManJSコントロールへの入力検証を実施できます。検証のタイミングは、入力中やフォーカス移動時、もしくは開発者による任意のタイミングを設定可能です。また検証ルールには空欄チェックや入力値の範囲チェックなどのほか、独自の検証ロジックを設定することもできます。
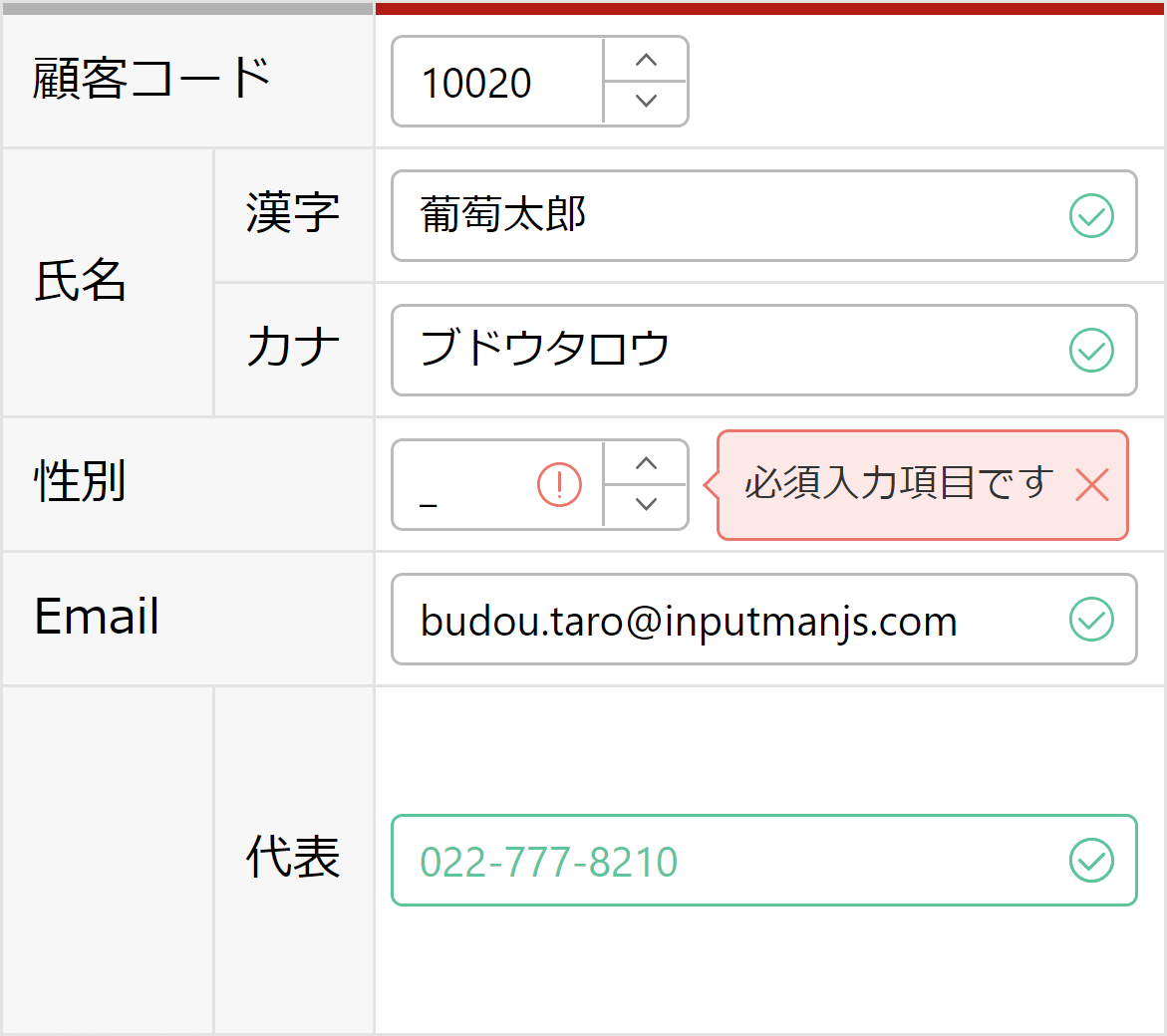
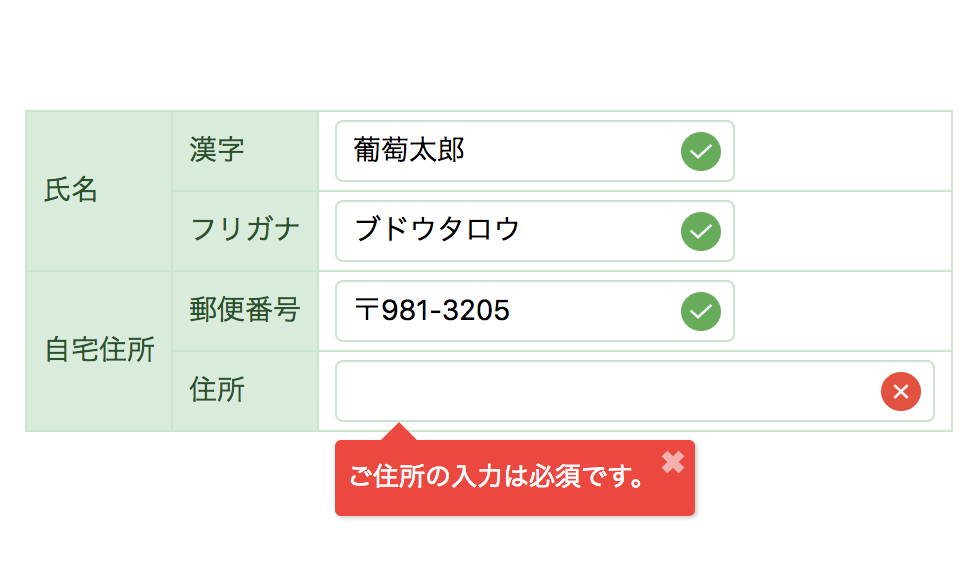
視認性に優れたエラー通知
入力データの検証結果をグラフィカルなUIで通知できます。メッセージ付きのツールチップによる通知やアイコン表示のほか、チェック結果に応じたコントロール状態の設定も可能です。

目的別に入力を補助する多彩なドロップダウン
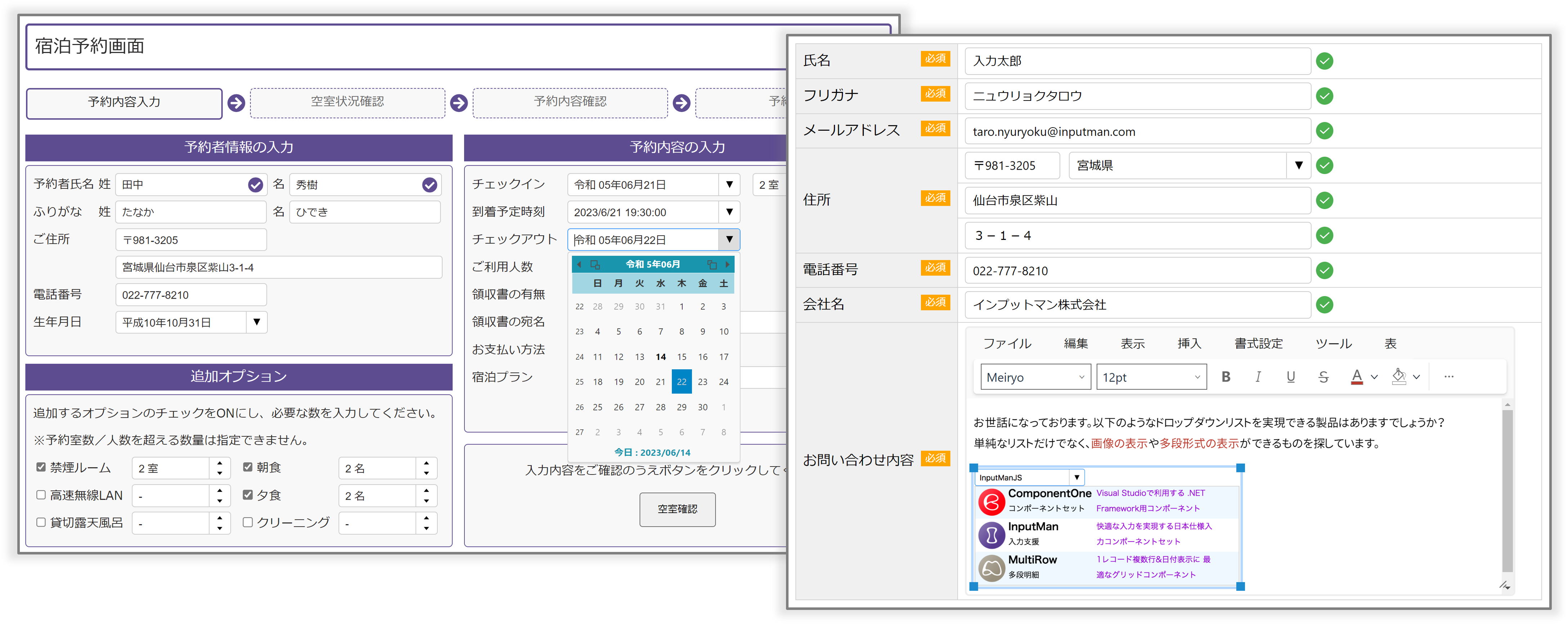
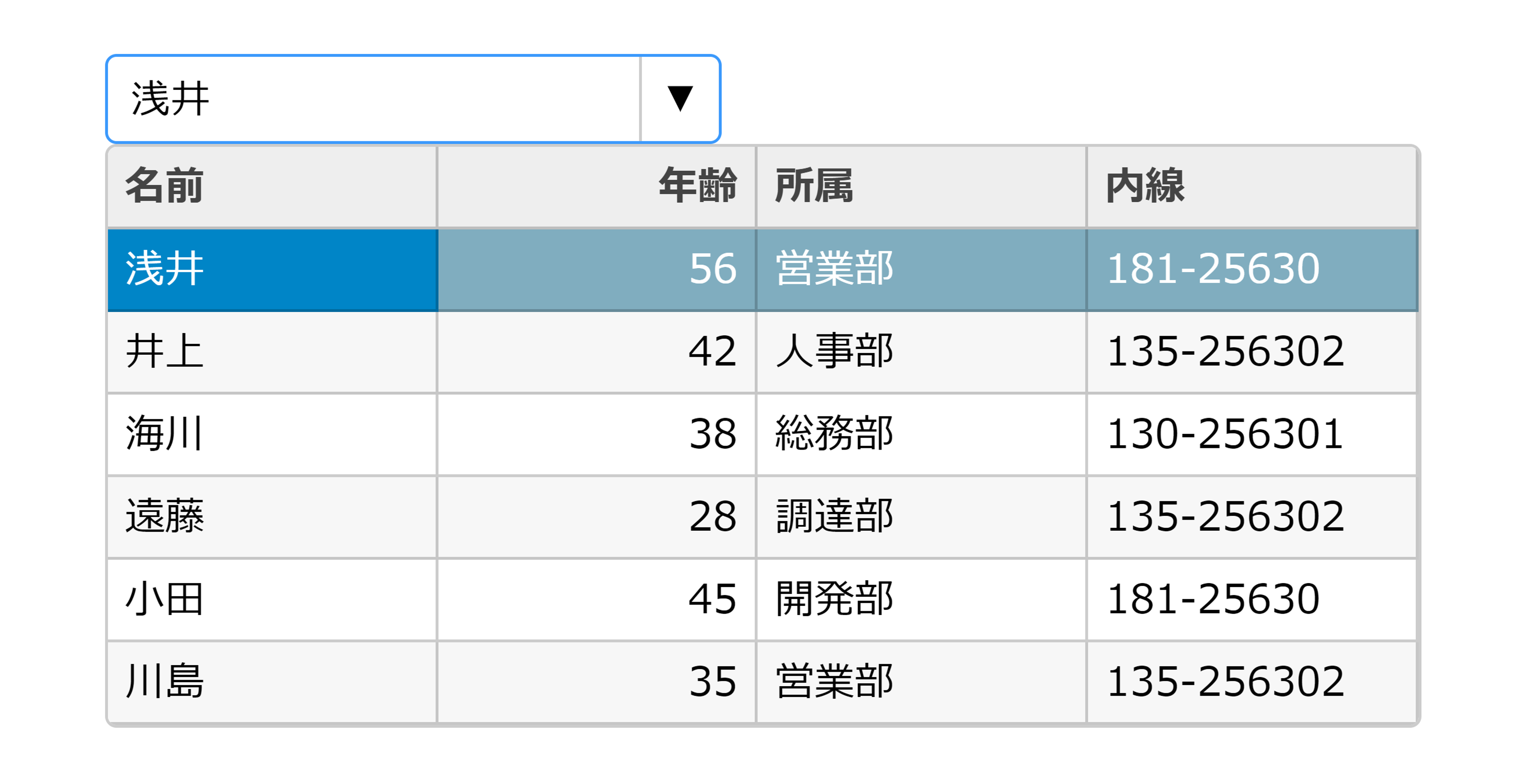
コンボ
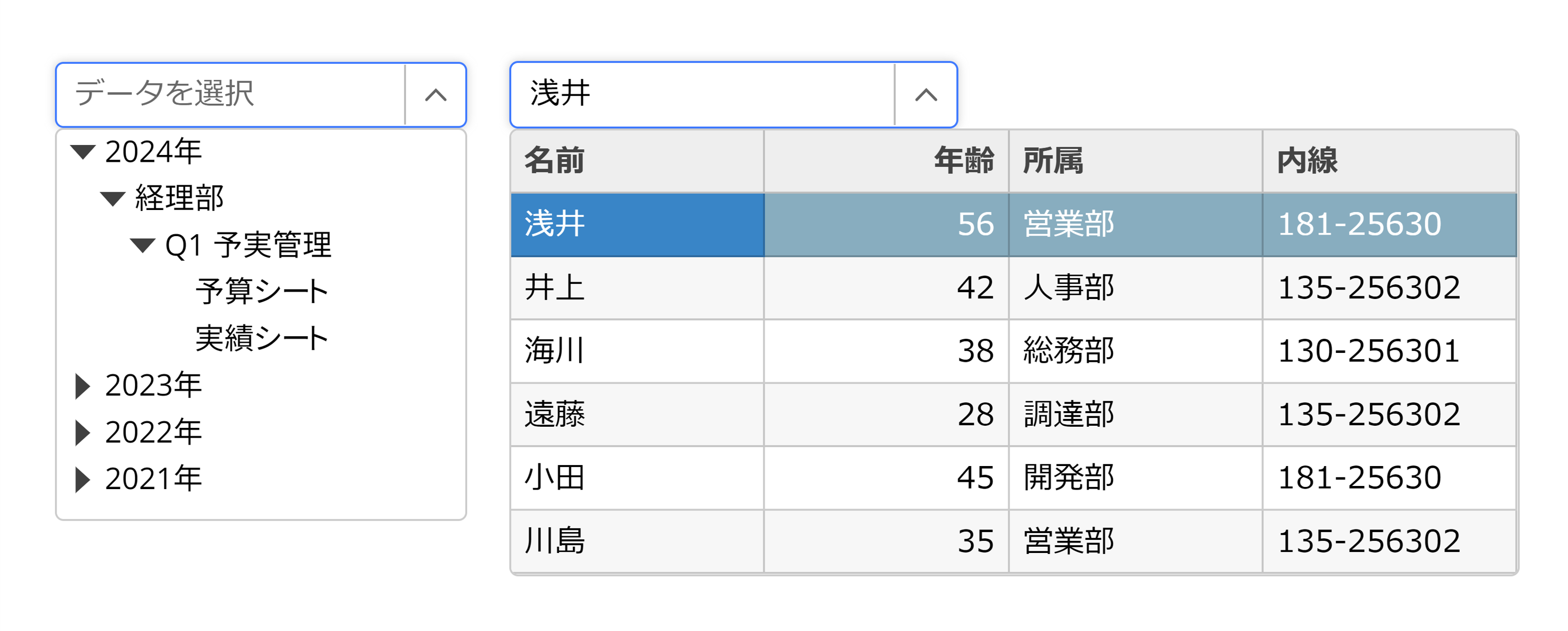
コンボコントロールのドロップダウンリストには高度なカスタマイズ機能が搭載されており、アプリケーションの要件に応じた様々なリスト表示を行うことが可能です。複数列やリストヘッダーの表示、またテンプレート機能を利用することで画像表示やリストアイテムのレイアウト変更にも対応します。

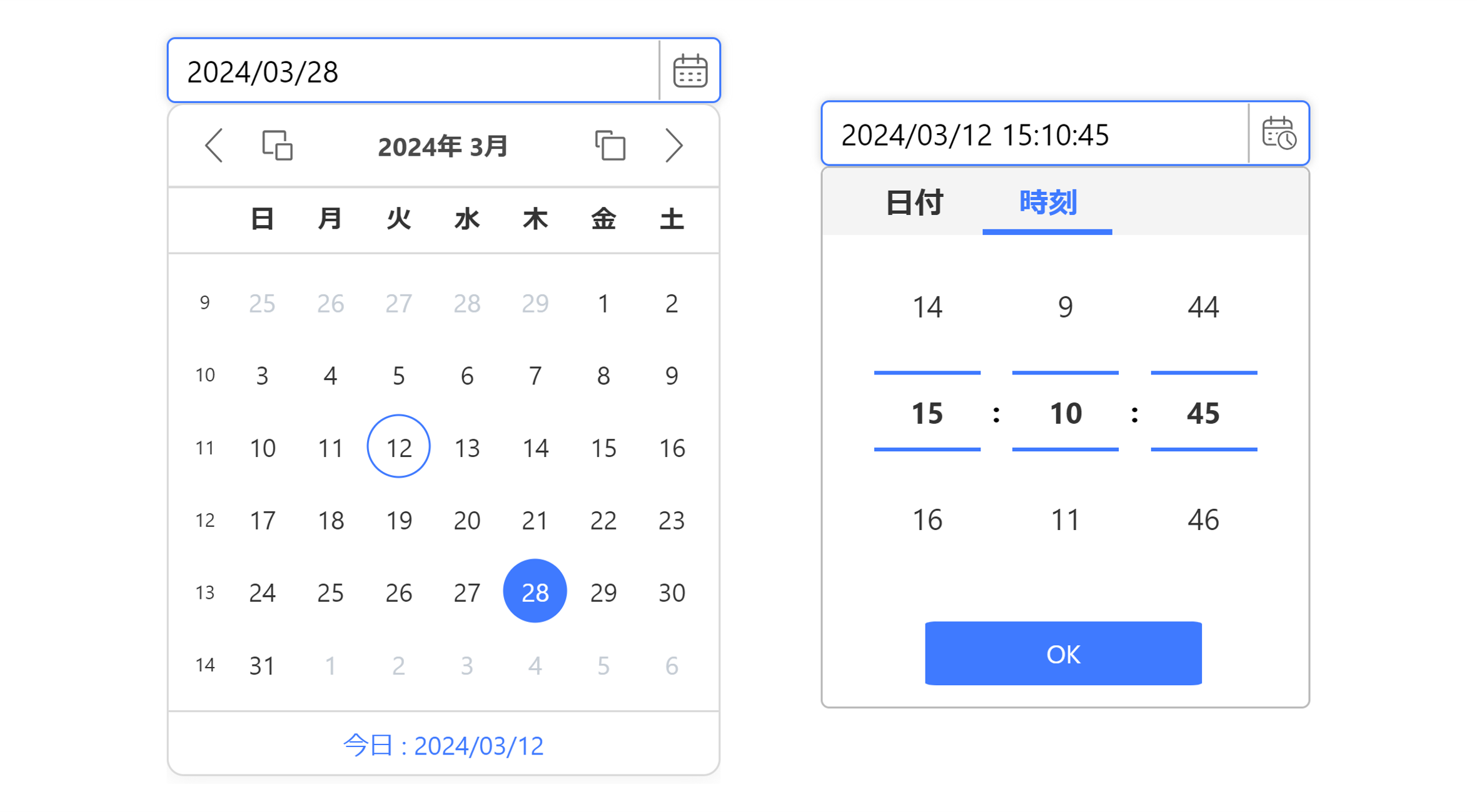
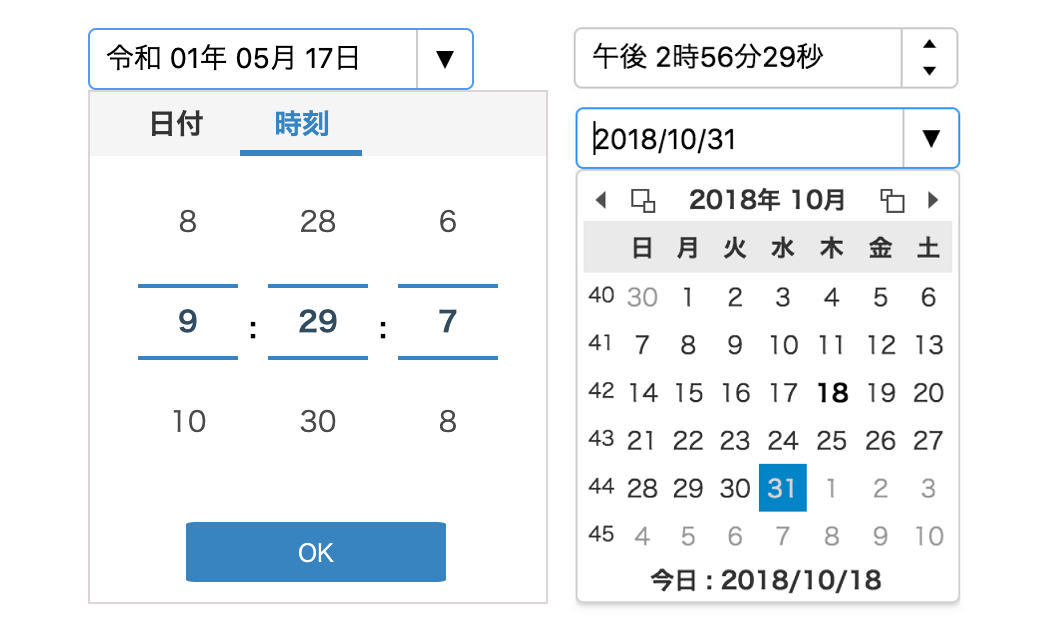
カレンダーと日付時刻ピッカー
