Angular x Wijmo
WijmoはAngularを最高水準でサポートしており、データグリッド、チャート、入力等の全てのコントロールでディレクティブを提供しています。柔軟性とパフォーマンスに優れたコントロールをAngularで利用することができます。
Angular x Wijmo
Wijmoのデータグリッド、チャート、入力、ゲージは、機能が豊富で拡張性があり高速です。そしてAngularをサポートしています。
- 軽量高速:1番人気のFlexGridのファイルサイズは150KB以下
- 依存関係なし:jQuery等の他ライブラリに依存せずに単独で動作
- 柔軟なAPI:学習コストの低い分かりやすいAPI
- 親しみのあるUI:Excelライクな操作性とデザイン
- サポート:日本語情報および日本人スタッフによるテクニカルサポート

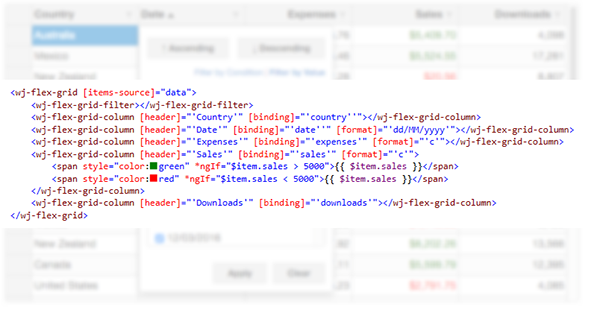
Angular x TypeScript x Wijmo
TypeScriptを採用したJavaScriptコントロール
- シームレスにWijmoコントロールをAngularで利用可能
- インテリセンスサポート
- デザイン時のエラーチェック
- Wijmoはフレームワークに依存しないコントロールです。他のフレームワークを採用する場合でもWijmoを引き続き利用できます。

