V14Jの新機能
リボンコンテナ
新コンポーネント「リボンコンテナ」が追加されました。「SpreadJSデザイナ」をベースに開発されたこのコンポーネントを利用することで、スタンドアロンアプリケーションとして提供されている同デザイナの機能をWebアプリケーションに組み込めるようになります。
また、このコンポーネントをカスタマイズして開発要件にマッチした機能を実装することも可能です。「リボンコンテナ」のリボンやコンテキストメニューは独自項目の追加や、既存項目の削除に対応しています。さらに、シート部分を構成しているSpreadJSを取得して、コードによる実装を行うことも可能です。これらの機能を活用することにより、開発要件を満たしながらExcelライクなUIと操作性を備えるアプリケーションを素早く、効率的に開発できます。
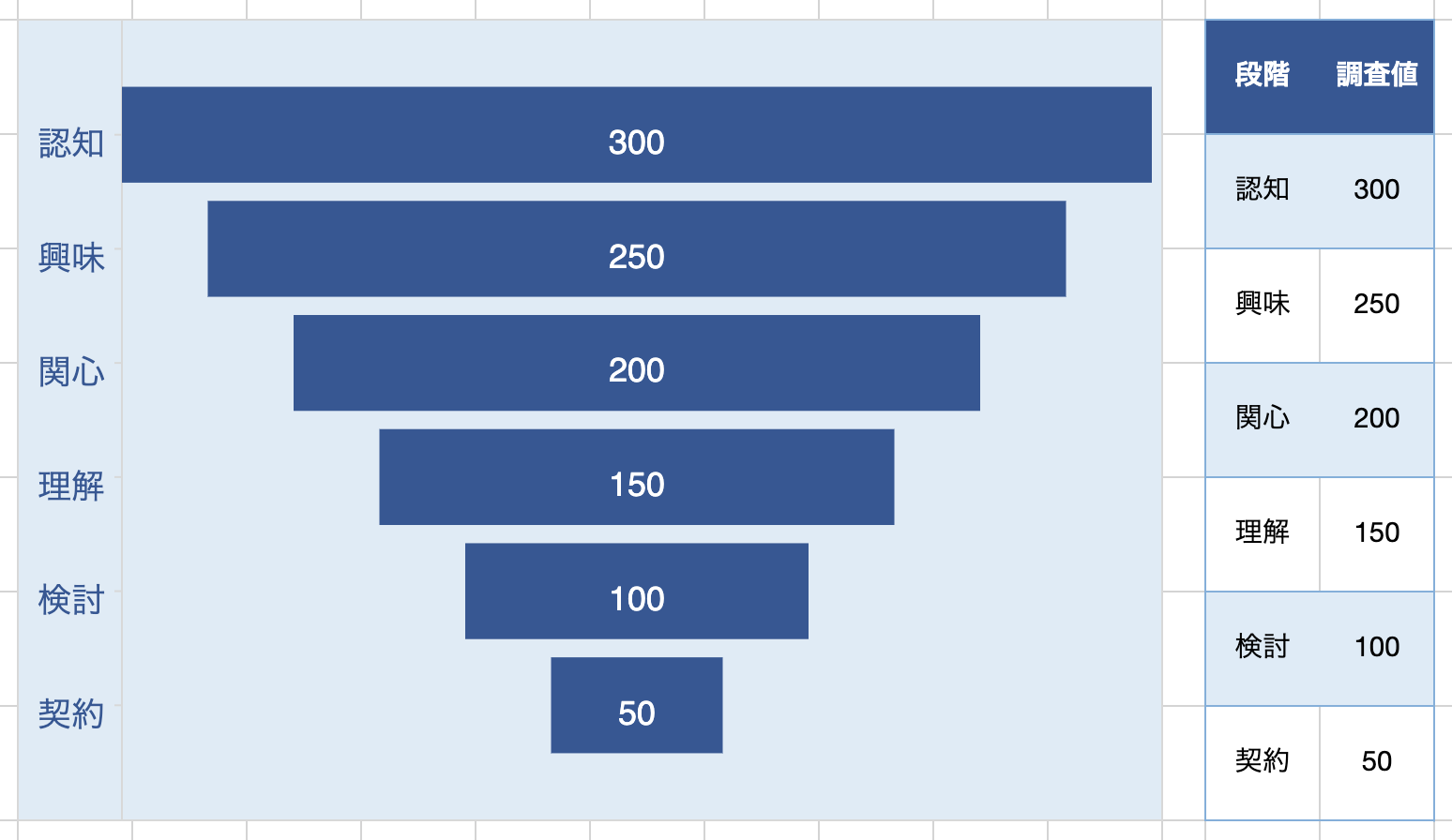
〈チャート〉ファンネルチャート
Excel 2019でサポートされた「ファンネルチャート(じょうごグラフ)」の表示がSpreadJSでも可能になりました。製品に搭載された他のチャートと同様にExcelファイルとSpreadJS間のインポートやエクスポートにも対応しています。

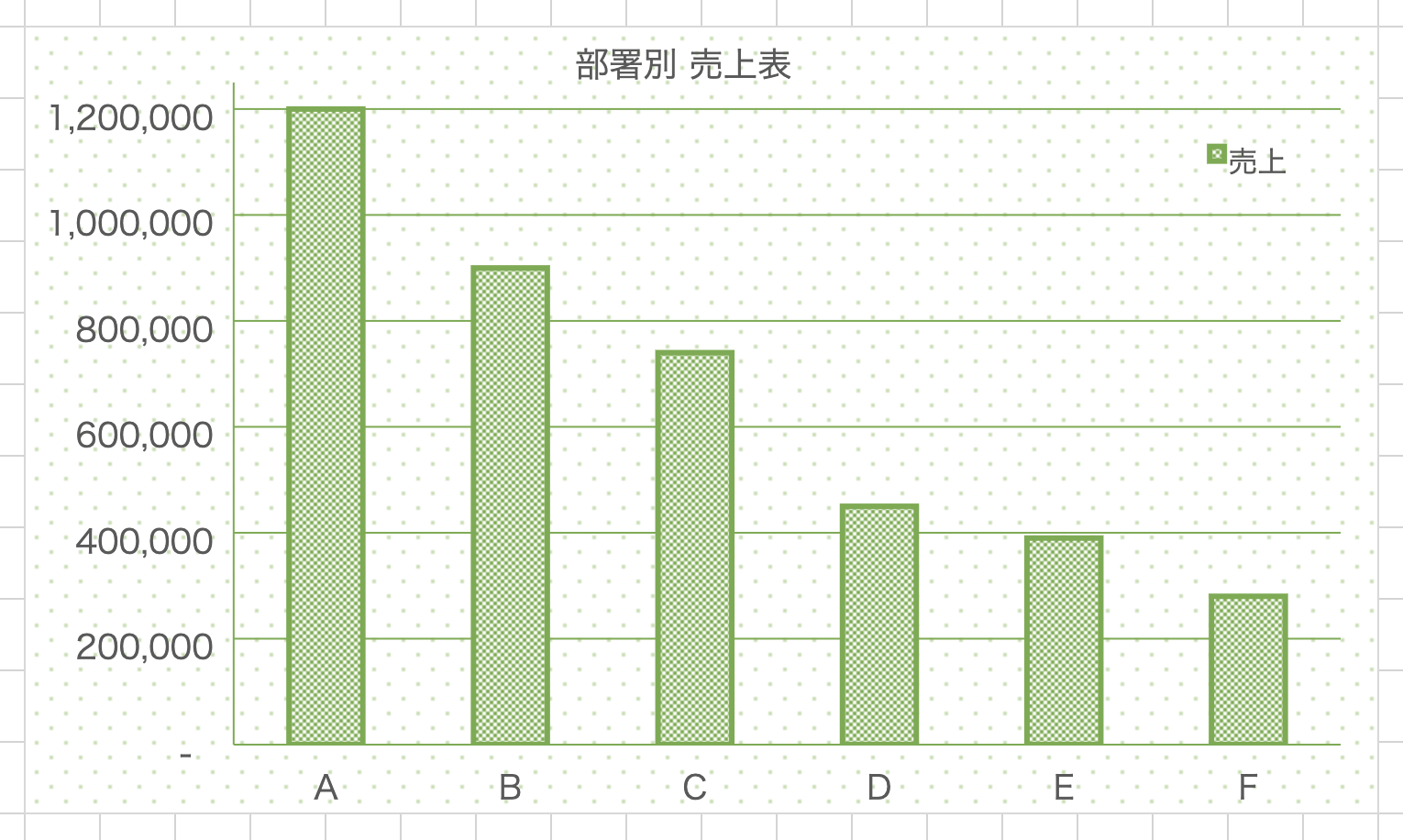
〈チャート〉パターンによる背景の塗りつぶし
チャートエリアやチャート要素の背景色として、パターンによる塗りつぶしが設定できるようになりました。

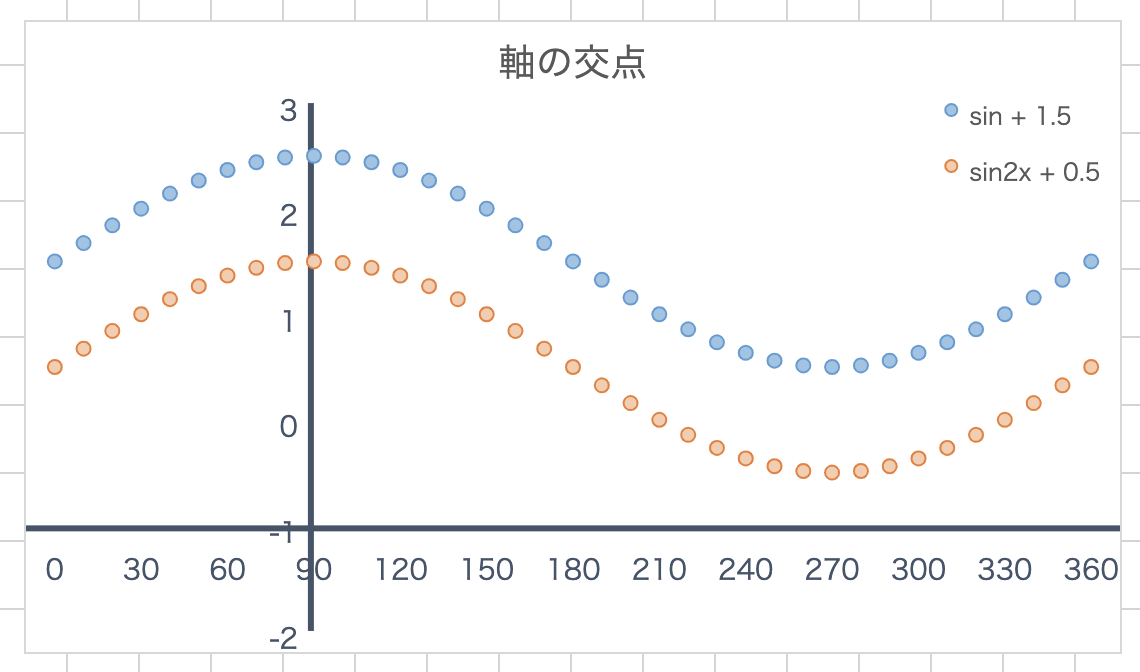
〈チャート〉縦軸と横軸の交点設定
チャートにおける軸の書式設定で、縦軸と横軸の交点を任意に設定できるようになりました。