日付時刻コントロールには、視認性や操作性を高めて入力をサポートするドロップダウンのカレンダーと日付時刻ピッカーが搭載されています。
ドロップダウンカレンダーでは和暦や複数月の表示、休日や祝日の表示スタイル変更などが可能です。また、見やすいUIで日付と時刻を選択できる日付時刻ピッカーは、タッチでのスワイプ操作にも対応しています。要件に応じて使い分けていただくことで、ユーザーに快適な入力体験を提供できます。

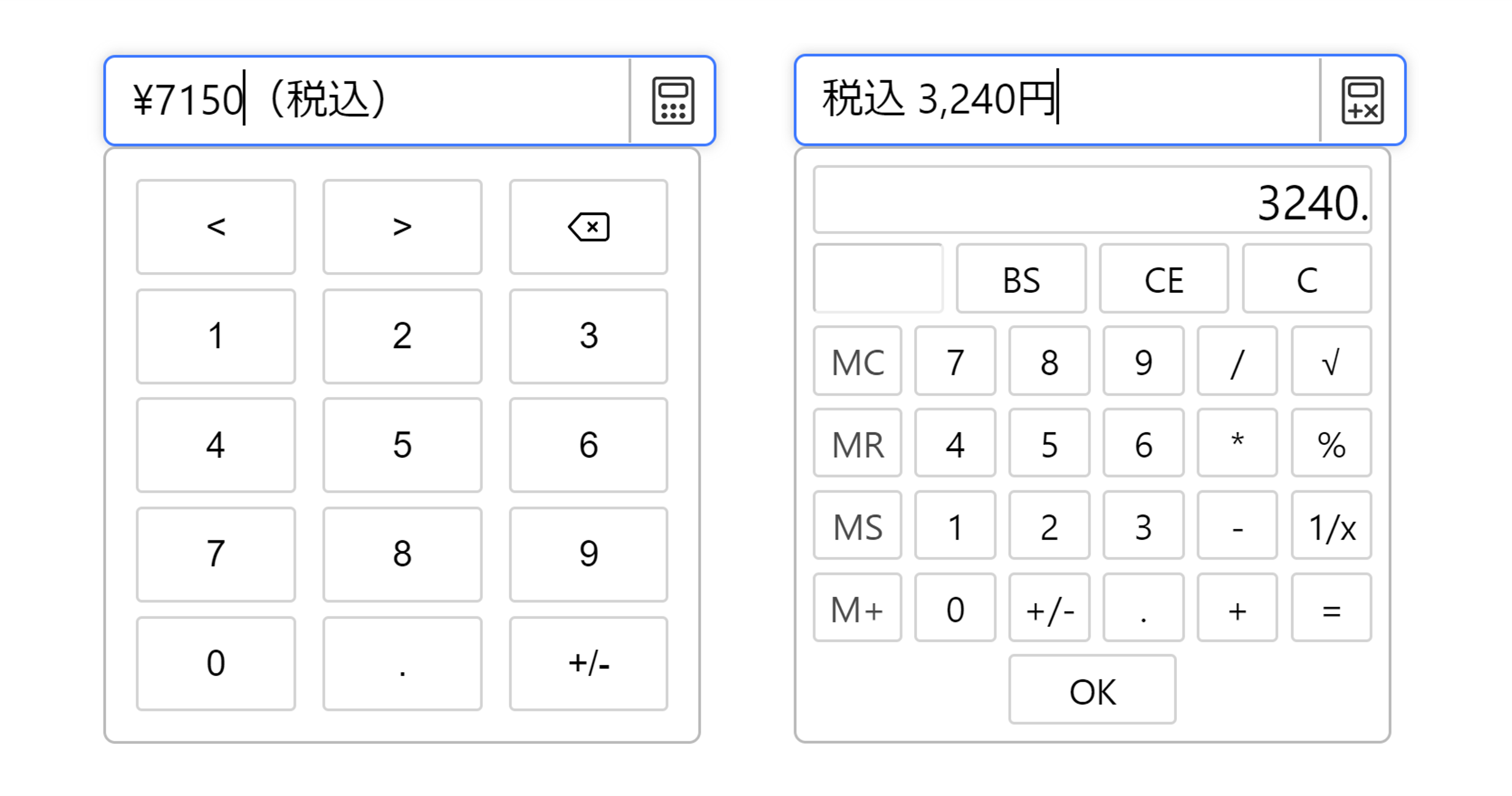
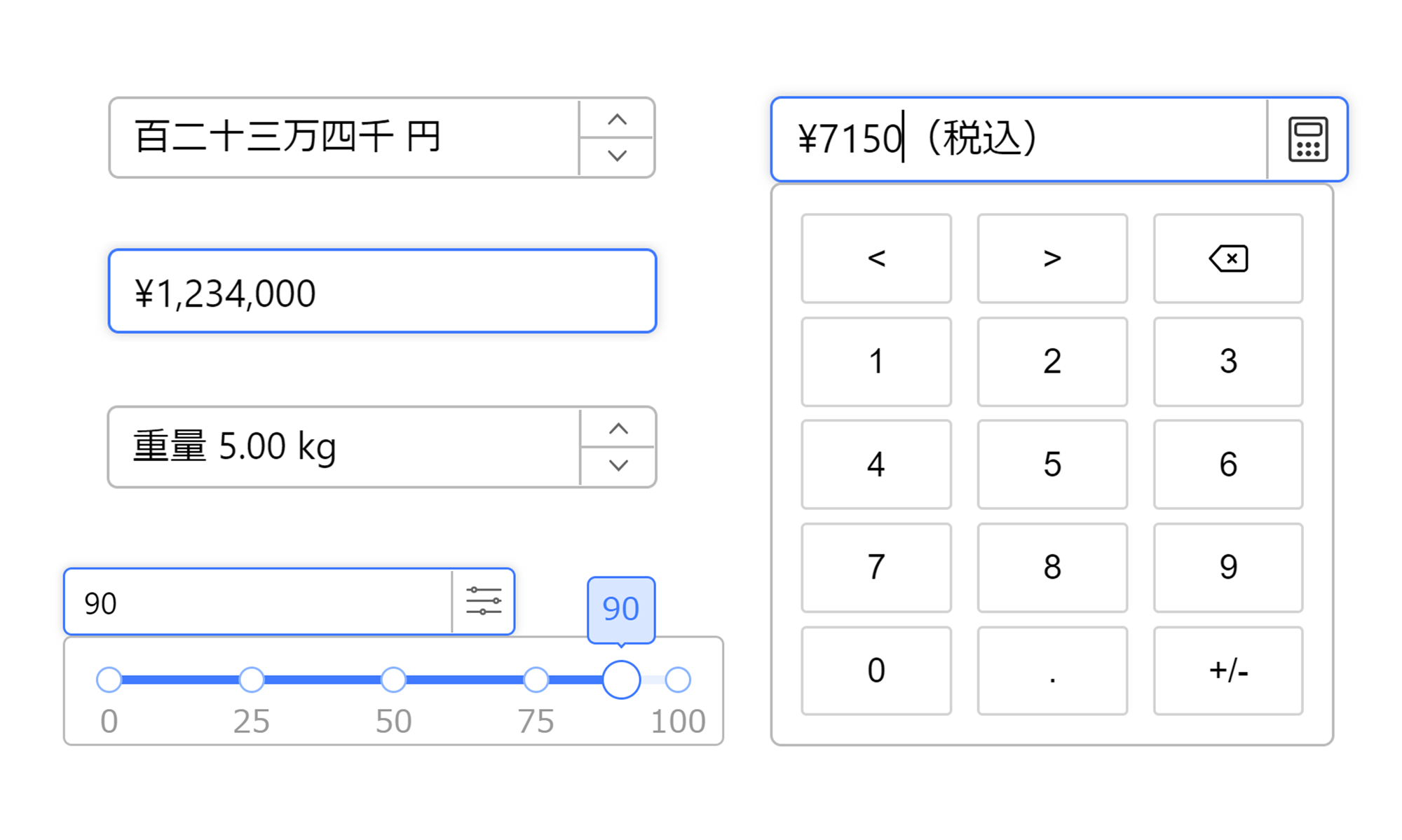
数値パッドと電卓
数値コントロールでは数値パッドや電卓のドロップダウン表示が可能です。タッチによる入力にも対応しており、モバイル環境でもストレスフリーな入力を実現します。

入力支援機能でアプリケーションの機能性を向上
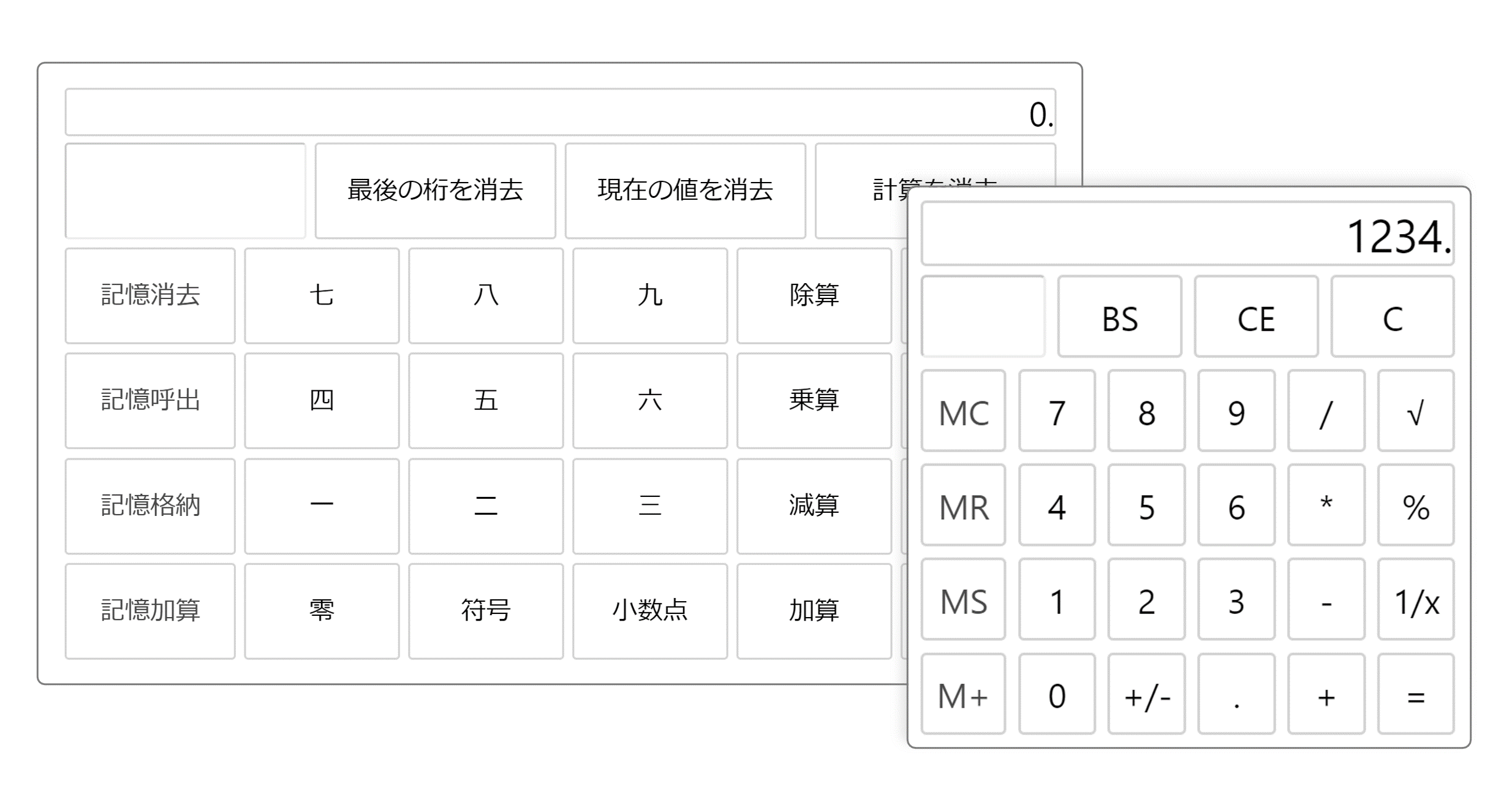
電卓
電卓コントロールの利用により、クライアントサイドで高機能な電卓の表示と数値入力が可能になります。このコントロールでは単独の電卓表示のほか、ドロップダウン形式やポップアップ形式による電卓の表示も可能です。また、このコントロールにはカスタマイズ機能が搭載されており、電卓のボタンには独自のラベルを設定することも可能です。

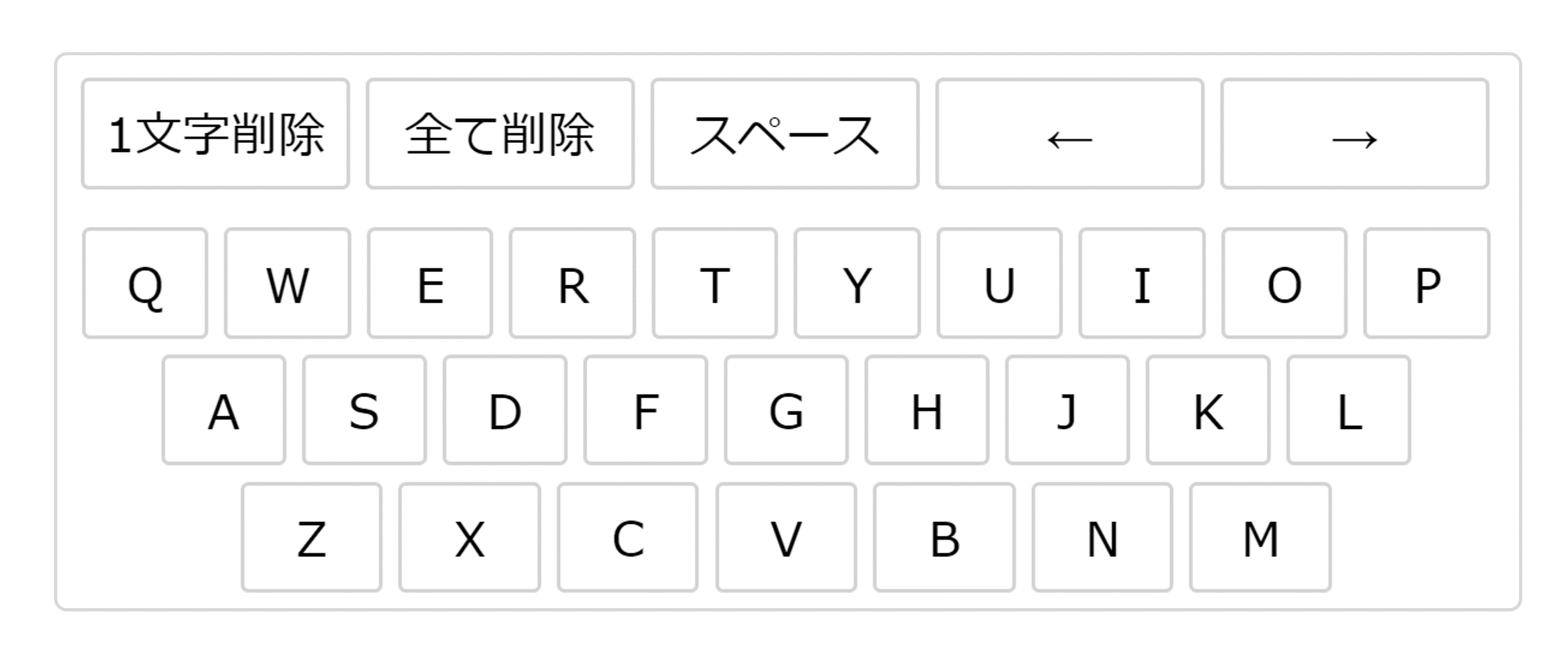
ソフトウェアキーボード
ソフトウェアキーボードコントロールを使って、アプリケーションにおけるセキュアな入力を実現できます。このキーボードではキーのレイアウト変更や独自のキー表示設定など、様々なカスタマイズが可能です。また、キーのランダム表示やマウスオーバーの際にキーを非表示にするといったセキュリティ機能も豊富に備えられています。