主な機能
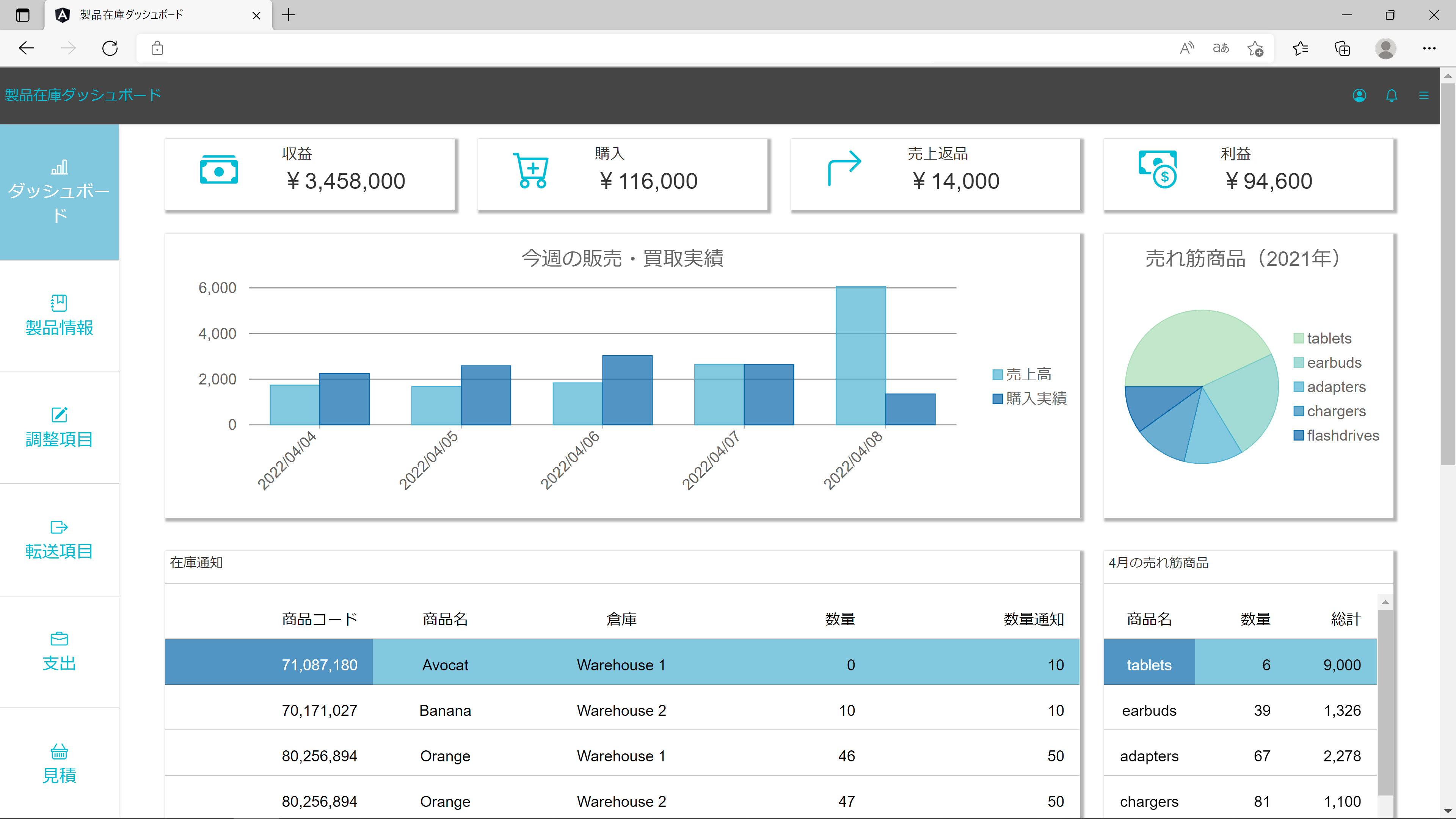
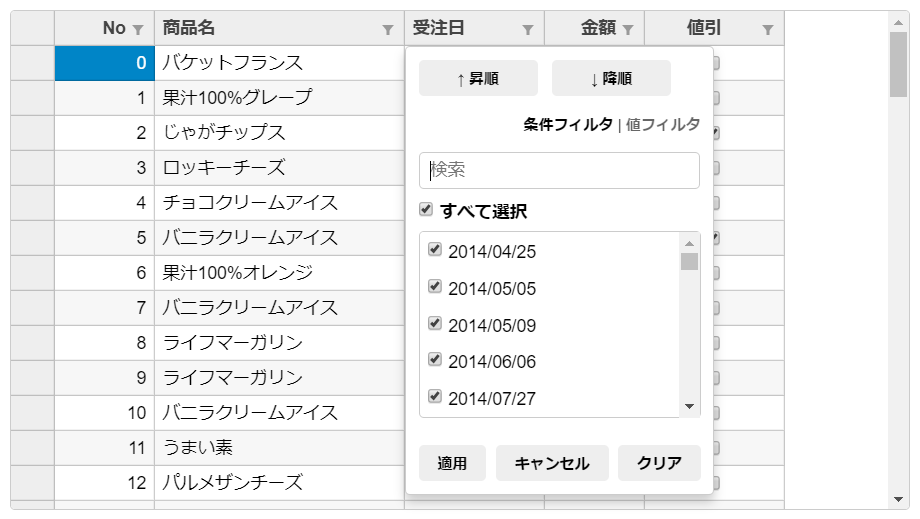
FlexGrid
軽量高速データグリッドは大量データの表示や編集、ソート/グルーピング時も快適に動作します。
標準機能
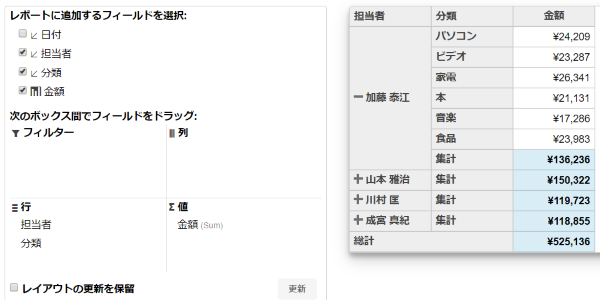
- ソート/グルーピング
- ページング
- 行列ドラッグ移動
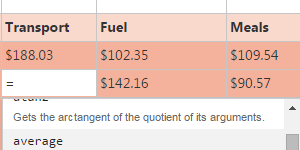
- セル直接編集
- セル書式
- 列フッタ
- セルテンプレート
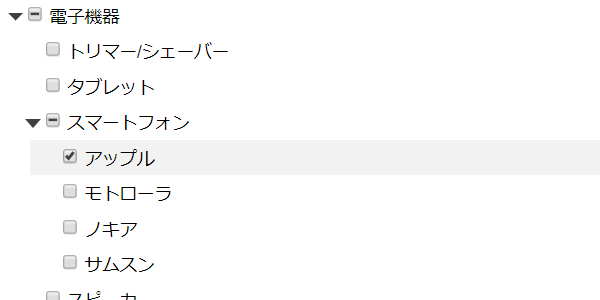
- ツリービュー
- セル連結
- 行列固定
- Excelライクキーボード操作
- クリップボード操作
- データ連結
拡張機能
- Excelライクフィルタリング
- 詳細行表示
- グループパネル

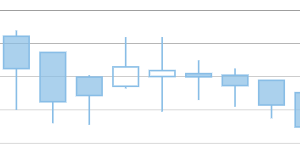
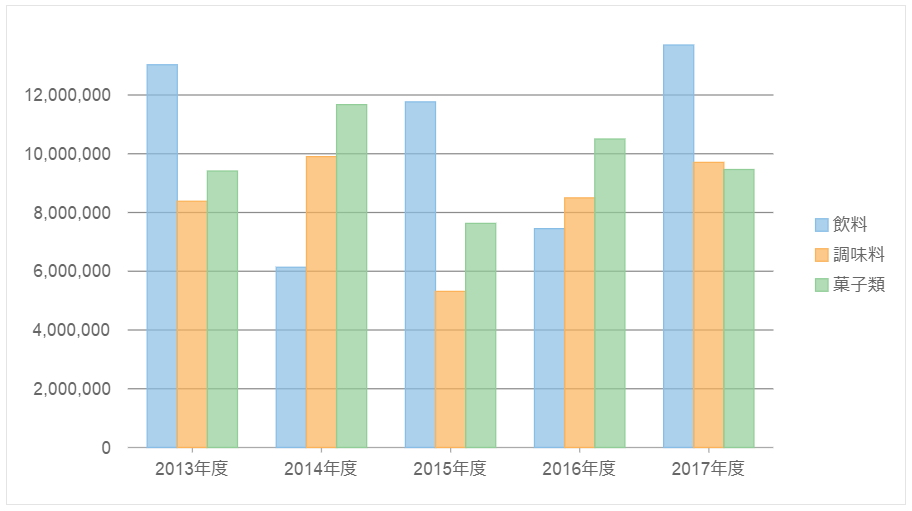
FlexChart