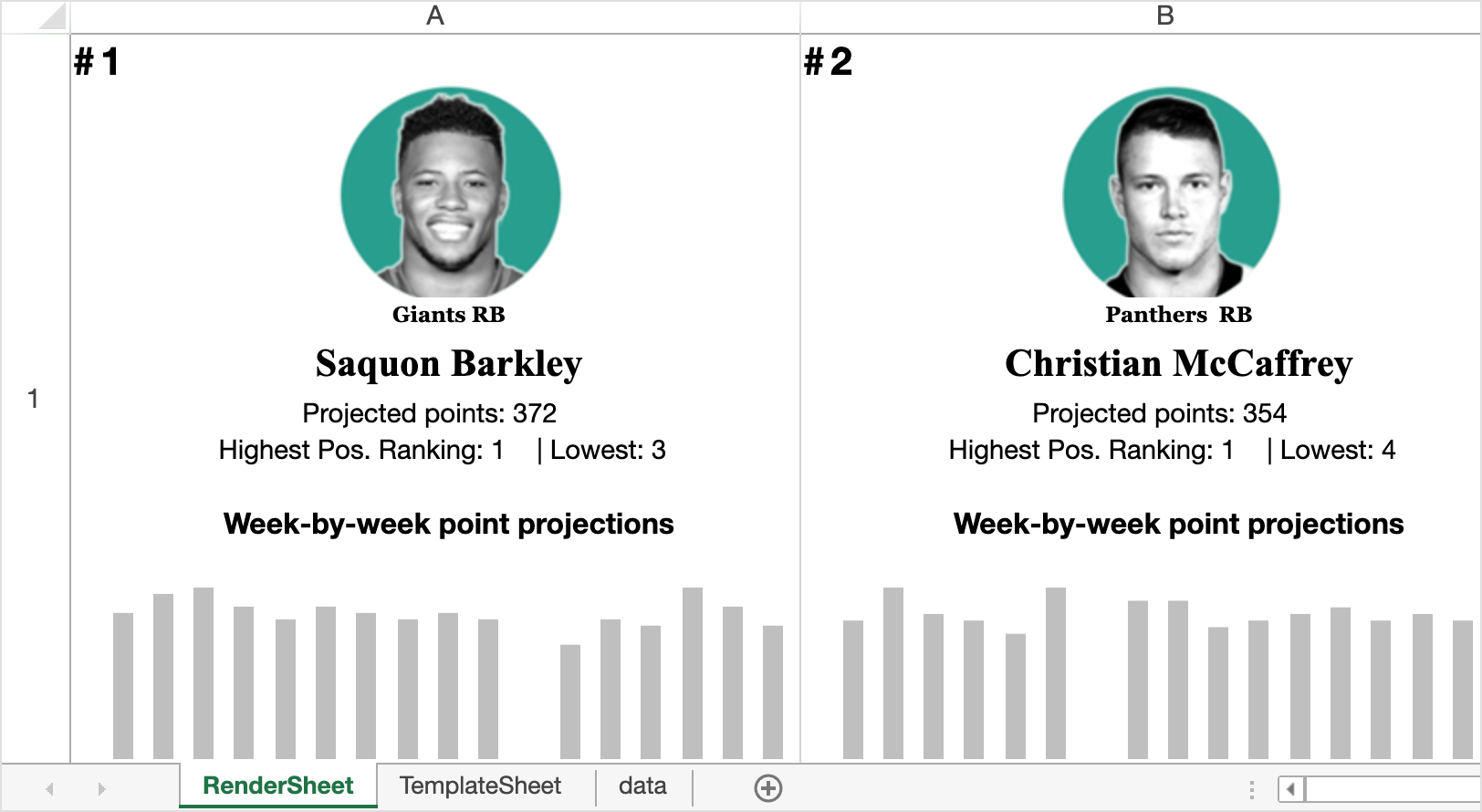
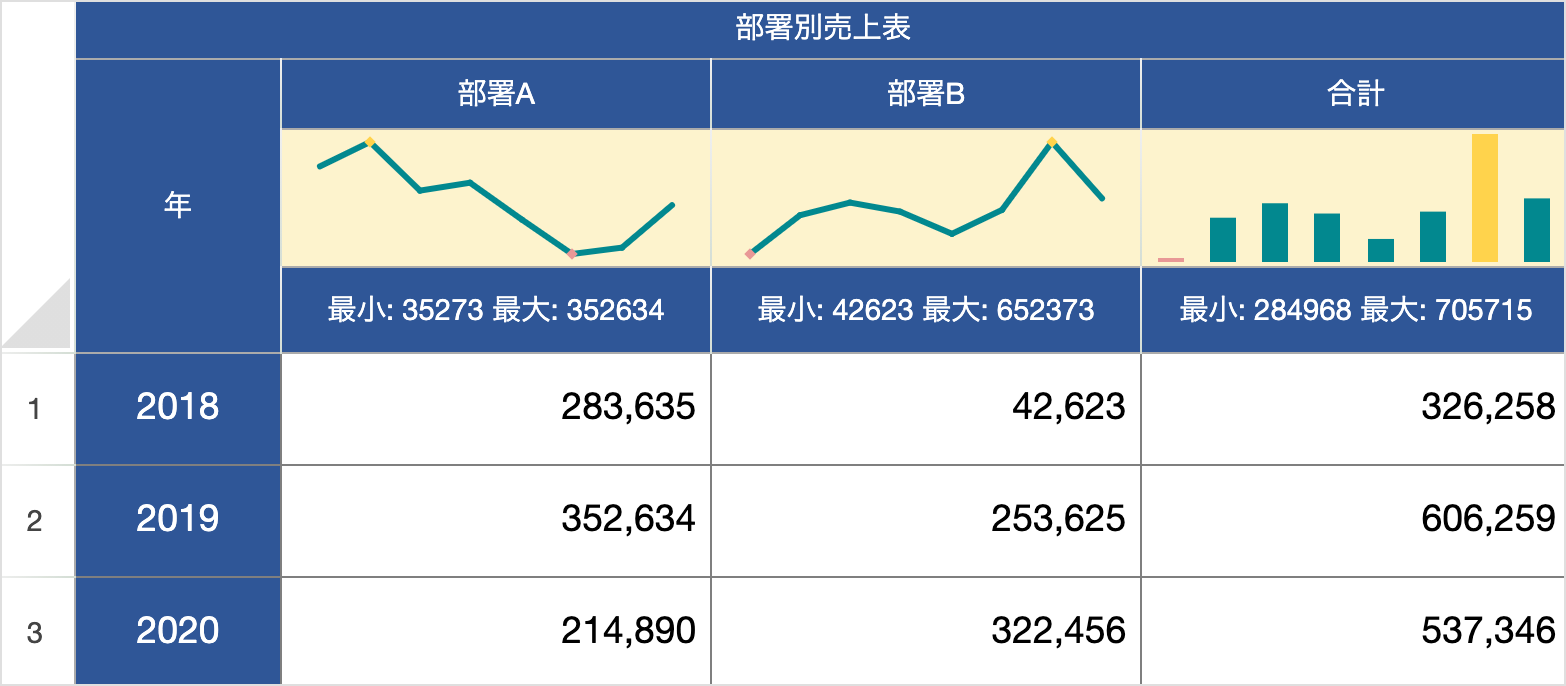
〈セル〉ヘッダセル機能の強化
ヘッダセルにスパークラインや数式が設定できるようになりました。数式による列データの集計結果表示や、スパークラインによる列データの可視化表示をヘッダセル上に実現することで、より訴求力のあるデータ表示が可能になります。

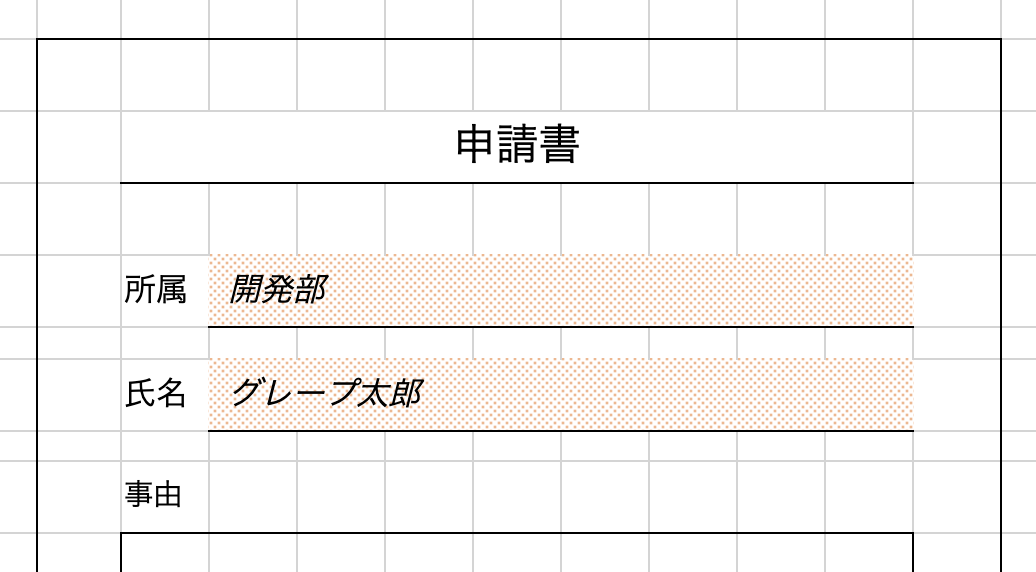
〈セル〉パターンやグラデーションによる背景色設定
セル背景の塗りつぶしで、グラデーションや網掛け表示をはじめとするパターンを設定できるようになりました。

〈セル〉HTML出力