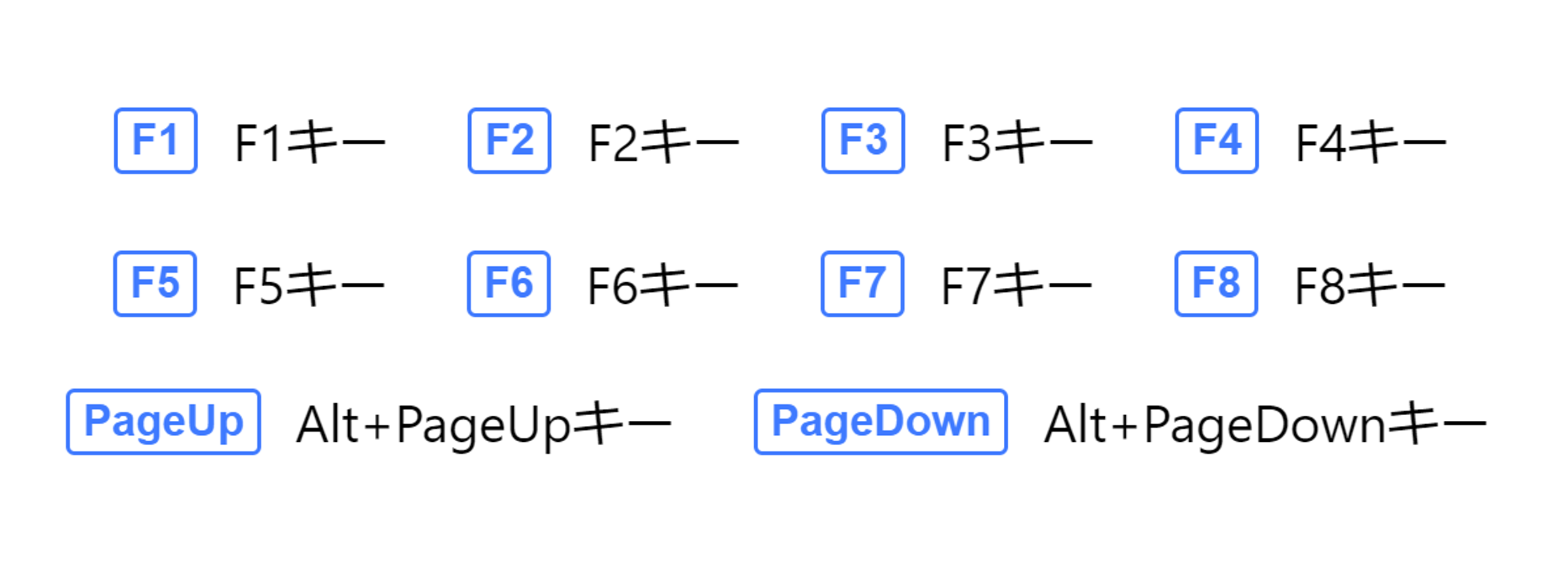
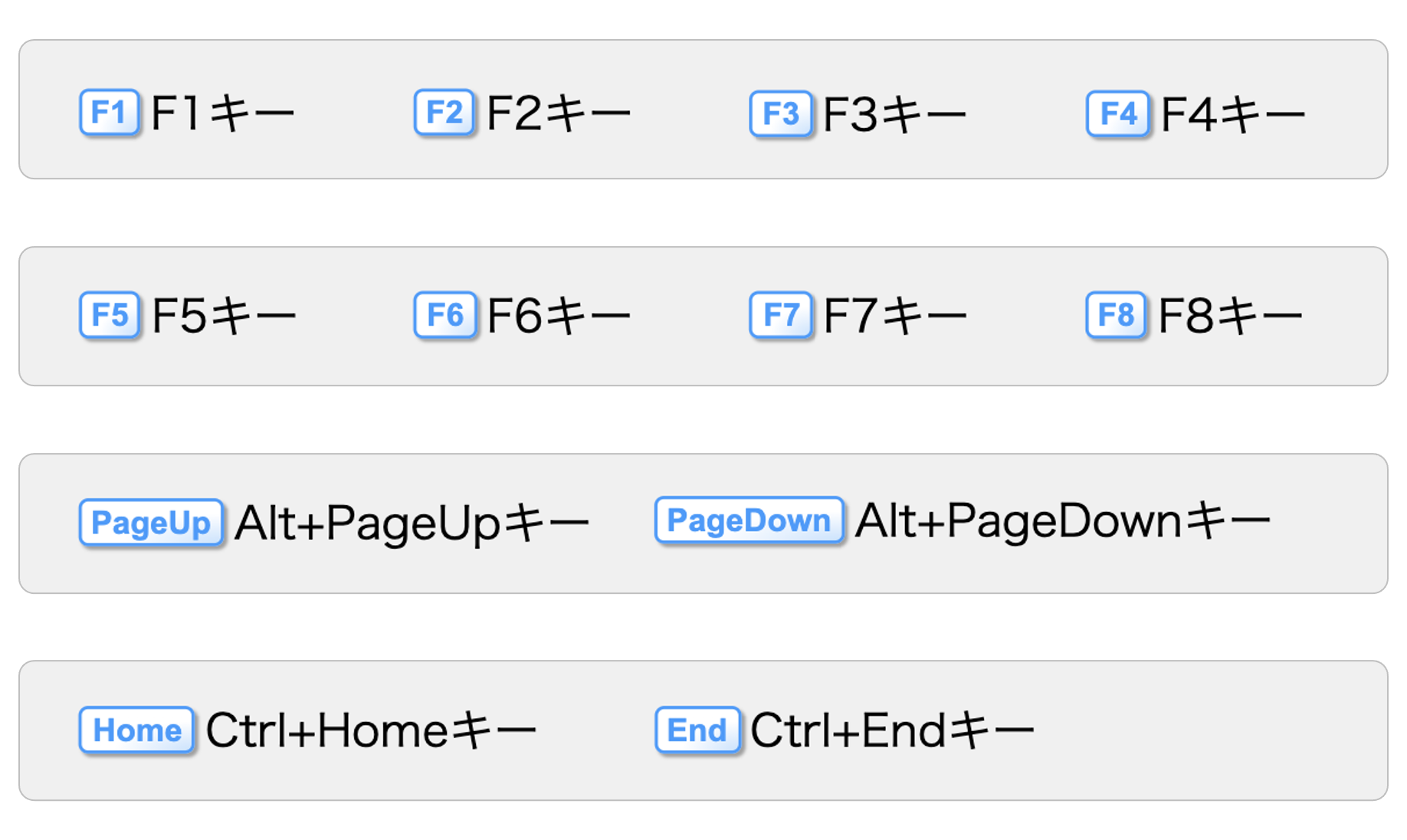
ファンクションキー
ファンクションキーコントロールの利用により「F1キー」などをはじめとするファンクションキーの押下時に、任意のプログラム処理を関連づけて動作させることができるようになります。また、コントロールを非表示にして独自処理とファンクションキーの関連付けのみを設定することも可能です。

ドロップダウンプラグイン
InputManJSのコントロールをテキスト表示部、お使いのJavaScriptライブラリやHTML要素をドロップダウン部として、自由なドロップダウン付きコントロールを実現することができる「ドロップダウンプラグイン」を搭載しています。
ドロップダウン部での様々なデータ表現はもちろんのこと、テキスト表示部でGcTextBoxコントロールやGcMaskコントロールの機能を活用にすることにより、直接入力したデータやドロップダウンで選択したデータを文字種制限したり書式設定したりして表示することが可能です。

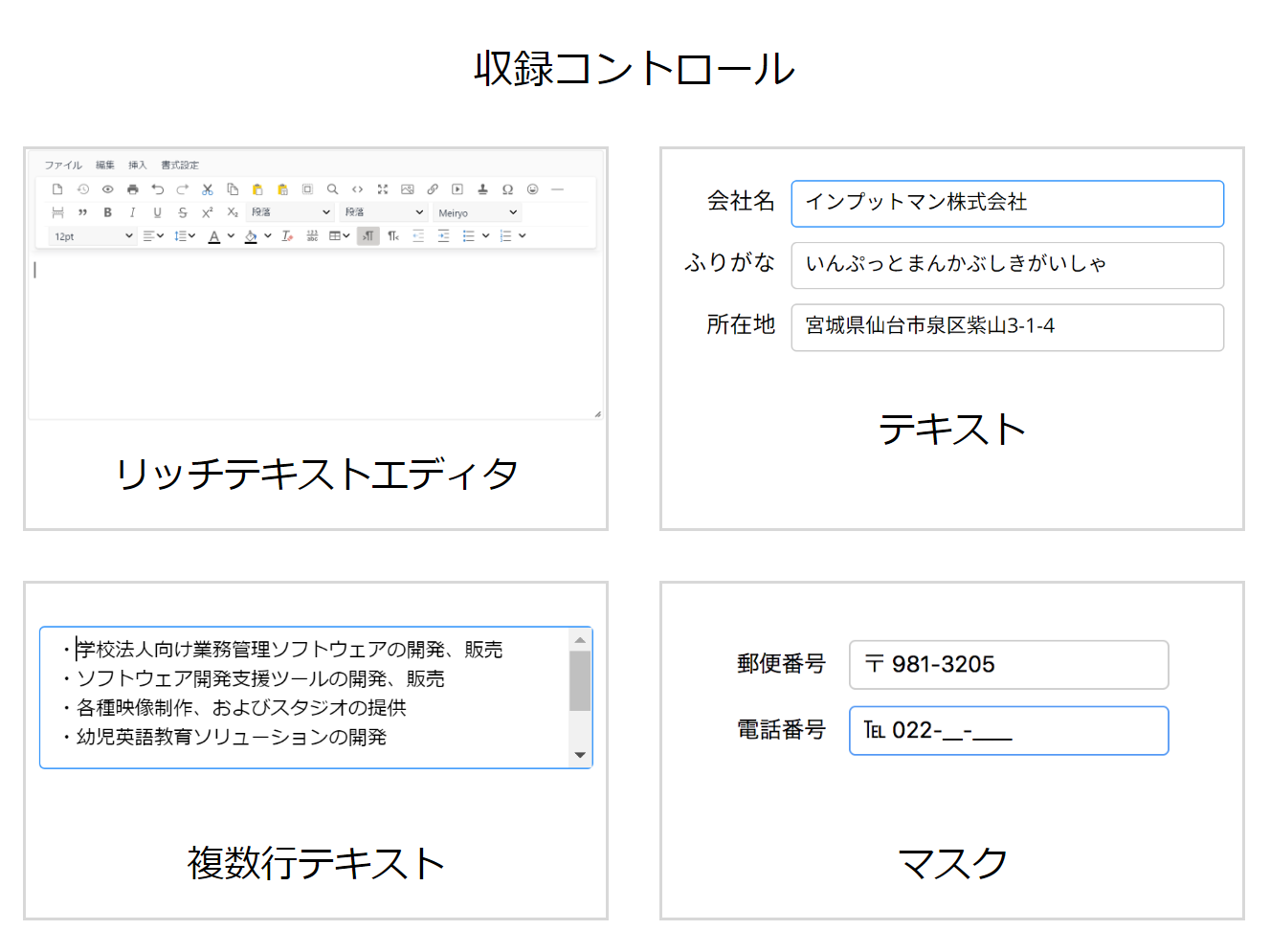
収録コントロール

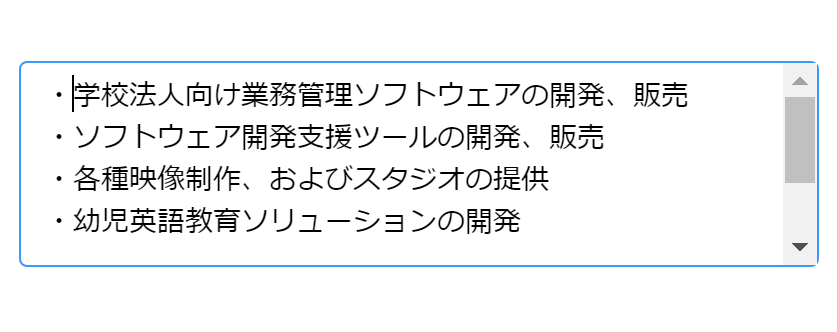
リッチテキストエディタ
WYSIWYGライクなエディタで装飾付きの文書の作成ができる入力コントロールです。テーブルや箇条書き、プレビューなど多彩な機能を搭載し、HTMLやマークダウンでの入力にも対応します。
