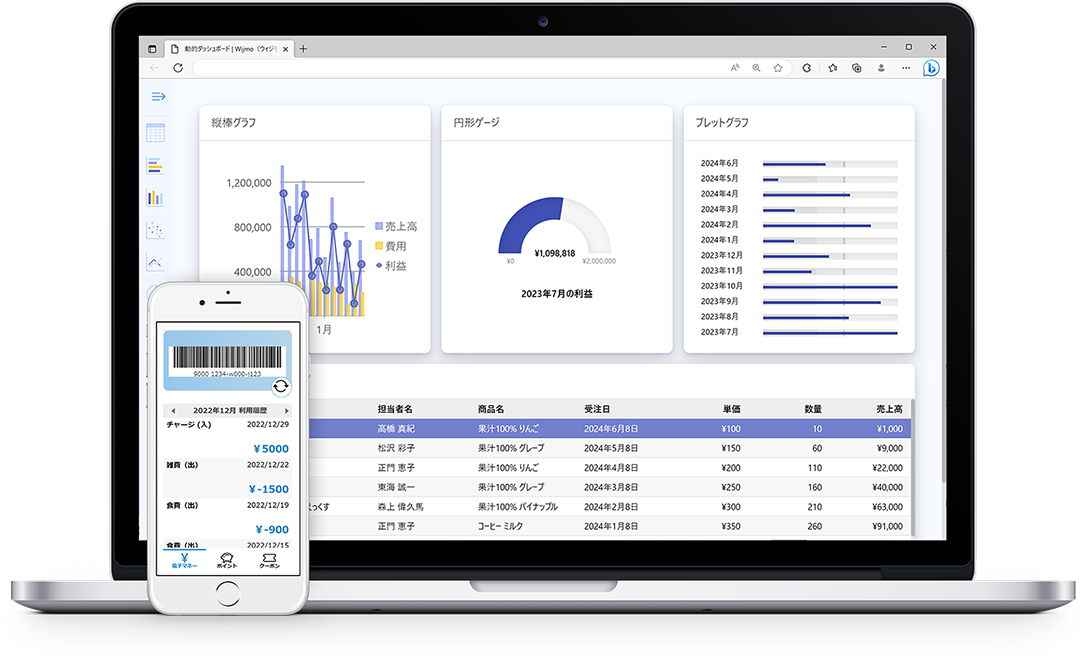
ReactでのWebアプリ開発を支援するUIコンポーネントライブラリ
Wijmoはデータグリッド、チャート、入力、ピボットテーブルなど40以上の高機能で使いやすいコントロールを搭載し、Web開発における多様な要件に対応できます

WijmoがReactでの業務アプリ開発を徹底支援
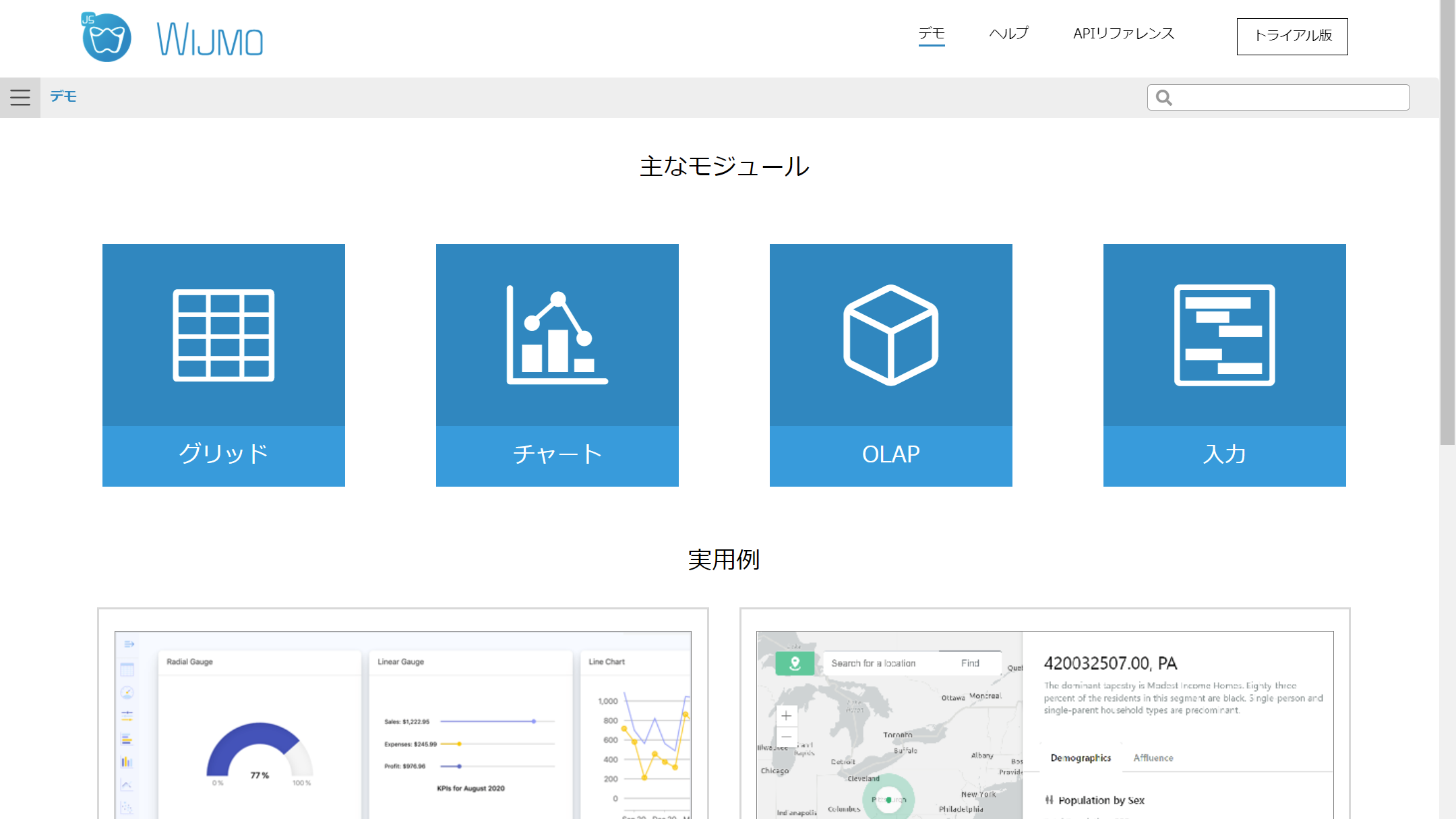
40以上の豊富なコントロールで多彩な機能を実現