新しく追加されたtoHtmlメソッドの利用により、シート上の任意のセル範囲をHTMLデータとして出力できるようになりました。この機能では出力時のオプション指定により、ヘッダやスタイルの出力有無を選択することも可能です。

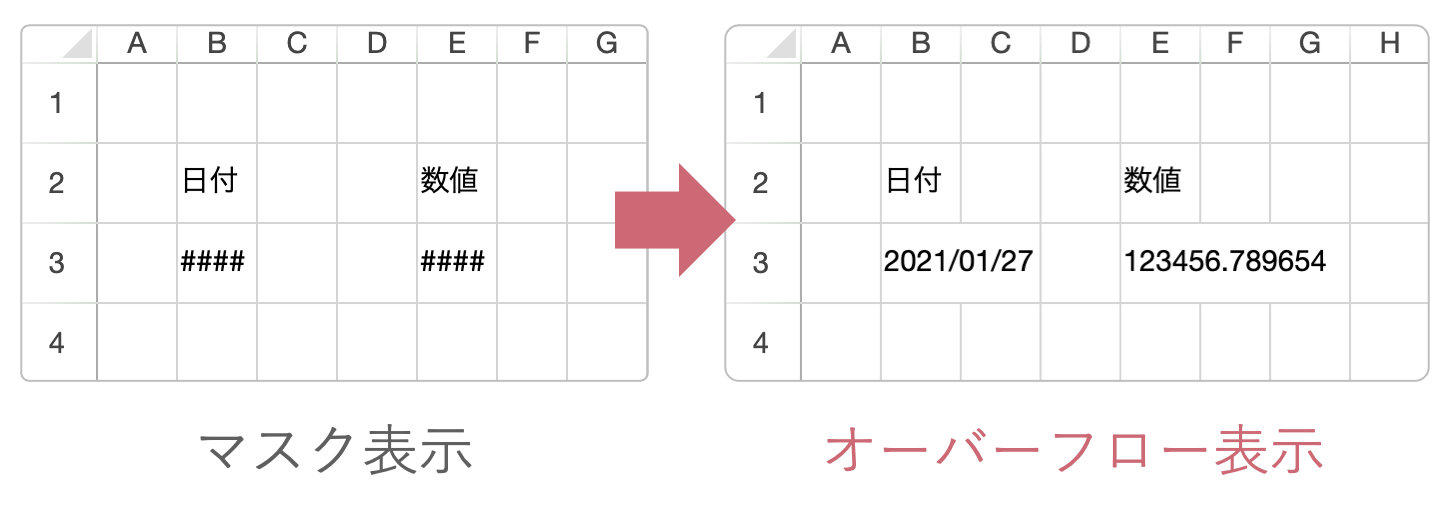
〈セル〉数値・日付のオーバーフロー表示
numbersFitModeオプションの利用により、セルのサイズが小さく、数値や日付データが表示エリアに収まりきらない場合の表示方法を選択できるようになりました。既存の「#」記号によるマスク表示に加えて、隣接するセルへのオーバーフロー表示が可能になります。

〈セル〉自動マージセルの選択モード
自動マージ機能で結合されたセルの選択モードが設定できるようになりました。結合セルをひとつのセルとして選択するmergedモードと、結合セル内でも個別のセルを選択できるsourceモードの設定が可能です。