デモを試す
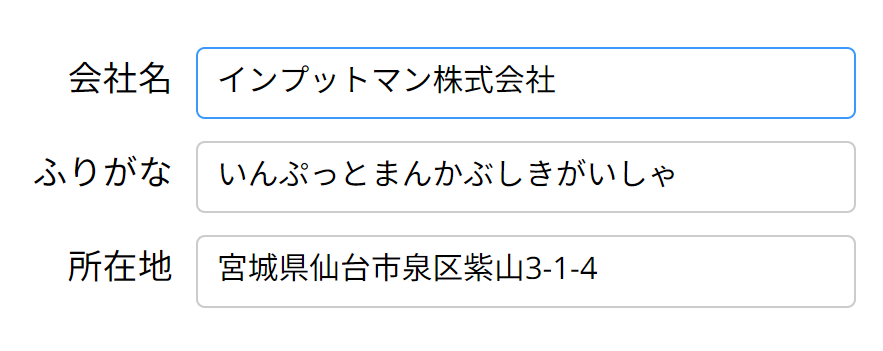
数値
数値入力に特化したコントロールです。スピンやスライダー、数値パッドといった入力補助機能を備え、表示書式、入力時の書式として桁区切りや小数点、通貨記号、負号、漢数字などの設定が可能です。また、ゼロとNull値の区別にも対応します。
デモを試す
コンボ
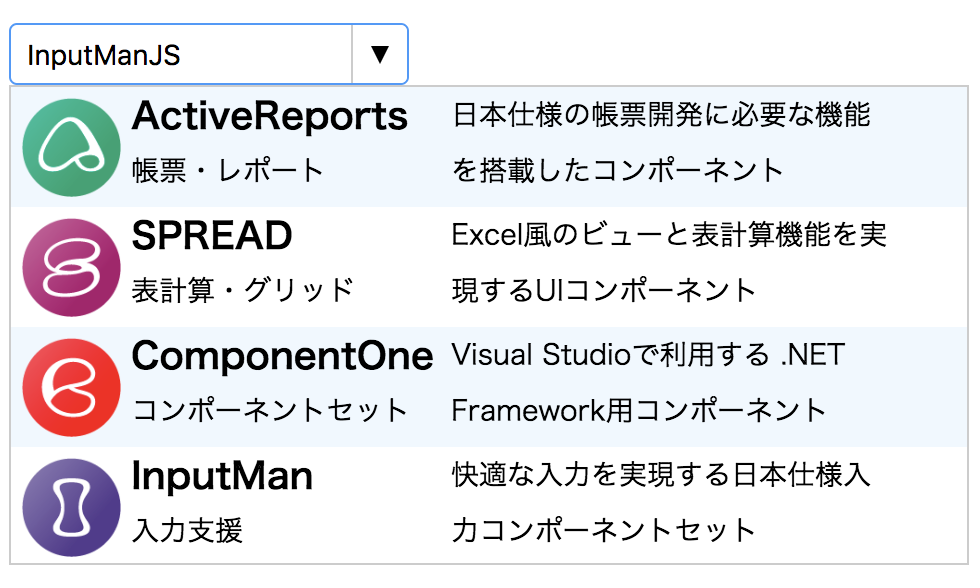
高性能なコンボボックスを実現できるコントロールです。容易に項目を絞り込める自動フィルタ機能を搭載するほか、ドロップダウンリストでは複数列表示や多段の項目レイアウト、画像の表示などが可能です。
デモを試す
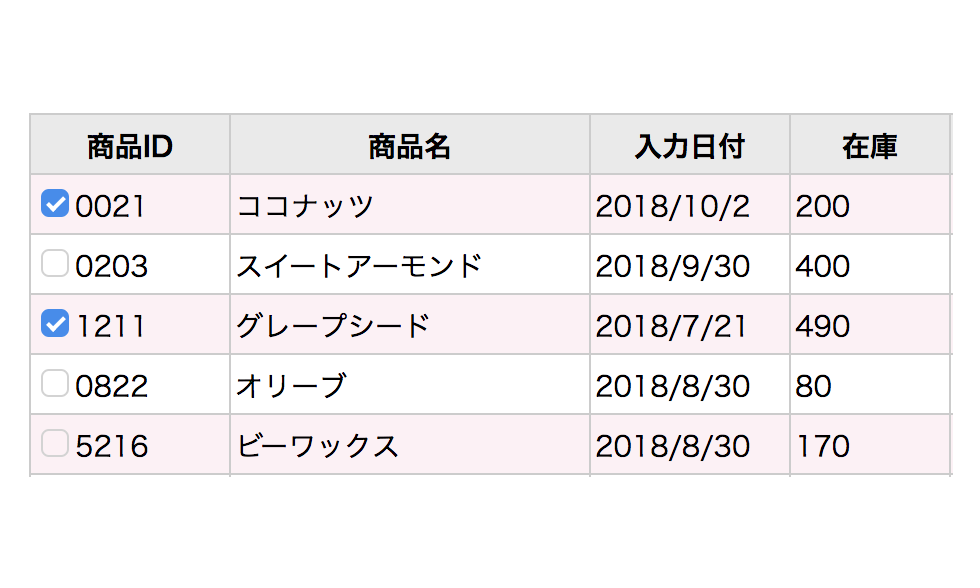
リスト
様々なリスト表示に特化したコントロールです。リストの複数列表示やヘッダー表示機能を搭載しています。また、テンプレート機能の活用により、リストへの画像表示やリストアイテムの多段表示なども可能です。
デモを試す
日付時刻
日付や時刻の入力に特化したコントロールです。和暦をはじめとする日本固有の表示に対応しています。またスピンボタンやドロップダウンするカレンダーやピッカーなど、視覚的な入力サポート機能も豊富に搭載しています。
デモを試す
カレンダー
豊富な機能を備えたカレンダーコントロールです。和暦や複数月の表示、休日や祝日の表示スタイル変更機能などを搭載するほか、月-日や年-月カレンダー切替、曜日や週番号クリックによる一括の日付選択などにも対応しています。
デモを試す