JavaScript開発ライブラリ「Wijmo」は業務アプリに必須のデータグリッド、チャート、入力など40以上の高機能で使いやすいコントロールを搭載しているので、Web開発における多様な要件に素早く対応できます。軽量高速でjQuery等の他ライブラリに依存せずに単独で動作し、分かりやすいAPIで学習コストも低く、インテリセンスもサポートしているので、開発工数の削減にも寄与します。
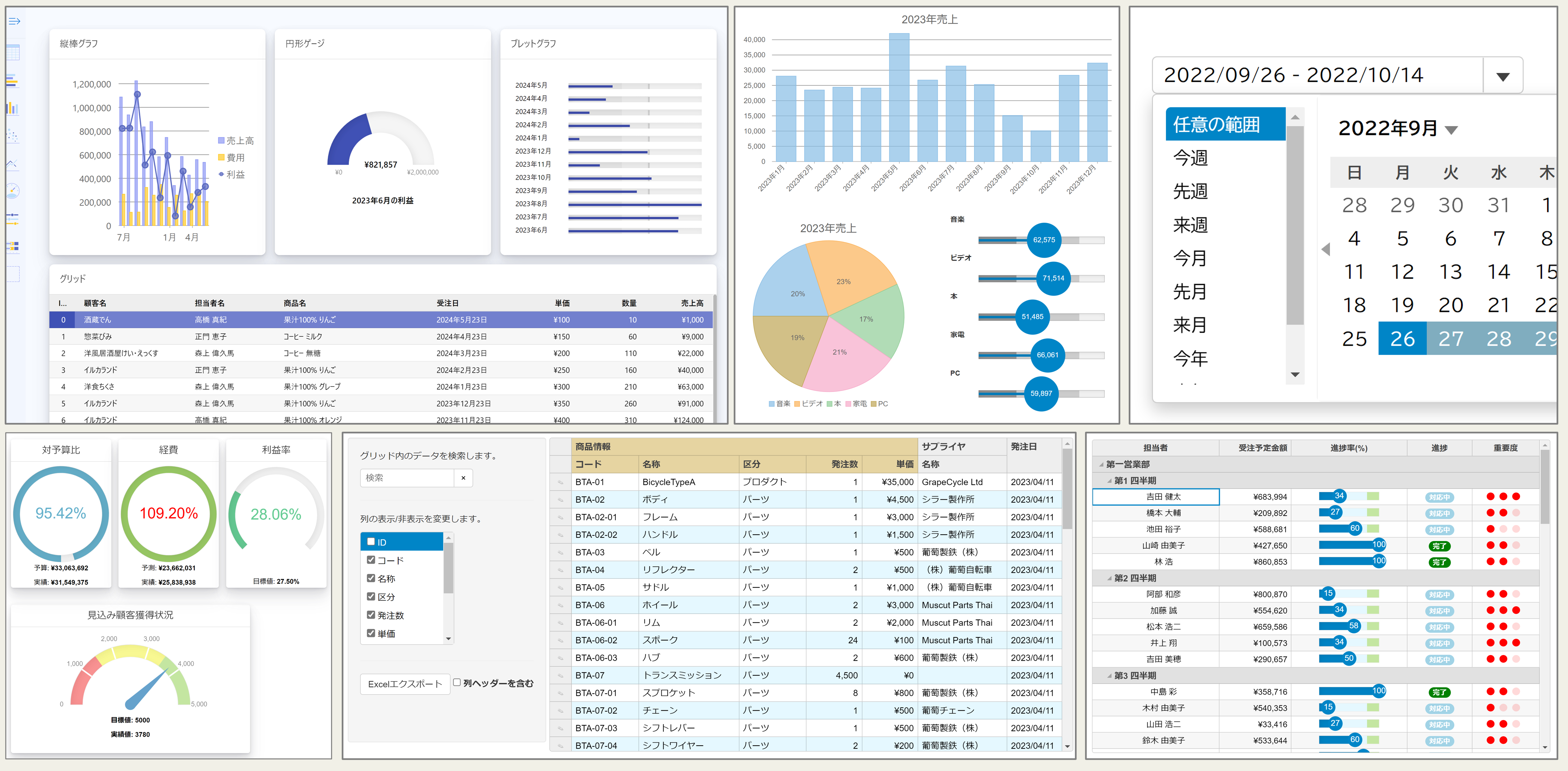