〈ドロップダウンオブジェクト〉マルチカラムピッカー
新しいドロップダウンオブジェクトとして「マルチカラムピッカー」が利用できるようになりました。この機能を使用することで、セルボタンの押下による複数列リストのドロップダウン表示が可能になります。このリストには、表示データとして配列データやセル範囲、数式の演算結果やシート上のテーブルなどを設定できます。
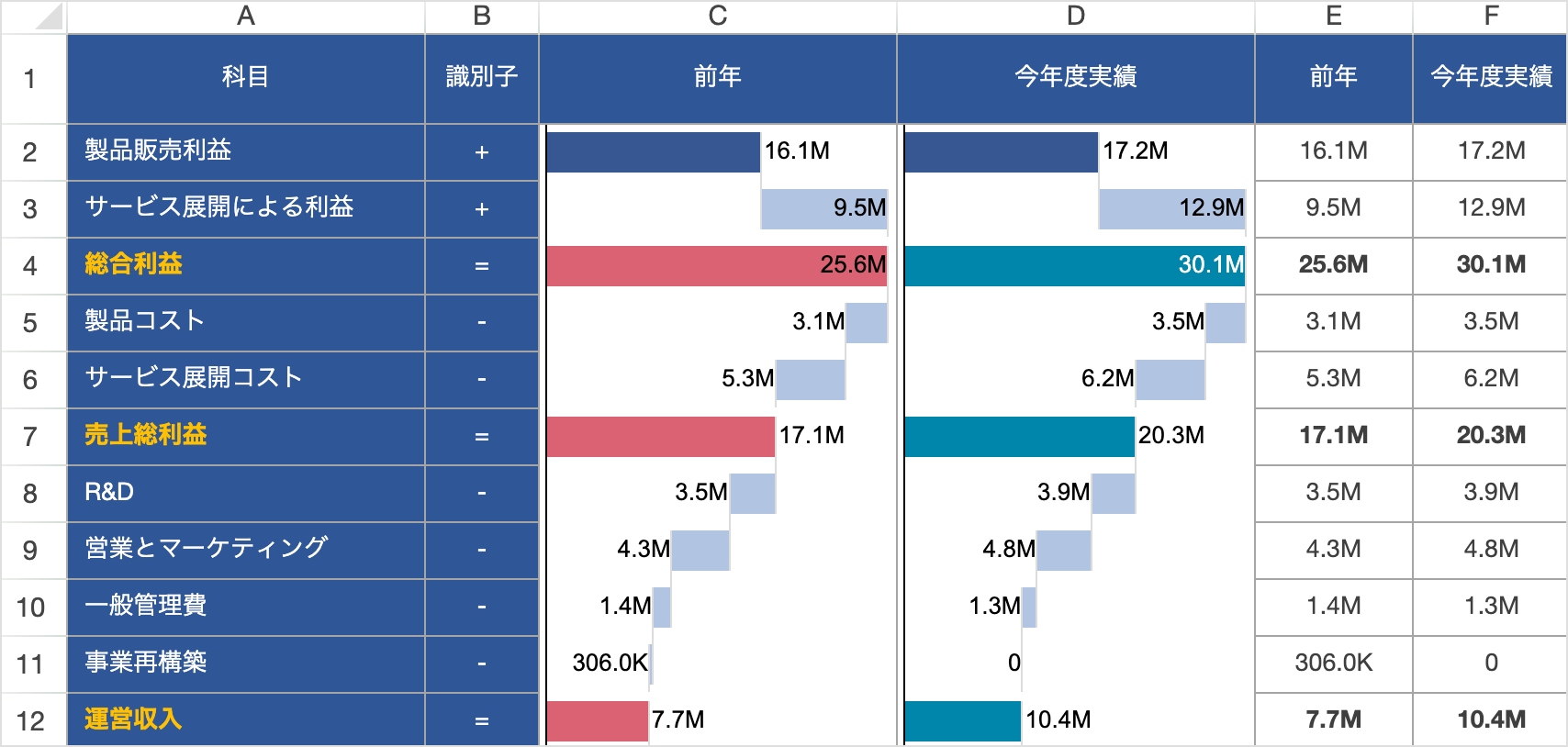
〈スパークライン〉カスケードスパークラインの強化
専用の識別子をセルに設定し引数にして参照することで、カスケードスパークラインのプラス表示、マイナス表示、合計値の表示を任意に設定できるようになりました。また、合計値となるバーの色もカスタマイズできるようになりました。