検証
InputManJSコントロールへの入力検証を行うコントロールです。入力中やフォーカス移動のタイミングで空欄や入力値範囲の検証を実施できます。検証のタイミングとルールは開発者が独自に設定することも可能です。
デモを試す
電卓
高機能な電卓を表示できるコントロールです。単独の電卓表示のほか、ドロップダウン形式やポップアップ形式による電卓の表示が可能です。また、電卓のボタンに独自のラベルを設定することもできます。
デモを試す
ソフトウェアキーボード
ソフトウェアキーボードを表示できるコントロールです。このキーボードではキーのレイアウト変更など様々なカスタマイズが可能です。また、キーのランダム配置などをはじめとするセキュリティ機能も搭載されています。
デモを試す
ファンクションキー
ファンクションキーと任意のプログラム処理を関連づけて動作させることができるコントロールです。コントロールを非表示にしてボタン押下時に関連づけた処理のみを実行することも可能です。
デモを試す
ショートカットキー
InputManJSコントロールやHTML要素にショートカットキーを割り当てることができるコントロールです。ショートカットキー動作には既存アクションのほか、独自に作成したカスタムアクションを設定することも可能です。
デモを試す
ドロップダウンプラグイン
InputManJSのコントロールにドロップダウン機能を追加できる機能です。ドロップダウン部分には任意のHTML要素だけでなく、WijmoやSpreadJSのような別のJavaScriptライブラリのコントロールを組み込むこともできます。
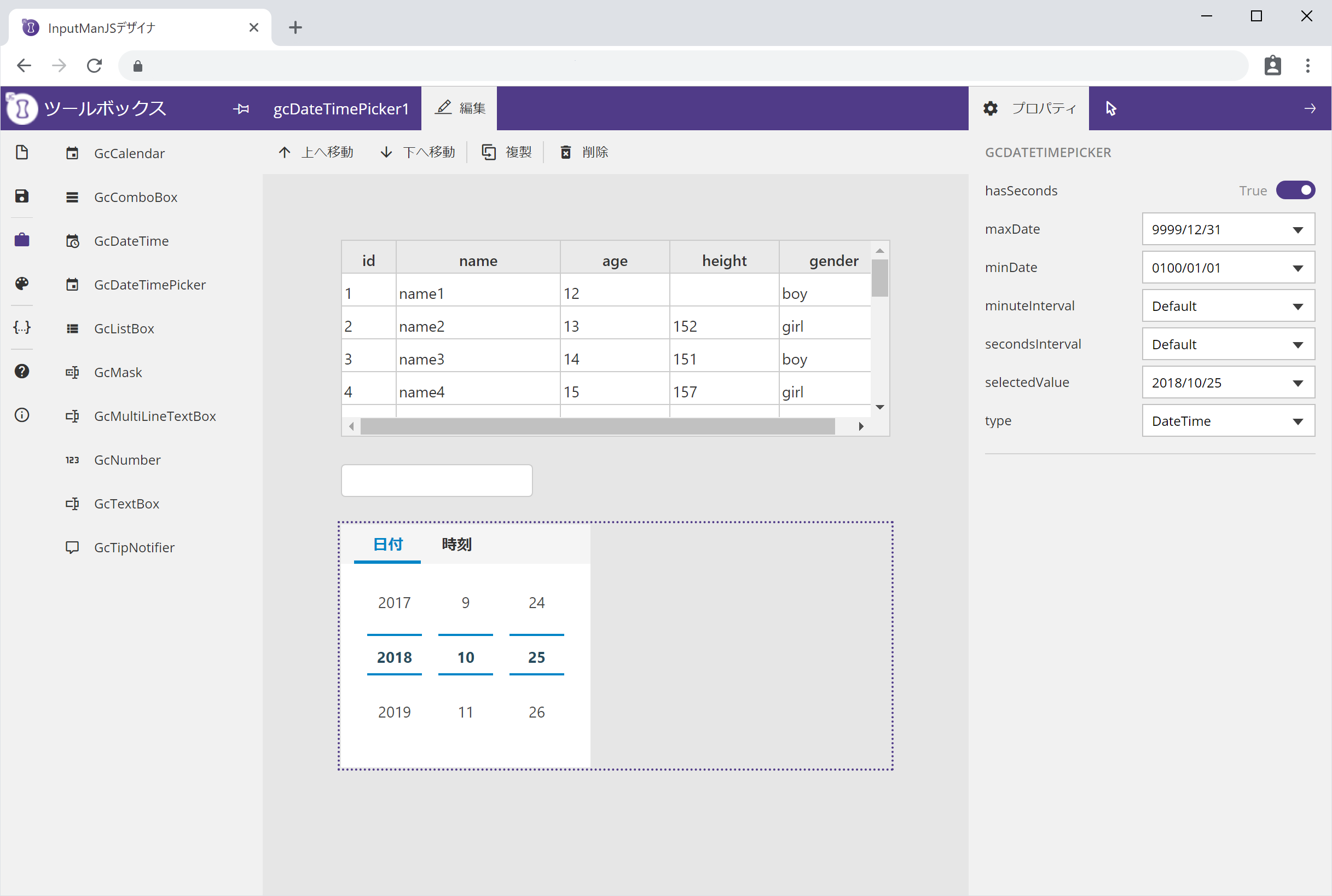