軽量高速チャートはチャートの基本機能をサポートし、Excelと同等のチャート種を利用できます。
標準機能
- データ連結
- ヘッダ/フッタ
- ヒットテスト
- ラベル
- ズーム
- ラインマーカー
- 柔軟な軸設定
- アニメーション
- アノテーション
- インタラクティブな動作
チャートの種類
- 縦棒
- 横棒
- 折れ線
- スプライン
- 散布図
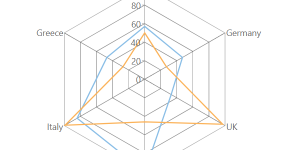
- レーダー
- ポーラ
- エリア
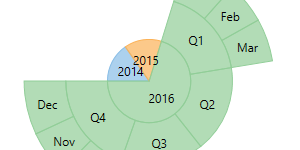
- サンバースト
- ファンネル
- ウォーターフォール
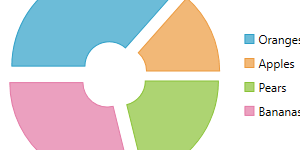
- 円
- ファイナンシャル系
- 複合

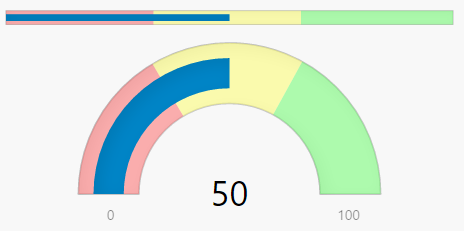
Gauge
アニメーションやタッチ操作で動作するゲージコントロールをReactで利用できます。
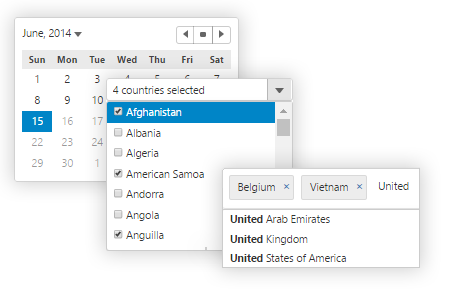
Input
モバイルファーストの入力コントロールをAngularで利用できます。
標準機能
- データ連結
- モダンUI
- 和暦表示
- モーダルポップアップ
入力コントロールの種類