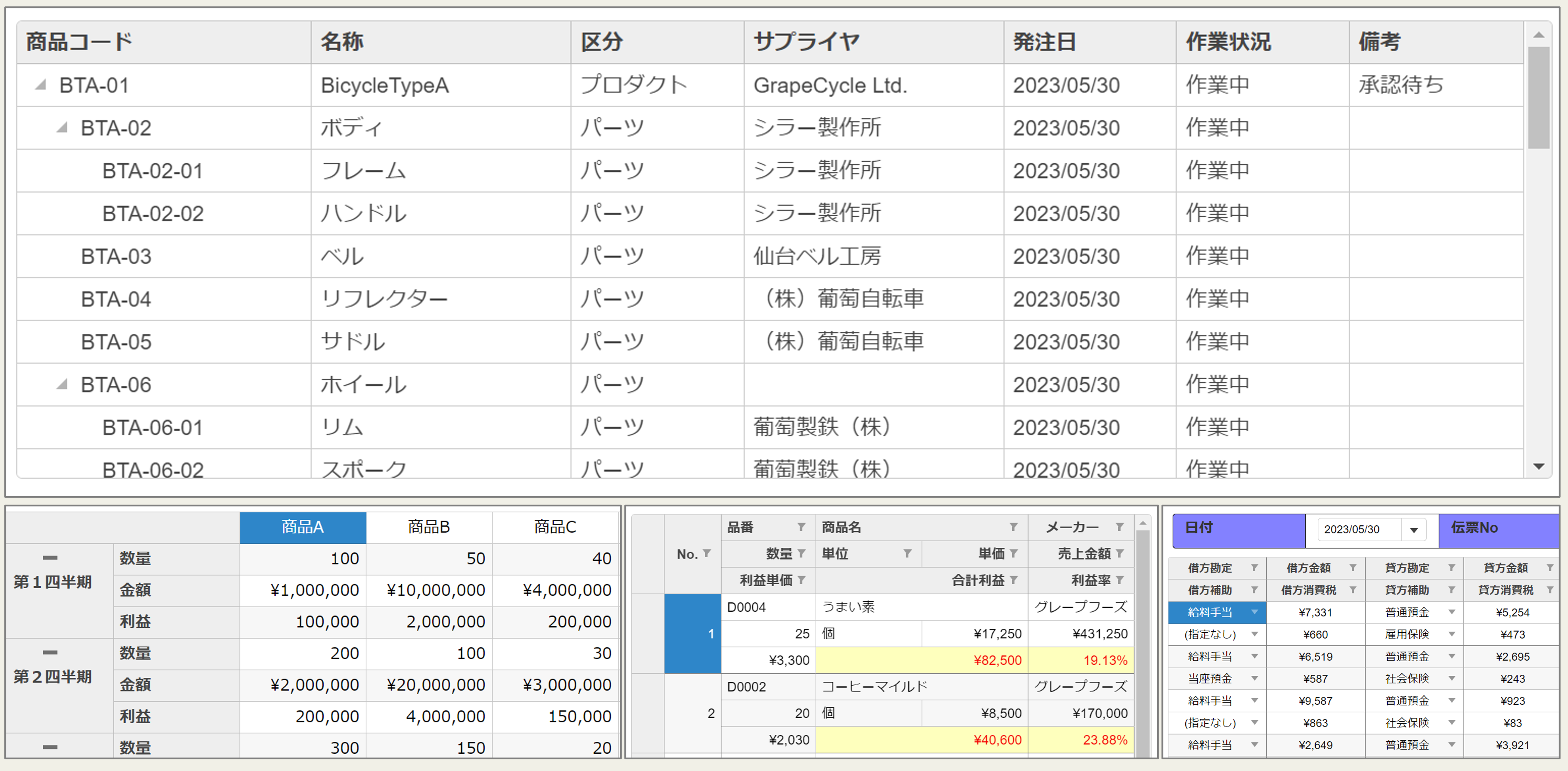
データグリッド
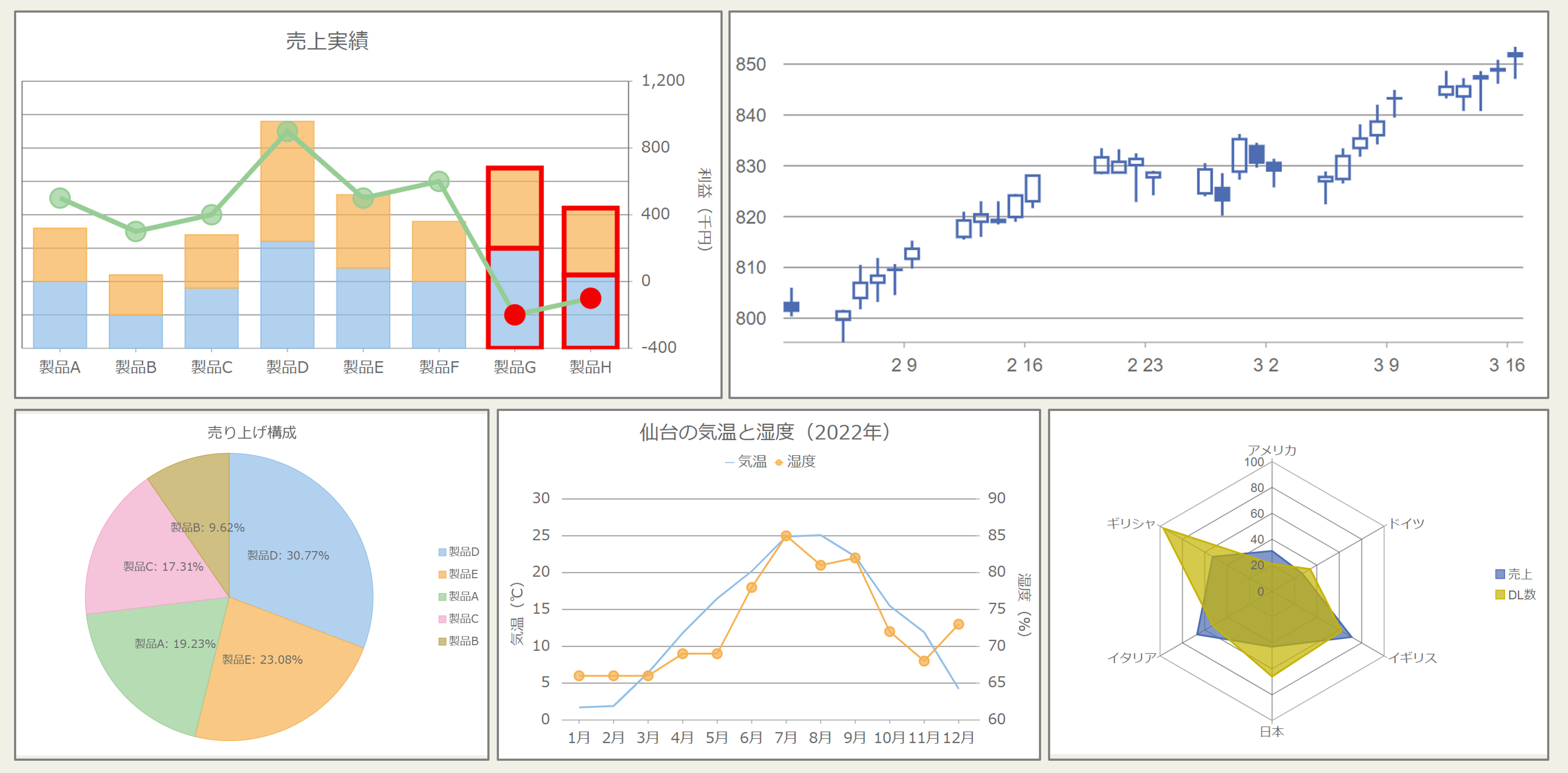
チャート
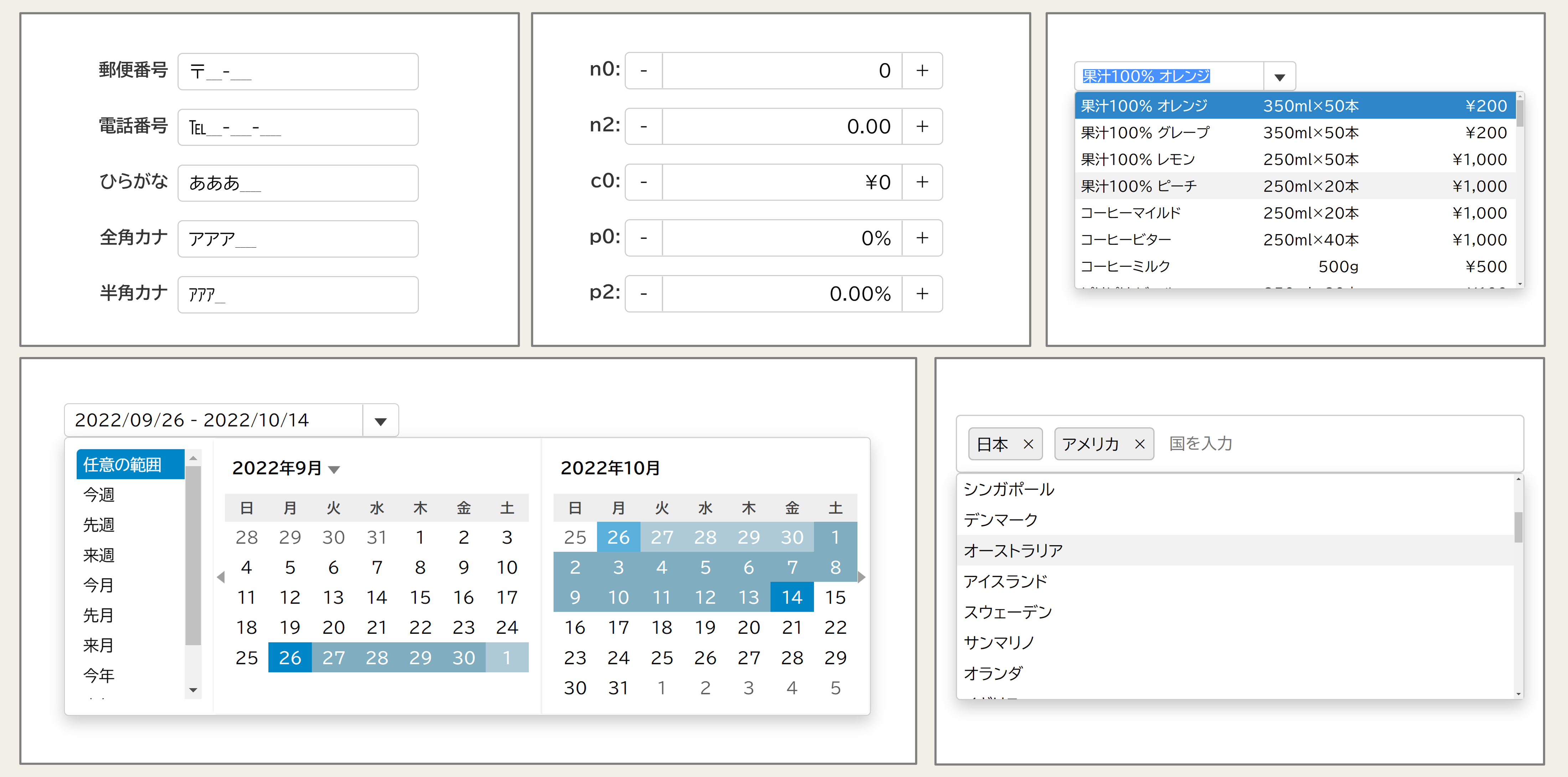
入力
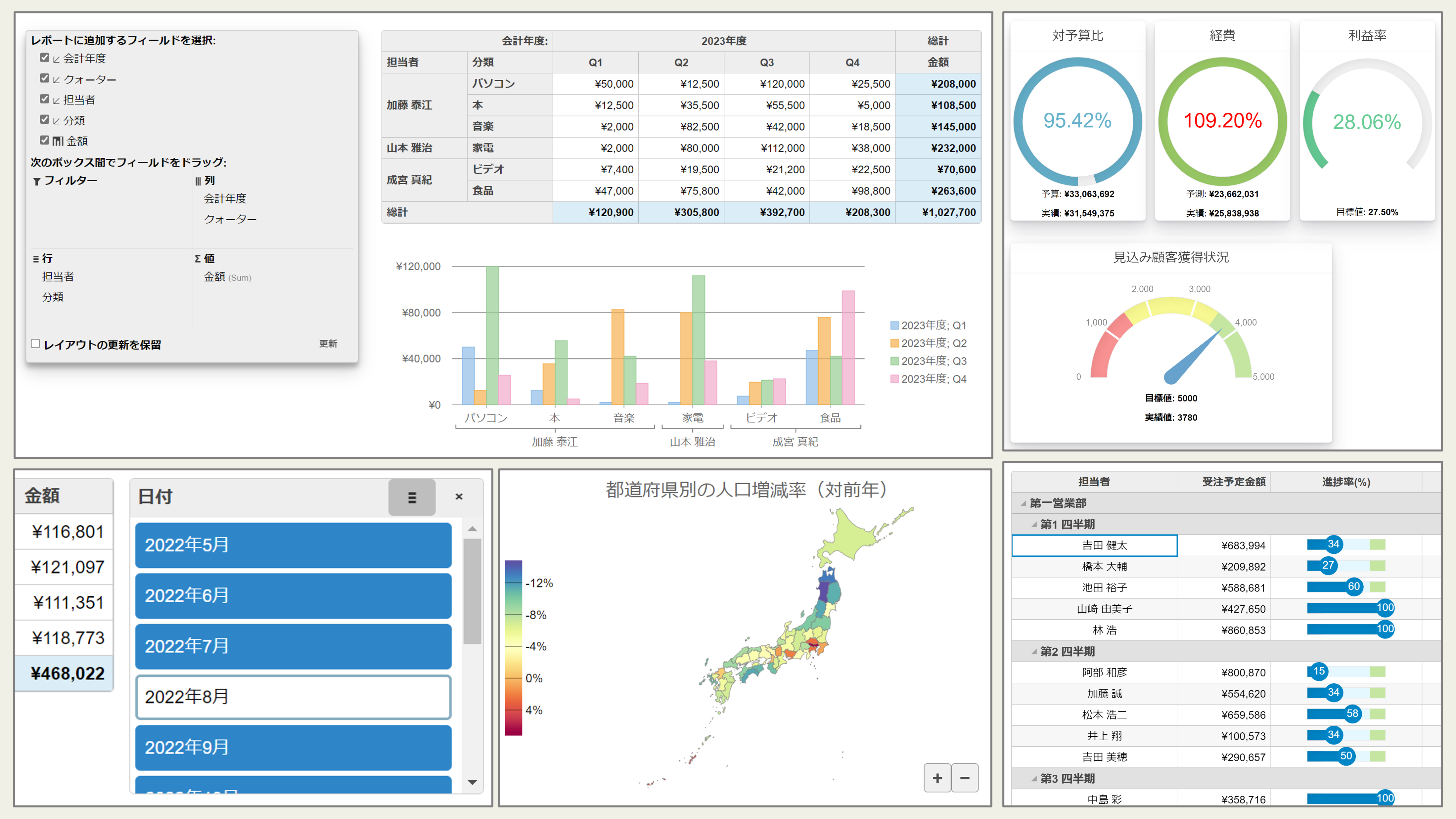
データ可視化
データ管理
安心して長く使い続けられる理由
