2019J v1の新機能
新しいデモ
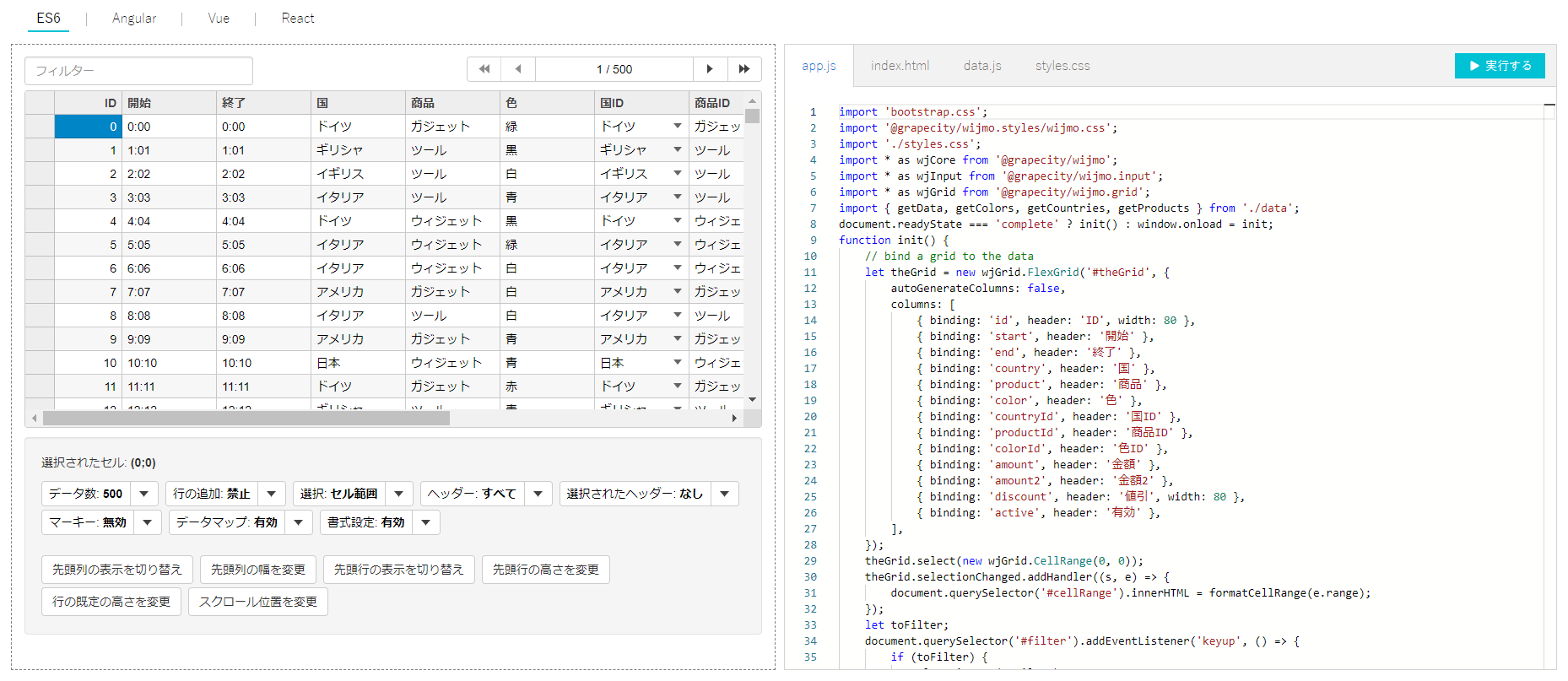
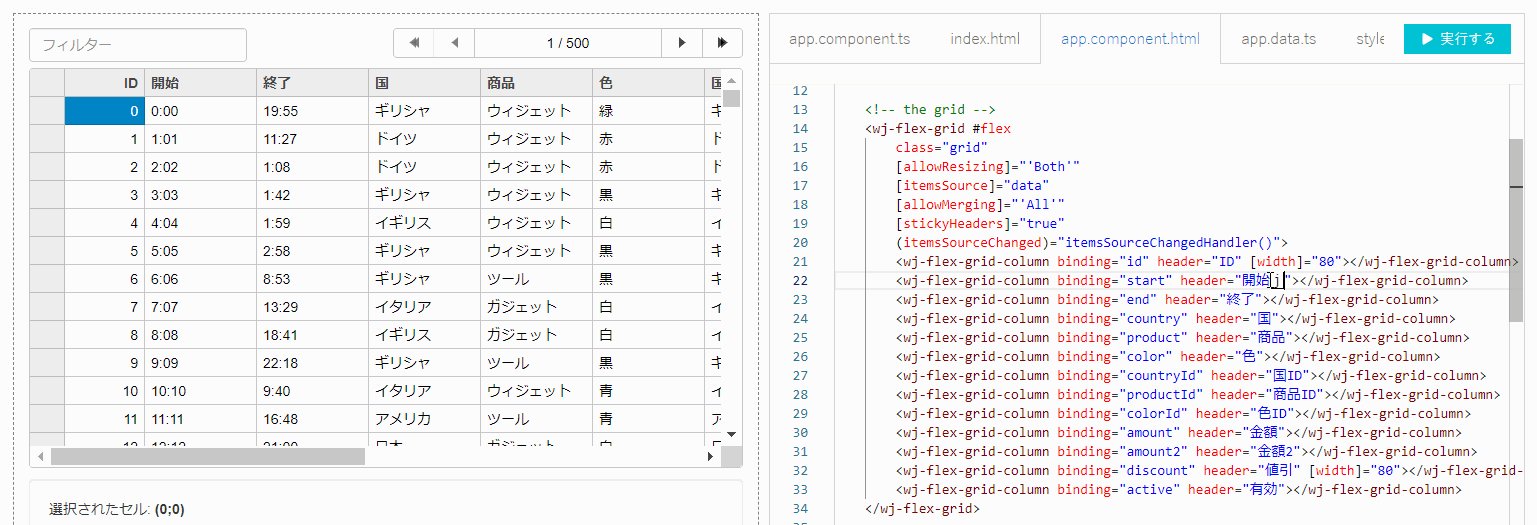
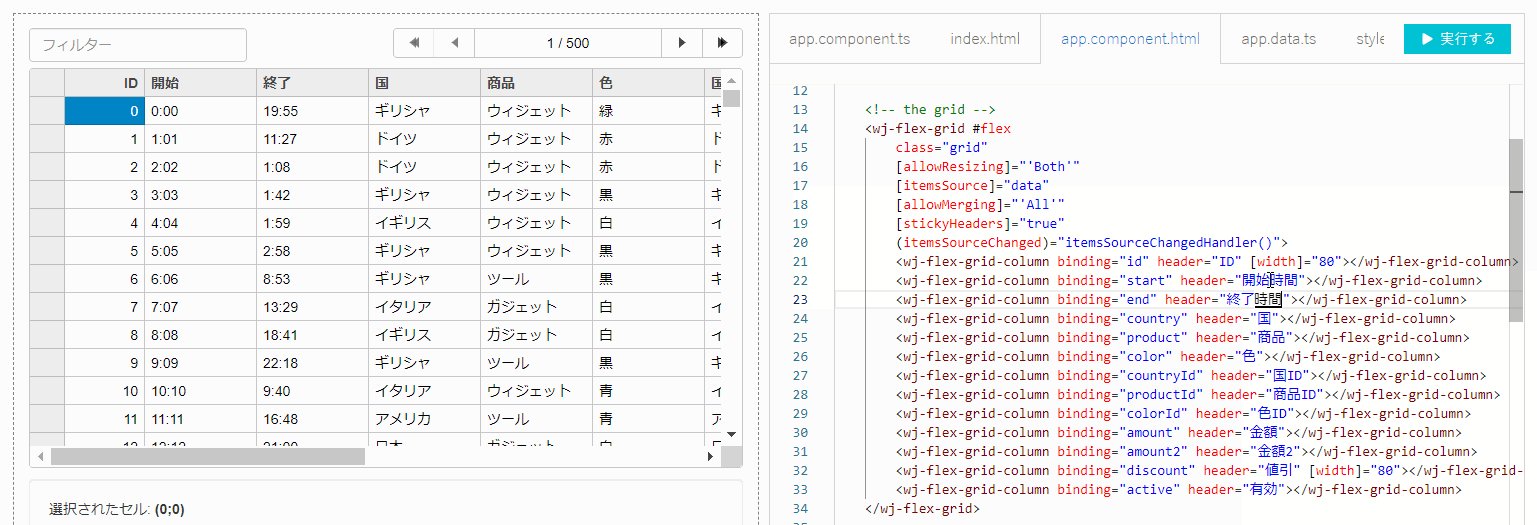
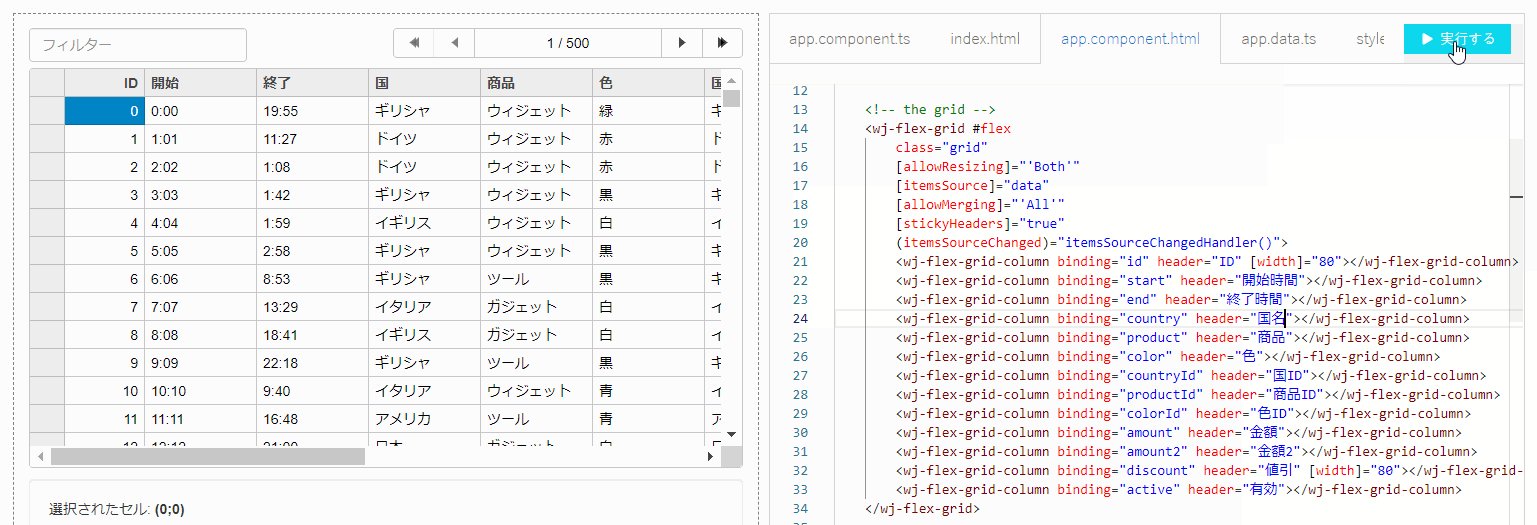
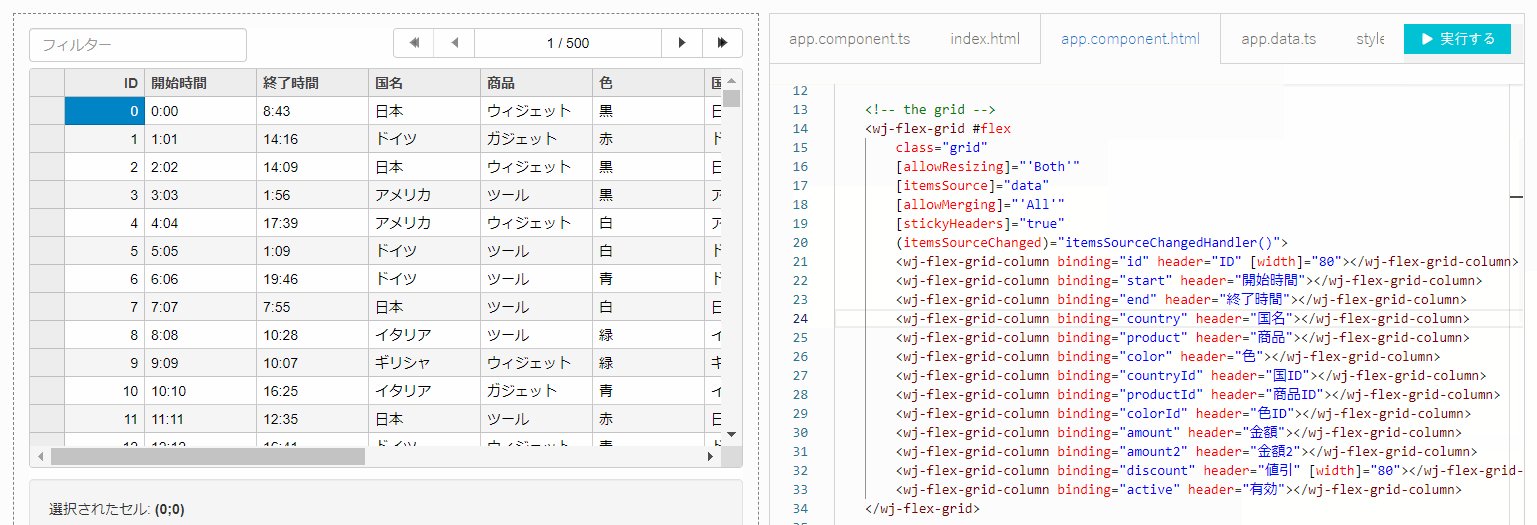
デモをより使いやすく改善しました。新しいデモではES6とAngular/Vue/Reactの各種フレームワークに合わせたコードを提供しており、それぞれのフレームワークでの実装方法を確認することができます(AngularJSとKnockoutJSは後日追加予定)

また、デモ上で直接コードの編集やそのコードを実行して編集の反映を確認できるようになりました。

