2021J v1の新機能
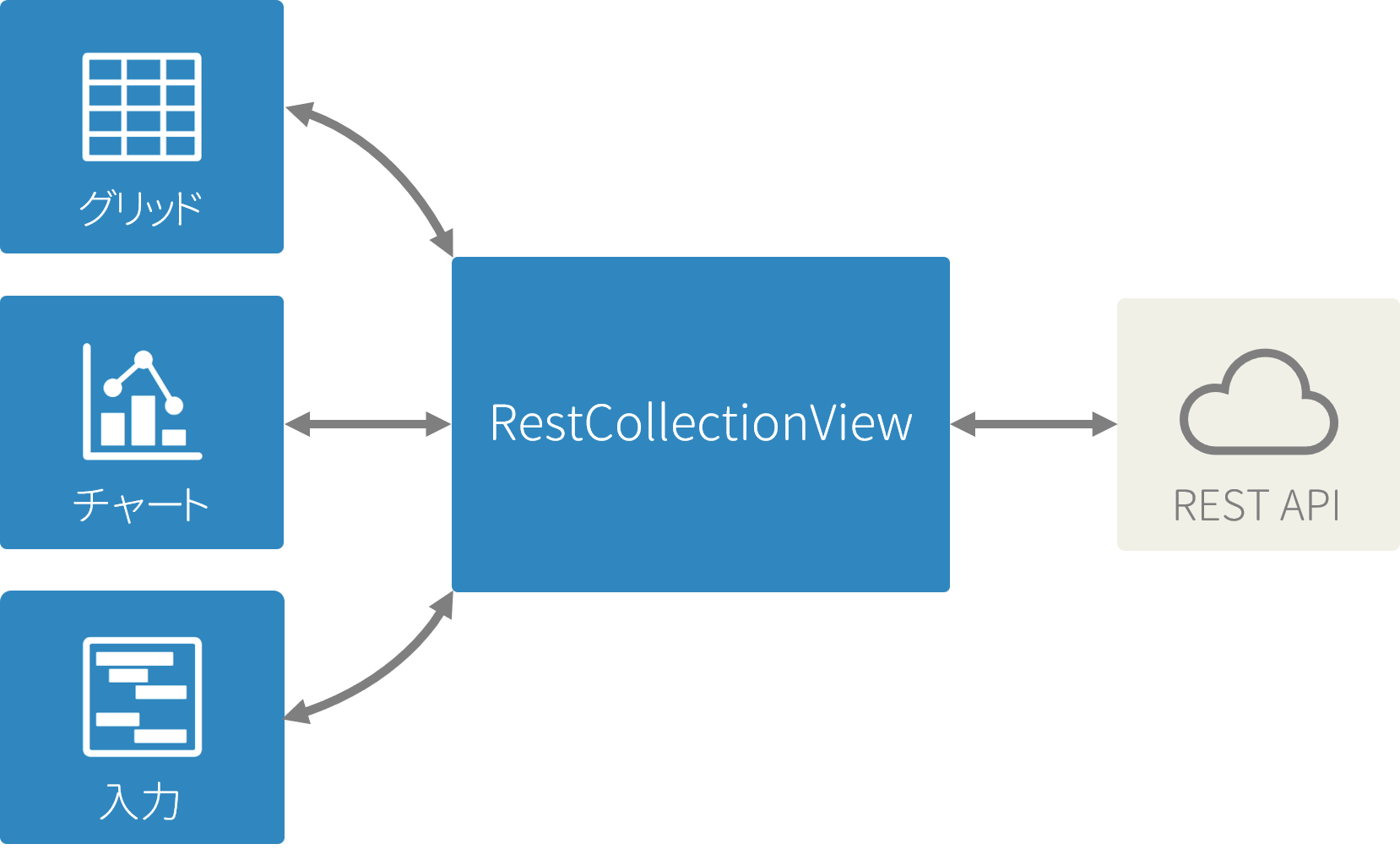
〈CollectionView〉RestCollectionView
REST APIとのデータ連携を支援する「RestCollectionView」を追加しました。基底(Base)クラスとして提供されるRestCollectionViewを、連携する各RESTサービスに合わせて拡張し、Wijmoの各種コントロールとバインドして使用することができます。

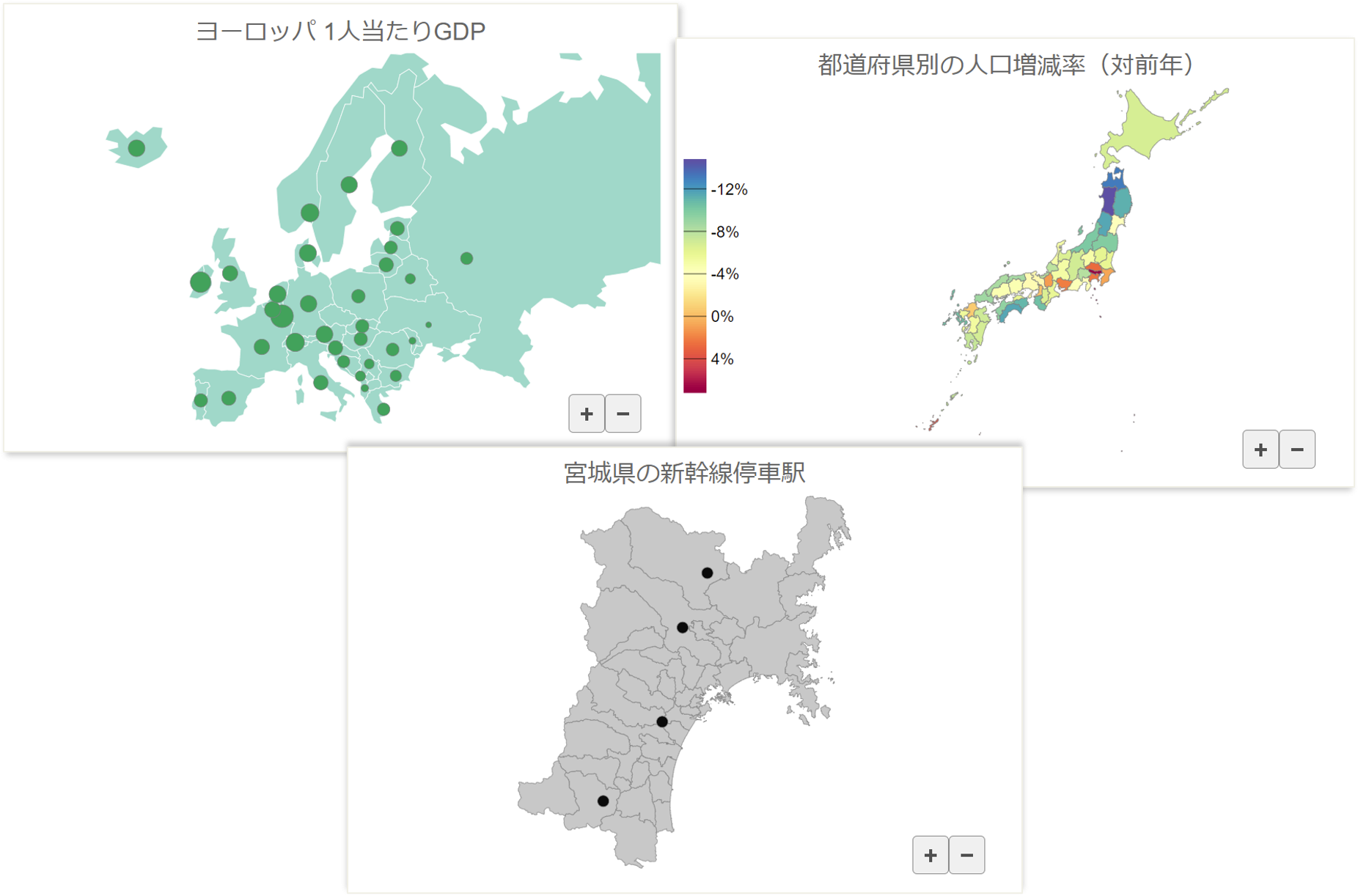
FlexMap(ベータ版)
地理空間データを可視化できるコントロール「FlexMap」を追加しました。FlexMapではデータソースとしてGeoJSON形式のデータをサポートします。また、地図上のレイヤーにプロットしたい地理情報(経度・緯度)の配列を設定することで、散布図やバブルマップなどを作成することも可能です。
※ 2021J v1ではベータ版として提供します。