JavaScript開発ライブラリ「Wijmo」を提供するメシウスは30年以上にわたりDeveloper Solutions〈開発支援ツール〉を提供しつづけており、累計60万ライセンスを超える出荷実績があります。長年の実績に加え、製品機能の充実と品質維持そしてサポート体制が多くのお客様からの信頼を獲得しています。
累計60万ライセンス
お客様に選ばれ続けて30年
安心のサポート体制
Wijmoの機能・特長
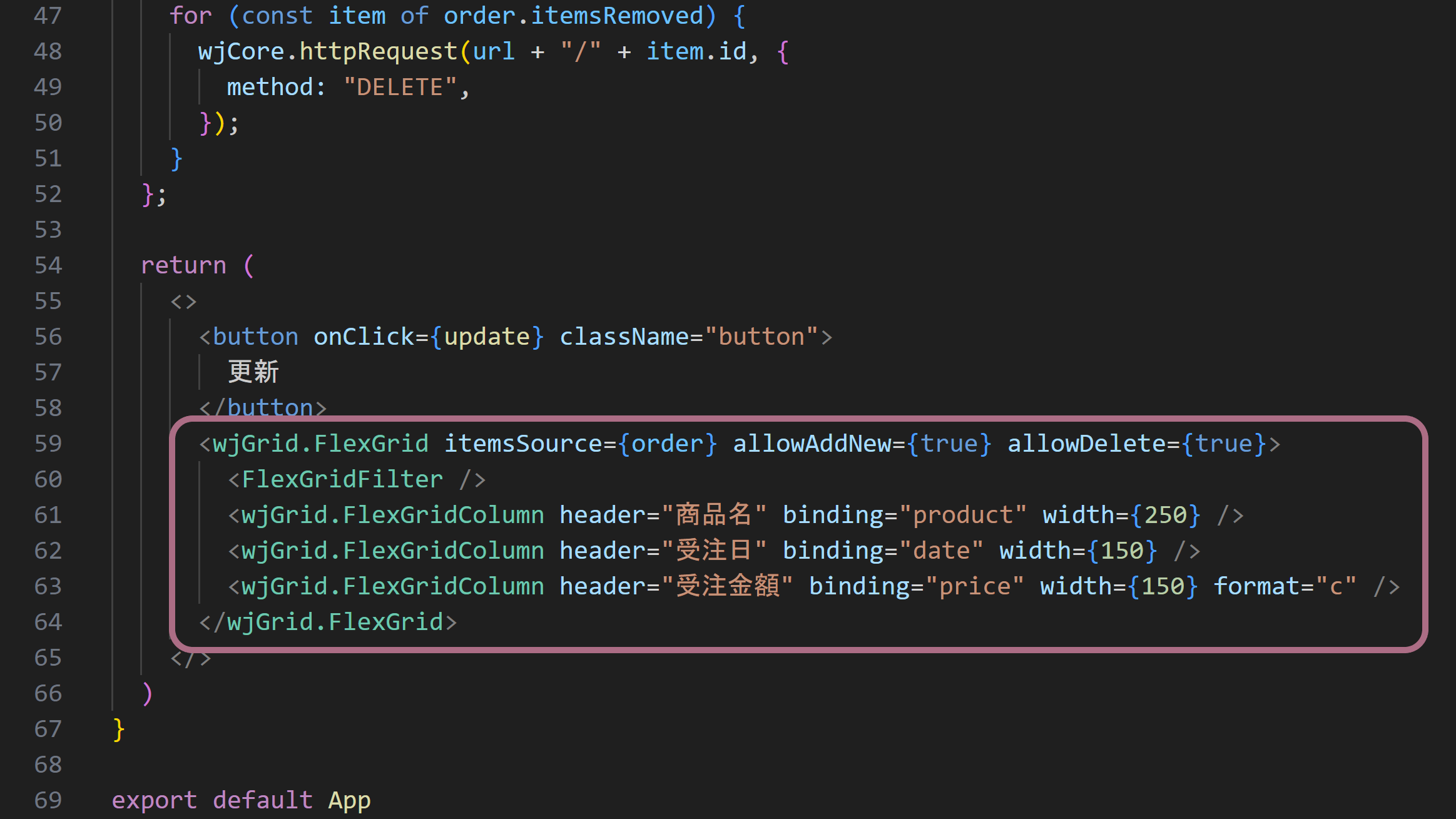