デモを試すInputManJSデザイナ
InputManJSコントロールのプロパティやデザインをGUIで設定できるデザイナで、コーディングレスで効率的な開発を実現できます。開発環境に合わせてオンライン版とVisual Studio Code拡張機能版(Angular開発向け)のご利用が可能です。
オンライン版を試す VSCodeの拡張機能を入手する
V4.1Jの新機能

画像の表示やテンプレート機能などグラフィカルなタグ入力が可能です。
また、スライダー入力やフローティングラベルなどの入力支援機能の追加、コントロールのデザインの刷新、リッチテキストエディタコントロールの各種の機能強化など、多数の新機能追加を行っています。詳しく見る
オンデマンドセミナー
過去に開催したウェビナーのアーカイブを、いつでもお好きな時に無料でご視聴いただけます。InputManJSの機能や特徴、利用方法などを詳しくご紹介しています。
無料ですべての機能をお試しいただけます
安心と信頼のサポート体制

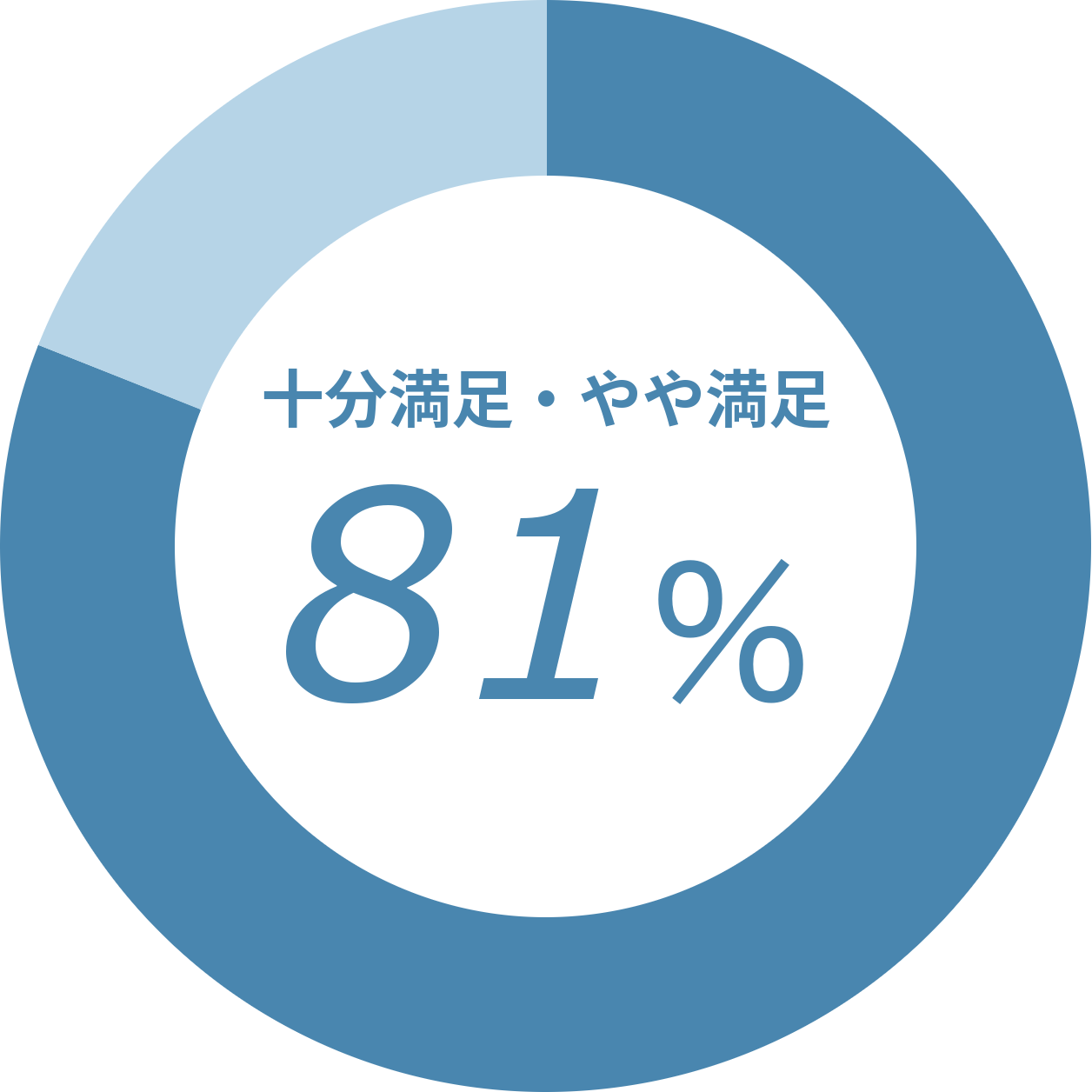
サポートサービス満足度
技術サポート利用者アンケートより(2016年1月〜2018年12月実施分)
選ばれ続けて30年
コンポーネントベンダーとして培われた30年の販売実績とサポート経験をもとに、高品質なサービスをご提供します。
豊富なドキュメント
ヘルプやデモに加え、ナレッジベースでは最新の製品情報をご確認いただけます。
E-mailサポート
開発時に課題が発生した際もご安心ください。
サブスクリプションをご契約中のお客様は、E-mailによる技術サポートをご利用いただけます。