- リストボックス
- コンボボックス
- オートコンプリート
- マルチセレクト
- メニュー
- 日付/時刻
- 数値
- カラー
- マスク
- ポップアップ

Wijmo利用ガイド
Wijmoを導入したばかりの方や、トライアル期間中の方向けに、Wijmoの概要や導入方法、基本的な使い方を紹介しています。Wijmoの概要がつかめるセミナー動画や、デモアプリケーション、ブログで紹介したチュートリアル記事を用いて、Wijmoを使ったWebアプリケーション開発の手順や基本的な使い方を手軽に学習できます。
無料ですべての機能をお試しいただけます
今すぐダウンロードして試す安心と信頼のサポート体制

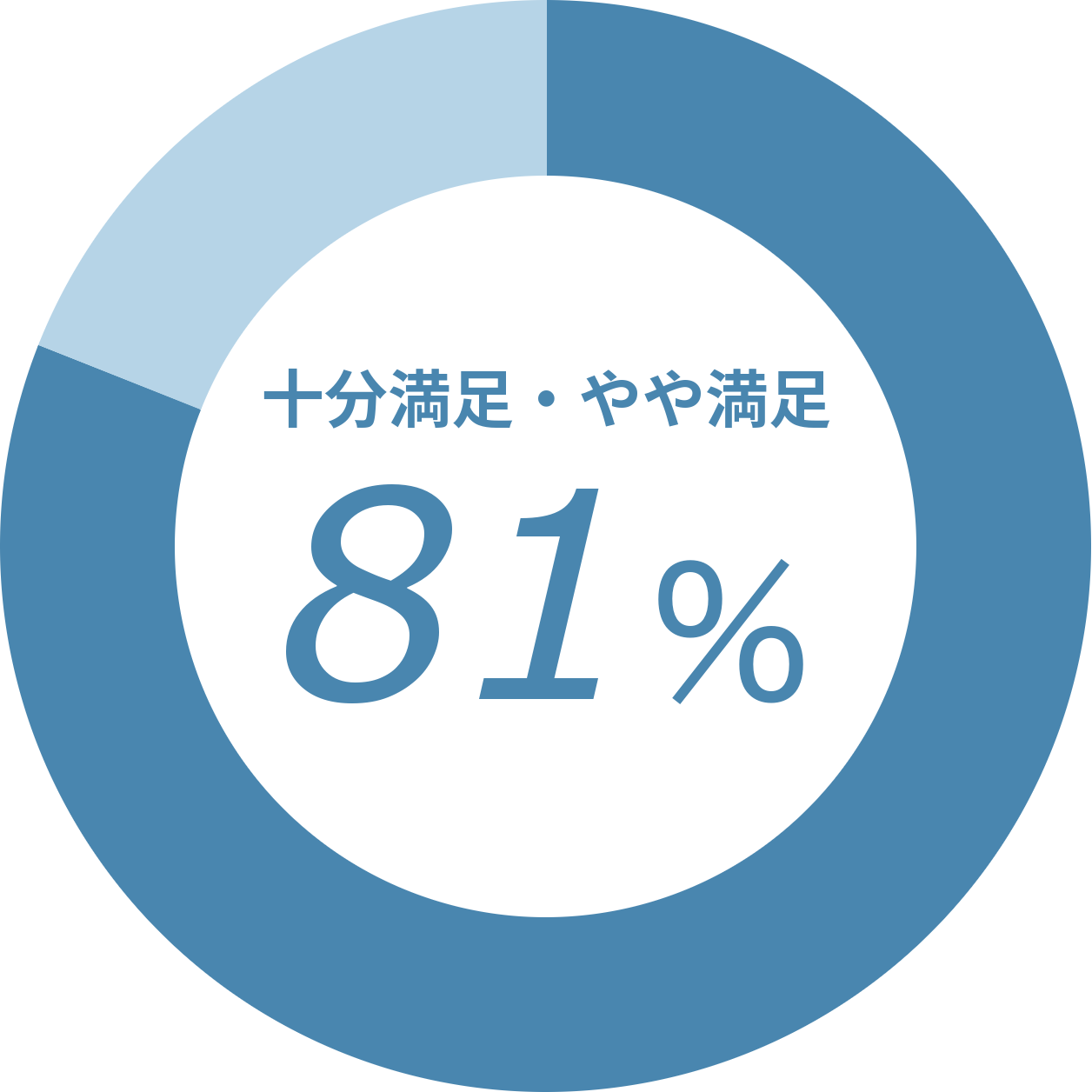
サポートサービス満足度
技術サポート利用者アンケートより(2016年1月〜2018年12月実施分)
選ばれ続けて30年
コンポーネントベンダーとして培われた30年の販売実績とサポート経験をもとに、高品質なサービスをご提供します。
豊富なドキュメント
ヘルプやデモに加え、ナレッジベースでは最新の製品情報をご確認いただけます。
E-mailサポート
開発時に課題が発生した際もご安心ください。
サブスクリプションをご契約中のお客様は、E-mailによる技術サポートをご利用いただけます。