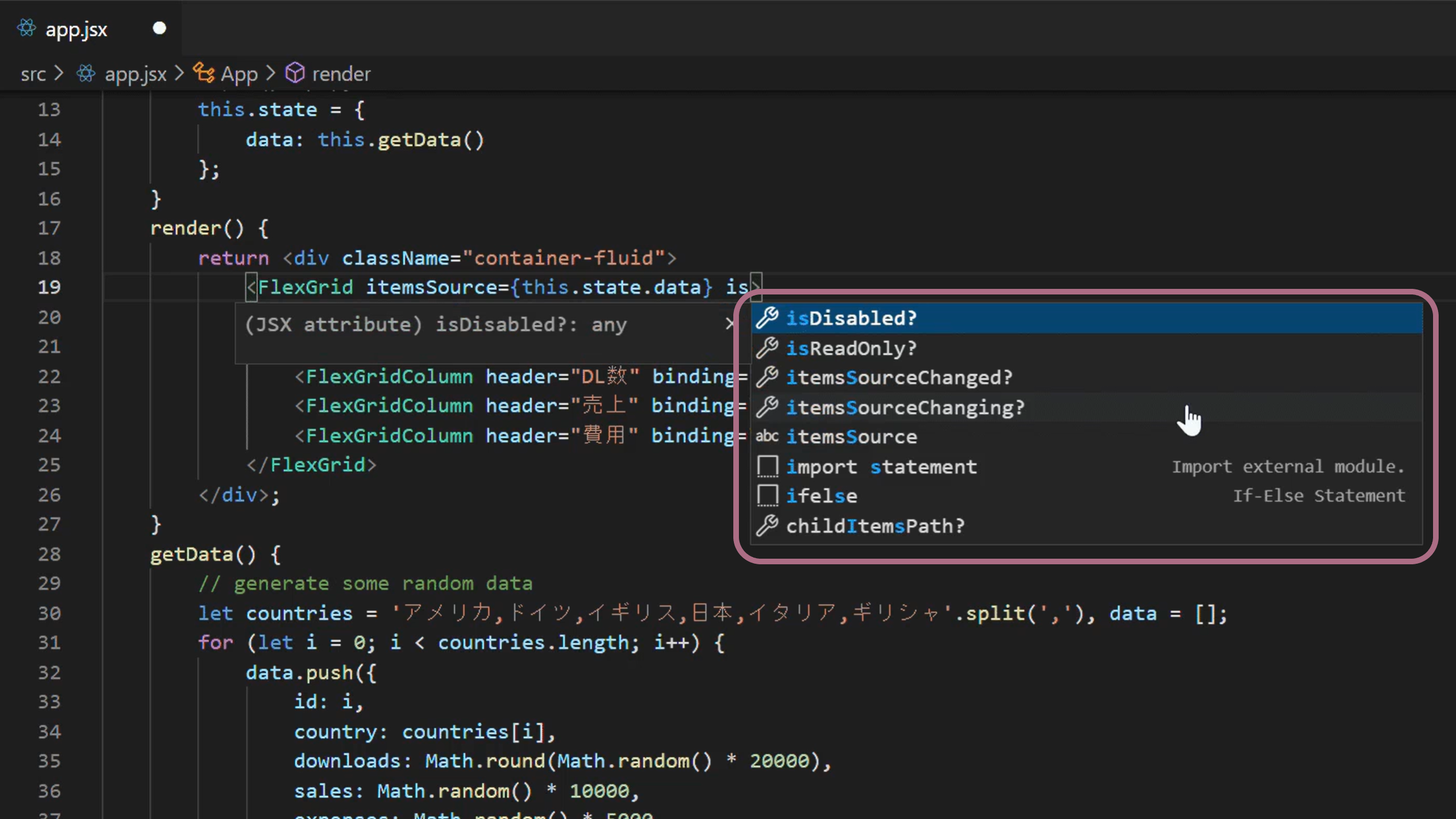
Reactでの開発に最適
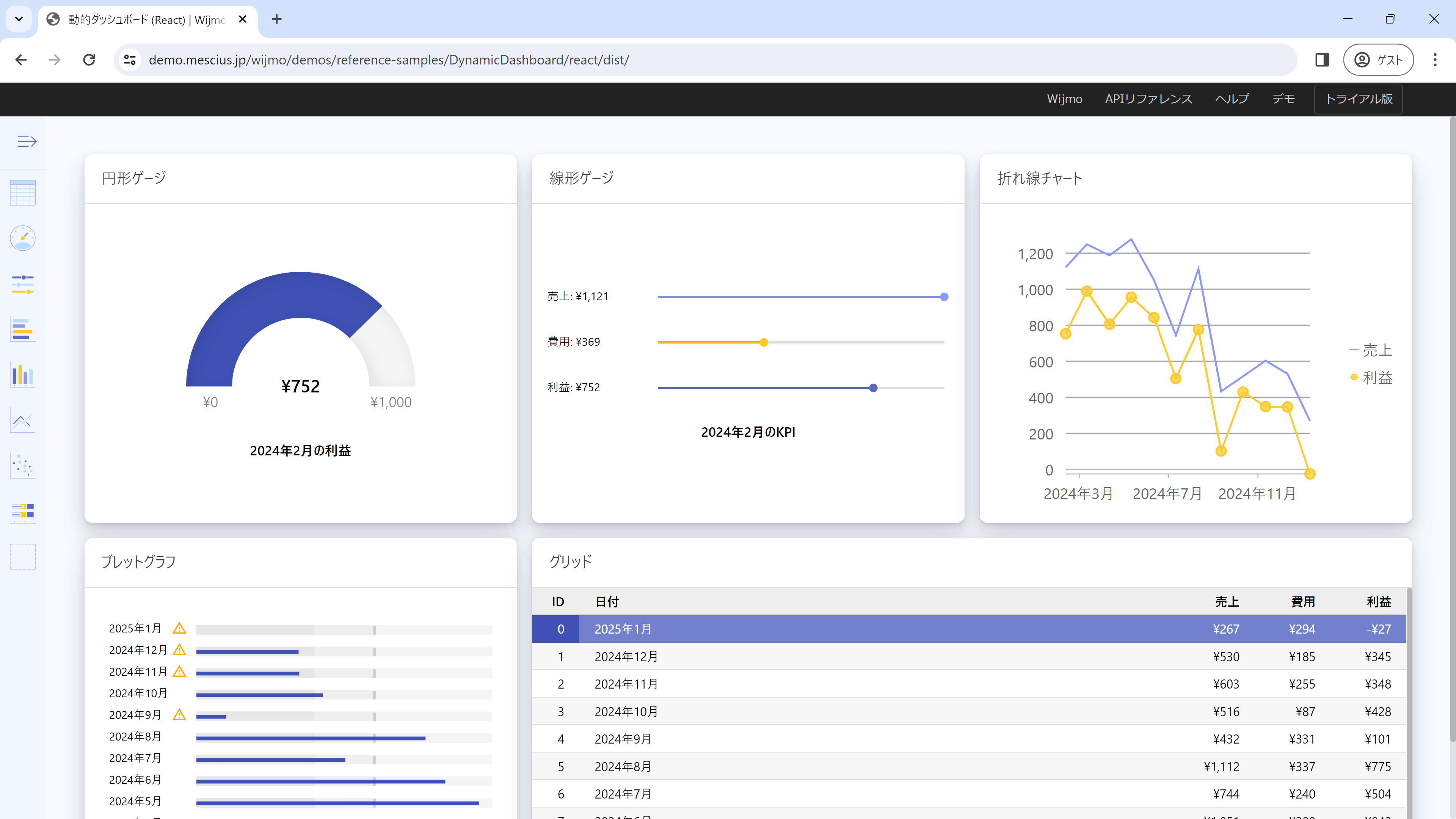
デモアプリケーション
無料ですべての機能をお試しいただけます
よくある質問
Wijmoはどのような製品ですか?
Wijmo(ウィジモ)はメシウスが販売するWebアプリケーション開発用のJavaScriptライブラリのブランド名です。データグリッド、チャート、ゲージ、入力、ナビゲーションなどの豊富なUIコントロールを提供するJavaScriptコントロールセットです。