必要システム
運用環境(クライアント)
| ブラウザ※1 | Microsoft Edge、Chrome、Firefox、Safari |
|---|---|
| OS | Windows、Linux、macOS、iOS※2、iPadOS※2 |
※1 Android用ブラウザはサポートしていません。
※2 ChromeとSafariのみサポートします。
対応JSフレームワーク
| Angular(V15〜V17) | ◯ |
|---|---|
| React(V16〜V18) | ◯ |
| Vue.js(V3) | ◯ |
| Next.js(V13〜V14) | ◯ |
| Nuxt.js(V3) | ◯ |
※ CSR(クライアントサイドレンダリング)のみサポートします。
よくある質問
日本の祝日を設定できますか?
日付時刻コントロールのドロップダウンカレンダーおよびカレンダーコントロールで設定できます。祝日の日付や表示スタイルだけでなく、振替休日やハッピーマンデーなどの設定も可能です。
和暦の表示に対応していますか?
はい。また、新しい元号が制定された場合にはお客様自身で表示をカスタマイズすることも可能です。
文字を入力したら自動的にふりがなを表示することができますか?
はい。テキストコントロールに搭載のふりがな取得機能により実現可能です。IMEを使用して文字を入力した際に専用のメソッドを利用することでふりがなを取得できます。またこの際、ふりがなの文字種(ひらがな、半角カタカナ、全角カタカナ)を指定することも可能です。
日付や数値の入力範囲を制御できますか?