新しいヘルプ
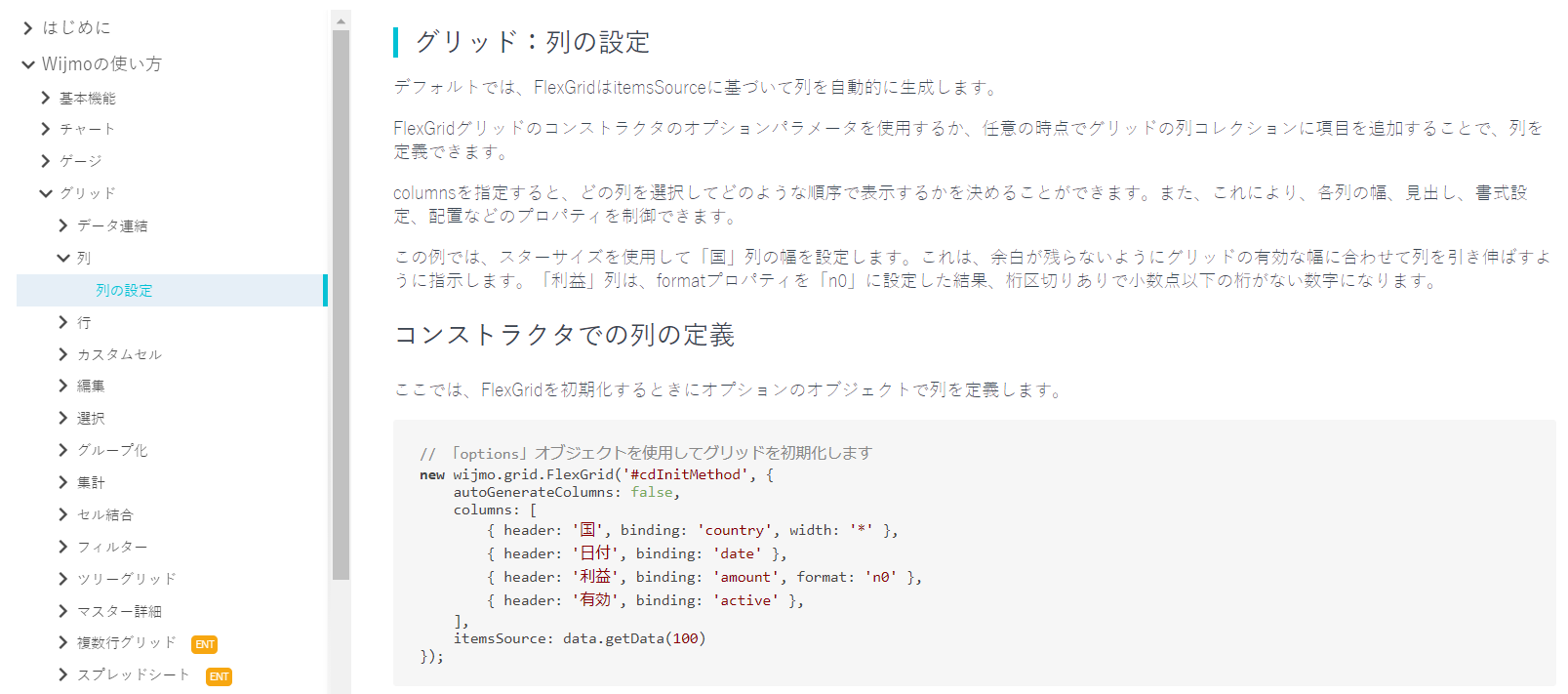
ヘルプをより使いやすく改善しました。従来のヘルプで不足していた「各コントロールの基本的な使用方法」について解説を追加しています。

npmパッケージの変更
npmパッケージの仕様を変更しました。この変更に伴い、旧バージョンのnpmパッケージを利用しているアプリケーションにおいて2019J v1へアップデートするには移行作業が必要になります。
新元号対応
新元号「令和」に対応しました。
〈FlexGrid〉検証エラーのツールチップ
検証エラー発生時に、HTMLコンテンツやスタイルが設定されたツールチップを表示できるようになりました。
〈FlexGrid〉列ヘッダーのスタイル
列ヘッダーを含む任意の行/列のCSSクラスを設定してスタイルを変更できるようになりました。