〈MultiRow〉セルテンプレートが各種フレームワークに対応〈Enterprise限定機能〉
HTMLでセルのテンプレートを定義して、セルをカスタム表示できる「セルテンプレート」が、Angular/React/Vue.jsでも使用可能になりました。
Angular
Angularでセルテンプレートを利用する場合は、「wjMultiRowCellTemplate」ディレクティブをng-template要素と一緒に利用します。
React
Reactでセルテンプレートを利用する場合は、「MultiRowCellTemplate」コンポーネントを利用します。
Vue.js
Vue.jsでセルテンプレートを利用する場合は、「wj-multi-row-cell-template」要素を利用します。
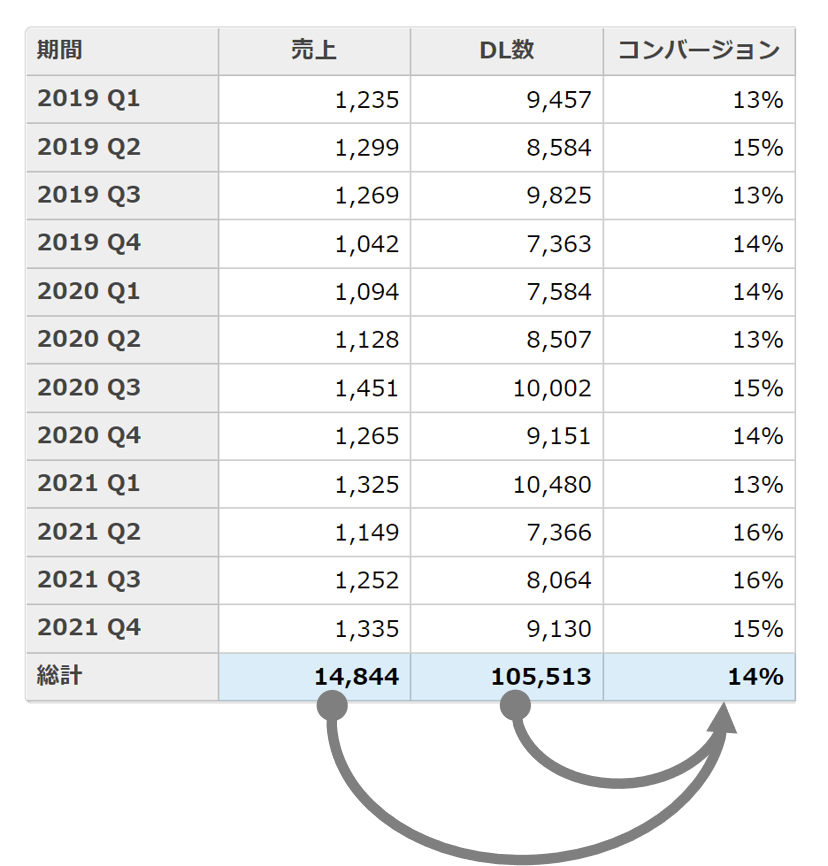
〈OLAP〉PivotFieldで要約行データの取得〈Enterprise限定機能〉
PivotFieldに新しく追加した「getAggregateValue」プロパティを使用して、要約行データ(集計済データ)を取得できるようになりました。
生データではなく集計済みのデータを利用して計算を行うカスタムフィールドを作成すれば、データを1件ずつ計算する必要がなくなるので、パフォーマンスの向上に寄与します。

〈FlexChart〉チャートの新しいパレット
コロプレスマップなどの配色に使えるオンラインツール「ColorBrewer」で定義されている以下の3つのカテゴリのカラーパレットが使用できるようになりました。これらのパレットは、FlexChartだけでなくFlexMapでも使用可能です。
- sequential
- diverging
- qualitative
〈Calendar/InputDate〉rangeChangedイベントを追加
日付範囲の選択が完了したときに発生する「rangeChanged」イベントを追加しました。従来のrangeEndChangedイベントとは異なり、rangeEndプロパティの値がnull以外に変更されたタイミングで発生するので、日付範囲選択の完了を正確に捕捉することができます。