可能です。また、範囲外の値が入力されたときの処理(入力値を最大値や最小値に設定する/値を削除してnullにする等)も制御できるようになっています。
ライセンスの概要を教えてください。
ライセンスにはInputManJSを使った開発に必要な「開発ライセンス」と、開発したアプリケーションを配布する際に必要な「配布ライセンス」があります。詳細については以下のページをご覧ください。
デスクトップアプリとして配布できますか?
ElectronやWebView2などの技術を使用し、InputManJSが組み込まれたアプリケーションをデスクトップアプリケーションとして配布することは可能です。ライセンス体系などの詳細については以下のページをご覧ください。
ライセンスと価格
| 利用範囲 | ライセンス種別 | ライセンスの数え方 | ライセンス価格 | ||
|---|---|---|---|---|---|
| 開発 | - | ユーザーライセンス | 本製品の機能を組み込んだアプリケーションを開発できます。 | 1人の開発者(本製品の利用者)につき1ライセンス必要です。 | 価格表 |
| - | 配布 | 配布ライセンス | 本製品の機能を組み込んで開発したアプリケーションを配布できます。 | 1つのプライマリドメインまたは1つのサブドメインに対してアプリケーションを配布できる権利を提供します。 配布ライセンスでは、用途に合わせて本番環境用「配布ライセンス」と動作検証用「テスト配布ライセンス」のいずれかをお選びいただけます。 | |
※ 「開発ライセンス」および「配布ライセンス」(「テスト配布ライセンス」含む)はサブスクリプション契約となります。