〈FlexGrid〉CSV文字列の取得
グリッドのデータをCSV文字列として取得できるようになりました。
〈FlexGrid〉横方向のスクロールパフォーマンスの改善
列数が非常に多い場合に、横方向のスクロールパフォーマンスが改善されました。
〈FlexChart〉範囲面チャート
2つの折れ線の間を塗りつぶしたチャート「範囲面チャート」に対応しました。
〈FlexChart〉複数の円チャート
共通のタイトルや凡例を持つ複数のチャートを表示できるようになりました。
〈TreeView〉テキストクリックによるチェック
ツリーのテキストをクリックしてチェック状態を変更できるようになりました。
〈TreeView〉先頭ノードの自動展開
データソースを設定したりノードを更新したときに、先頭ノードの自動展開を実施しないようにすることができるようになりました。
〈MultiRow〉セルを縦に結合〈Enterprise限定機能〉
任意のセルを縦に結合できるようになりました。
〈MultiRow〉新しい行を先頭に表示〈Enterprise限定機能〉
新しいレコードを入力するための行を先頭に表示できるようになりました。
〈OLAP〉前の行/列との比率〈Enterprise限定機能〉
前の行/列との比率を表示できるようになりました。
〈OLAP〉グループのアウトライン表示〈Enterprise限定機能〉
ツリービューのようなアウトライン形式で表示して、よりコンパクトなサイズで表示できるようになりました。
〈FlexGrid〉フィルターの検索結果と選択項目の連動
フィルタの検索結果に関係なくすべてのデータを表示できるようになりました。
〈TreeView〉チェック状態をデータ連結で設定
データソースでチェック状態を設定してそれに連結できるようになりました。
〈ComboBox〉文字列の前後の空白文字
コンボボックスでは文字列の前後の空白文字列が必ず削除(トリム)されてしまっていましたが、削除しないように指定できるようになりました。
〈Menu〉マウス移動時のメニュー表示
マウスをメニューから外に移動した際にメニューを自動的に閉じるかどうかを選択できるようになりました。
〈Tooltip〉ツールチップのスタイル
ツールチップのCSSクラスを設定して、スタイルを変更できるようになりました。ツールチップごとに異なるスタイルで表示することも可能です。
〈OLAP〉グループのキーボード操作〈Enterprise限定機能〉
Alt+左/Alt+右キーを押して、行のグループを折りたたみ/展開できるようになりました。
〈OLAP〉値フィールドのヘッダーを表示〈Enterprise限定機能〉
集計する値が1つしかない場合でも、値の名前(値フィールドのヘッダー)を表示できるようになりました。