増分ロード
大量データの読込で効果を発揮する「増分ロード」機能に対応しました。fromJSONメソッドによるSpreadJSへのデータ設定で、新オプションincrementalLoadingを有効にすることにより、バックグラウンドでのデータ読込と、読込が完了したデータの表示が並行して実行されるようになります。
その他の機能強化
チャート関連の以下の機能に対応しました
- 棒グラフ表示における要素間隔や系列の重なりの設定
- ドーナツチャートの穴のサイズ設定
- チャートタイトル/ラベルにおける改行の挿入
- セミコロン、ピリオド、スペースを使用したデータラベルの区切り文字の設定
シート関連の以下の機能に対応しました
- 外部アプリケーション上でコピーした画像のペースト
- Excel上でコピーしたシェイプ/チャートを画像としてペースト
テーブル関連の以下の機能に対応しました
- 連結データのサイズに応じたテーブル領域の自動拡張
セル関連の以下の機能に対応しました
- コメントインジケータの色およびサイズの設定
数式関連の以下の機能に対応しました
- getPrecedentsメソッドによる、数式参照情報の取得
- 循環参照設定時の反復計算
- Excelと互換性のある以下の関数に対応
- XMATCH関数
- XLOOKUP関数
- LET関数
- CONVERT関数
- 以下のSpreadJS独自関数に対応
- OBJECT関数
- PROPERTY関数
アクセシビリティ関連の以下の機能に対応しました
- 所定のスクリーンリーダーによるデータの読み上げ
このほか、以下の動作改善を実施しました
- ピクセルスクロールを有効にした場合のスクロール動作がより滑らかになりました。