2019J v2の新機能
〈FlexGrid〉セル編集のパフォーマンスを改善
従来のバージョンではセル編集後に全てのセルが再描画されていましたが、編集されたセルのみを再描画することでセル編集処理の速度が大幅に改善されました。
〈FlexGrid〉スクロールのパフォーマンスを改善
2019J v1でも水平方向のパフォーマンスが改善されましたが、2019J v2では垂直方向のスクロールも含めてさらなる改善が行われました。
〈FlexGrid〉セル再描画のパフォーマンスを改善
従来のバージョンでは、コード上でデータを更新して反映するには全てのセルを再描画する必要がありました。今回のバージョンでは更新したセルのみを再描画できるようになり、コード上でデータを更新した際の再描画パフォーマンスが大幅に改善されます。
〈FlexGrid〉自動的に行の高さを調整
自動的に行の高さをセルの内容に合わせて調整できるようになりました。
〈FlexGrid〉複数のセル範囲を選択
複数のセル範囲を選択できるようになりました。
〈FlexSheet〉オートフィル機能の有効/無効〈Enterprise限定機能〉
オートフィルを有効にするかどうかを指定できるようになりました。
〈FlexChart〉凡例の方向
従来のバージョンでは、凡例の位置が上/下の場合は水平方向、左/右の場合は垂直方向で表示されていましたが、任意の方向を指定できるようになりました。
〈Gauge〉目盛りのテキスト
目盛りのテキストを表示できるようになりました。
〈Gauge〉針型のポインタ
針型のポインタを表示できるようになりました。
〈Popup〉ポップアップのリサイズ
ポップアップの縁をドラッグしてリサイズできるようになりました。
元に戻す(アンドゥ)/やり直し(リドゥ)
HTML要素やWijmoコントロールで元に戻す/やり直しの操作を実行できるようになりました。
CollectionViewNavigatorコントロール
CollectionViewNavigatorコントロールを使用してCollectionViewの項目やページを操作することができるようになりました。
Angular 8に対応
最新のAngular 8に対応しました。
メニュー項目コンポーネント(React/Vue.js)
ReactとVue.jsで、メニュー項目とメニューセパレーターを表示するためのコンポーネントが追加されました。

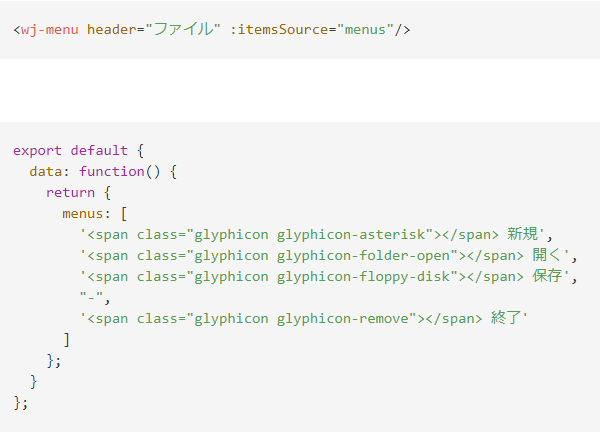
従来のバージョンでは、メニュー本体のコンポーネントは提供されていましたが、メニュー項目やメニューセパレーターはHTML文字列の配列として定義して、メニューのitemsSourceプロパティに連結する必要がありました。

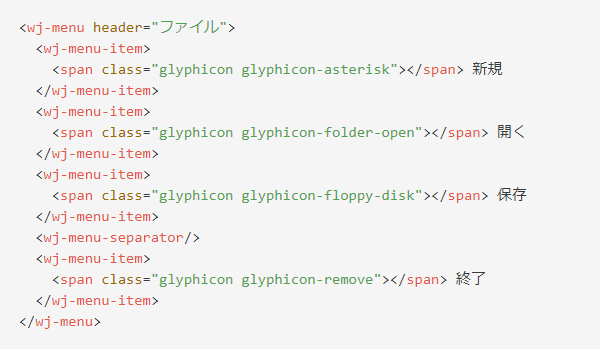
2019J v2では、HTMLコードでメニュー項目のコンポーネントを作成して、その内部でメニュー項目のコンテンツを直接記述できるようになりました。

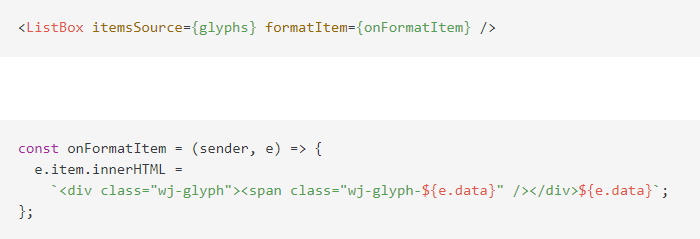
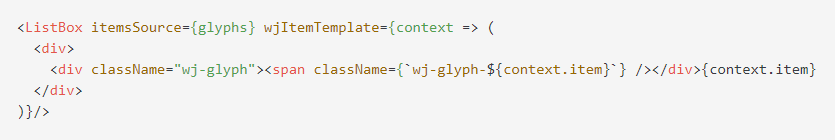
カスタム項目(React)
ReactのListBox/ComboBox/MultiSelect/MenuコンポーネントにwjItemTemplateレンダープロップが追加され、カスタム項目のコンテンツをJSXコードで記述できるようになりました。

従来のバージョンでは、formatItemイベントでカスタム項目のHTML要素のinnerHTMLプロパティにHTML文字列を設定する必要がありました。

2019J v2では、wjItemTemplateレンダープロップにカスタム項目をJSXコードで直接記述できるようになりました。

テンプレート文字列の書式
glbzタグ関数を使用してテンプレート文字列の値の書式を設定することができるようになりました。
新しいカルチャー
新しいカルチャーに対応しました。