初心者向けの学習教材はありますか?
Wijmoを導入したばかりの方や、トライアル期間中の方向けに、Wijmoの概要や導入方法、基本的な使い方を紹介しています。
Wijmoの概要がつかめるセミナー動画や、デモアプリケーション、ブログで紹介したチュートリアル記事を用いて、Wijmoを使ったWebアプリケーション開発の手順や、もっとも利用されている高性能グリッド「FlexGrid」の基本的な使い方を手軽に学習できます。
そのほか、翔泳社が提供するWebメディア「CodeZine」にてWijmoの記事を連載しています。また、弊社のブログでもWijmoの記事を公開しています。
ライセンスの概要を教えてください。
ライセンスには、弊社製品を使用して開発する際に必要な「開発ライセンス」と、作成したアプリケーションを配布する際に必要な「配布ライセンス」があります。それぞれについて必要なライセンスは、以下のとおりです。
- 開発ライセンス
ユーザーライセンス(1開発者につき1ライセンス必要)で3台まで同時インストール可能です。 - 配布ライセンス
特定用途を除いてランタイムフリーです。開発するアプリケーションやWebサイトの数、接続するユーザーおよびデバイス数に制限はありません。
詳しくは以下をご覧ください。
サブスクリプション契約とはなんですか?
開発ライセンスに付随する契約です。契約期間や提供サービスなどの詳細は以下をご覧ください。
特別契約とはなんですか?
弊社が定めた特定用途のアプリケーションを開発および配布する際に必要な契約です。詳細は以下をご覧ください。